
この記事の内容は、CSSで単語の間隔を設定する方法を紹介するものです。文字間隔の設定方法。困っている友人は参考にしていただければ幸いです。
実際、CSS で単語の間隔を設定する方法は非常に簡単です。使用する必要がある属性は word-spacing 属性だけです。 word-spacing プロパティについて学びましょう そして、それがどのように単語間隔を設定するかを見てみましょう。
実際、word-spacing プロパティは、letter-spacing に似ていますが、個々の単語間のスペースの量ではなく、テキスト内の単語 (単語または漢字) 間のスペースの量を制御します。文字。 Letter-spacing 属性の導入については、以前の記事 [CSS で文字間隔を設定するには?] を参照してください。 ]で紹介されているので参考にしてください。
word-spacing 属性 の使用法を見てみましょう:
p {
word-spacing: 2em;
}word-spacing は 3 つの異なる値を受け取ることができます:
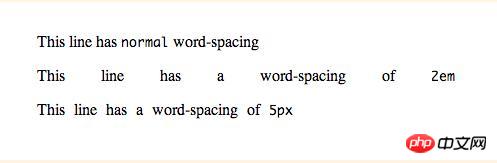
1、 「normal」キーワード、デフォルトの間隔をリセットするために使用されます。
2、CSS の長さの単位の値 (最も一般的なものは px、em、rem)。 , 「inherit」キーワード。親要素に単語間隔を適用します。
ベスト プラクティスは、フォント サイズを調整できる CSS の長さ単位 (em) を使用することです。ピクセルを使用すると、サイズが調整されないため、各文字 (単語または漢字) 間の間隔に問題が発生する可能性がありますが、通常は rem を使用しても問題ありませんが、ブラウザーのサポートが低くなります。この使用例では、最適な間隔は、それが適用される文字 (単語または漢字) に直接関係します。
 この場合の「単語」は実際には単一のインライン コンテンツを指します。つまり、単語の間隔がインライン ブロック要素とインライン要素に影響することを意味します。この例では、次のようないくつかの要素が親コンテナの単語間隔によって配置されています。
この場合の「単語」は実際には単一のインライン コンテンツを指します。つまり、単語の間隔がインライン ブロック要素とインライン要素に影響することを意味します。この例では、次のようないくつかの要素が親コンテナの単語間隔によって配置されています。
#1。 word-spacing プロパティは、CSS トランジションを通じてアニメーション化できます。
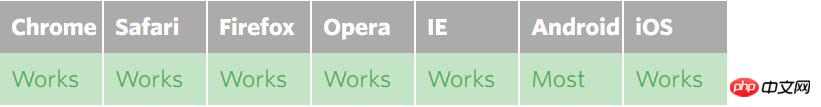
1. 仕様に従って間隔を決定するために「パーセンテージ」値を使用することは可能ですが、予測できない結果が生じる可能性があります (まったく効果がないことがよくあります)。 3. インライン ブロック要素間のスペースを削除する 1 つの方法は、空白をゼロに設定することです。 word-spacing 属性の互換性を見てみましょうモバイル ブラウザのサポートに関する注意: 大多数はモバイルですデバイスは word-spacing 属性の使用をサポートしていますが、Apple 以外のバージョンの Webkit または Netfront ブラウザを使用する一部のデバイスはサポートしません。特定のコンテンツについては、上記の詳細な手順が記載されている QuirksMode リンクにアクセスしてください。
 QuirksMode リンクアドレス: http://www.quirksmode.org/m/table.html#t26
QuirksMode リンクアドレス: http://www.quirksmode.org/m/table.html#t26
概要: 以上がこの記事で紹介する CSS で単語間隔を設定する方法です. 皆様の勉強のお役に立てれば幸いです。
以上がCSSで文字間隔を設定するにはどうすればよいですか?文字間隔の設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



