
この記事の内容はCSSで文字間隔を設定する方法を紹介するものです。文字間隔の設定方法。困っている友人は参考にしていただければ幸いです。
実際、CSS で文字間隔を設定する方法は非常に簡単です。使用する必要がある属性は 1 つだけです。それは、letter-spacing 属性です。
letter-spacing プロパティ について学習し、文字間隔がどのように設定されるかを見てみましょう。
letter-spacing プロパティは、テキストの特定の要素またはブロック内の各文字 (単一文字) 間のスペースの量を制御します。文字間隔をサポートする値には、フォントの相対的な長さの値 (em、rem)、親の相対値 (パーセンテージ)、絶対値 (px、ピクセル)、およびフォントのデフォルトをリセットする通常のプロパティが含まれます。価値。 設計またはユーザーの動作によってフォント サイズが変更されたときに、文字間隔を適切に増減できるように、フォントの相対値を使用することをお勧めします。 letter-spacing 属性の使用法を見てみましょう: p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}
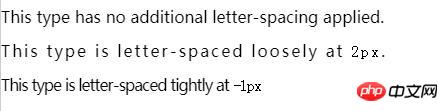
文字間隔属性の設定の効果を見てみましょう:

1. サブピクセル値: ほとんどのブラウザでは、1px 未満の値を指定すると、letter-spacing 属性が適用されません。現在、Firefox 14 と IE 10 はどちらもサブピクセル レイアウトをサポートしていますが、Opera と WebKit はサポートしていません。
2. 文字間隔プロパティは、CSS トランジションを設定することでアニメーション化できます。
3. インライン ブロック要素間の空白を削除する 1 つの方法は、インライン ブロック要素の親コンテナーで Letter-spacing: -4px; を設定することです。次に、子要素のletter-spacing:normal;をリセットするだけです。
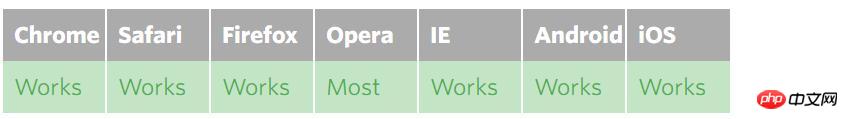
letter-spacing 属性の互換性を見てみましょう
モバイル ブラウザのサポートに関する注意: 一部のバージョンは Opera Mobile、非標準の WebKit カーネルと NetFront ブラウザは、letter-spacing 属性をサポートしていません。特定のコンテンツについては、上記の詳細な手順が記載されている QuirksMode リンクにアクセスしてください。 
以上がCSSで文字間隔を設定するにはどうすればよいですか?文字間隔の設定方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。



