
CSS の「Float」(浮動要素)は使い方が簡単ですが、一度使用すると、周囲の要素に対する影響が予測不能になることがあります。近くの要素が消えたり、要素が浮いたりするという問題が発生したことがある場合でも、もう心配する必要はありません。この記事では、フローティング要素の専門家になるために役立つ 5 つの重要な質問について説明します。
1. 浮動しない要素はどれですか?
2. 要素がフロート状態になるとどうなりますか?
3.「Floats」の兄弟要素はどうなりますか?
4.「Float」の親要素はどうなりますか?
5.「フロート」をクリアするにはどうすればよいですか?
1. 浮動しない要素はどれですか?
絶対的または固定的に配置された要素は浮動しません。したがって、次回、正しく動作しない float に遭遇した場合は、それに応じて、position:absolute または Position:fixed で変更できるかどうかを確認してください。
2. 要素がフローティングされると何が起こるでしょうか?
要素が「フローティング」としてマークされている場合、要素は基本的にコンテナ要素の境界に達するまで左または右にフロートします。あるいは、既に同じ境界に達している別の浮動要素に達するまで実行されます。スペースがなくなるまで蓄積され続け、新しいものは下に移動します。
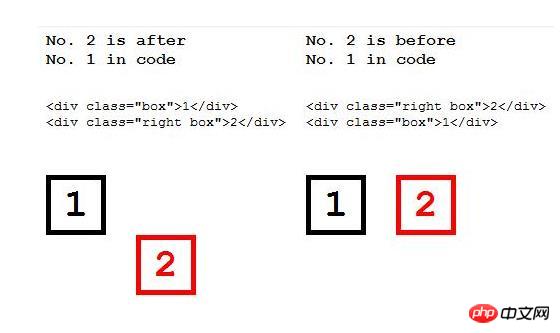
フローティング要素は、コード内の他の要素に対してフローティングされません。場合によっては、「フロート」を記述する前に、後者の要素のフローティング側を考慮する必要があります。

フロート要素のタイプに応じて、フロート要素で発生するその他の 2 つのことを次に示します。
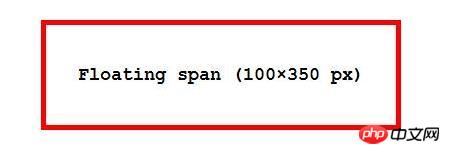
(1) When のインライン要素float 型の場合、ブロックレベルの要素になります。
なぜ突然、フロートに高さと幅のスパンを割り当てることができるようになったのか疑問に思ったことはありませんか?これは、フロート状態のすべての要素がブロックの表示プロパティの値を取得し (inline-table は table を取得します)、ブロック レベルの要素になるためです。

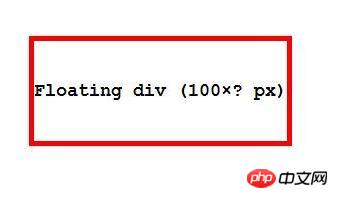
# (2) 幅が指定されていないブロック要素は、フローティング時にその内容を調整します。
通常、ブロック要素の幅が指定されていない場合、その幅はデフォルト値の 100% になります。ただし、フロート状態にすると、これは当てはまりません。ブロック要素のボックスは、その内容が表示されたままになるまで縮小されます。

#3. 「Floats」の兄弟要素はどうなりますか?
要素のスタック内で要素をフローティングすることに決めた場合、その要素がどのように動作するかについて心配する必要はありません。要素は予測どおりに動作し、左または右に移動します。実際に考慮する必要があるのは、兄弟要素がその後どのように動作するかです。
「Floats」は、このクラスの世界最高の要素を備えています。彼らはフローティング要素に対応するために最善を尽くします。
テキスト要素とインライン要素は「浮動小数点」のみに使用され、その位置は「浮動小数点」要素の周囲になります。
ブロック要素はその位置を縮小し、ブロック要素自体を囲みます。 "float" " 要素。たとえそれが "float" スペースをたどるためにそれ自身の子要素を追い出すことを意味するとしても。
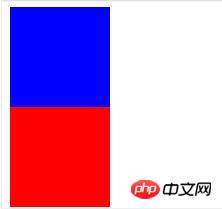
実験で確認してみましょう。以下に青いボックスがあり、その後にいくつかの子要素を含む同じサイズの赤いボックスが続きます。
#blue{ background: blue; } #red{ background: red; } div{ width: 100px; height: 100px; }
効果は次のとおりです:

さて、青いボックスをフロートさせて、赤いボックスとそのサブフレームに何が起こるかを見てみましょう。
#blue{ background: blue; float: left; } #red{ background: red; } div{ width: 100px; height: 100px; }
赤いボックスが青いボックスの周囲で停止したら、overflow:hidden を使用してすべてを正常にします。
既に float をラップしている要素に overflow:hidden を追加すると、これは停止します。 overflow:hidden の動作については、以下の赤いボックスを参照してください。
#blue{ background: blue; float: left; } #red{ background: red; overflow: hidden; } div{ width: 100px; height: 100px; }
効果は次のとおりです:


The pied kingfisher (Ceryle rudis) is a water kingfisher and is found widely distributed across Africa and Asia. Its black and white plumage, crest and the habit of hovering over clear lakes and rivers before diving for fish makes it distinctive. Males have a double band across the breast while females have a single gorget that is often broken in the middle. They are usually found in pairs or small family parties. When perched, they often bob their head and flick up their tail.
img { float: left; margin-right: 4px; } p { overflow: hidden; } #container { width: 500px; font-family: cambria; }
効果は次のとおりです:

4.「Float」の親要素はどうなりますか?
親要素は、左右の境界線から離れてはならないことを除いて、「フローティング」子要素を気にしません。
通常、高さが指定されていないブロック要素は、その子を収容するために高さが増加しますが、「Float」子要素の場合は当てはまりません。 「フロート」のサイズが大きくなっても、その親の高さはそれに応じて増加しません。これは、親要素で overflow:hidden を使用することで解決できます。
Parent DivChild Div (100×100)
Parent DivFloating Child Div (100×100)
効果は次のとおりです:

5.如何清除“浮动”?
我已经提到过使用overflow:hidden父元素的一个高度方式容纳一个浮动的子元素,同时在“Float”之后为其他元素创建正确的空间,并阻止同级元素包裹“Floats”。
这就是你如何使一个元素靠近“浮动”而不妥协的方式。
还有另一种方法,即元素甚至不会靠近“Float”的同级元素。通过使用该clear属性,您可以使元素不受“浮动”附近的影响。
clear: left; clear: right; clear: both;
leftvalue清除元素左侧的所有“Floats”,反之亦然right,两侧为both。clear根据您的方便,此属性可以在兄弟,空div或伪元素上使用。
以上がCSS フローティングで発生する 5 つの一般的な問題の分析 (例付き)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




