
この記事では主に、HTML でファイル間の自由な切り替えを実現する方法の例を紹介します。必要な方はご覧ください。
コードはとてもシンプルです。
最初にファイルを作成します。ファイル名は任意の名前にすることができますが、2 番目のファイルはその時点で呼び出されるため、ランダムな名前にすることはできません。
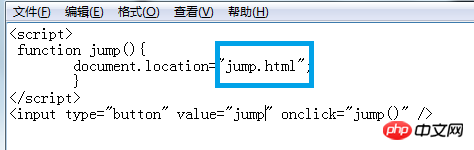
最初のファイルを作成した後、メモ帳でファイルを開いてコードを追加します ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (ファイルのサフィックス名を変更することを忘れないでください)
<script>
function jump(){
document.location="jump.html";
}
</script>
<input type="button" value="jump" onclick="jump()" />次のステップは 2 番目のファイルです。ここで指定したファイル名は Jump.html です
変更したい友達は、最初のファイルのコードも忘れずに変更してください
これは最初のファイルのコードです - ----------》》》》》》document.location="jump.html";
jump.html は、選択したファイル名に変更できます。

それがコードです ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ (ファイルサフィックス名を変更するのを忘れないでください)
<input type="text" value="Hello Woeld" />
これら 2 つのファイルを同じ場所に置くだけですフォルダ。
最初のファイルをダブルクリックして、 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓

ボタンをクリック(ジャンプ)
別のファイルに転送するだけ1つのファイル

これでファイルの切り替えは完了です。急いで練習してください。
以上がHTML でファイル間の自由な切り替えを実現する方法の詳細な例の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。