
インターネット上にはショッピング カートの実装用のコードがたくさんあります。この記事では主に、簡単なショッピング カートを実装するための HTML コードを紹介します。次に、具体的な実装について説明します。
1. HTML を使用してコンテンツを実装します。
2. CSS を使用して動的効果をデザインします。
最初のステップ: まず、html ページ
をデザインして、すべての製品を含め、次に製品リスト内で別の p を使用してカプセル化します。これは ul li を使用して実装されます。具体的な実装コードは次のとおりです (コードに含まれる製品はすべてオンラインで無造作にコピーされており、参照値はありません):
<p id="goods">
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56.00</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/1.png"></li>
<li class="godprice">¥25.00</li>
<li class="godinfo">《飞鸟集》中很多诗歌是用孟加拉文创作的,这部诗集最早由郑振铎先生译介到中国。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/2.png"></li>
<li class="godprice">¥56</li>
<li class="godinfo">本书主要介绍了如何使用现有的Web 相关技术构建Android 应用程序。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
<p class="goodsItem">
<ul class="goditem">
<li class="godpic"><img src="images/3.png"></li>
<li class="godprice">¥37.00</li>
<li class="godinfo">用文字打败时间。冯唐最畅销作品,杂文才是其销量最好、最受欢迎的作品。</li>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
</ul>
</p>
</p>
<p id="godcar">
<p class="dnum">0</p>
<p class="dcar">
<img src="images/car.jpg">
</p>
</p>
<li class="godadd"><a href="javascript:;">加入购物车</a></li>
では、javascript:; を使用しました。これは、ジャンプせず、空のイベントを実行することを意味します。
ステップ 2: 外観をデザインする より見やすくするために、ショッピングを可能にするために、各商品リストを含む p の幅と高さを設定することに注意してください。車を特定の位置に固定し、位置を固定に設定してから、上下を設定して希望の場所に固定します。さらに、表示をより美しくするために、マージンとパディングを柔軟に使用する方法を習得する必要があります。
注: インライン要素の幅と高さ、またはその他のブロックレベルの要素の属性を設定したい場合は、display:block を設定する必要があります。
具体的なデザインコードは次のとおりです:* {
padding: 0px;
margin: 0px;
font-family: "微软雅黑";
}
.goodsItem{
width:280px;
height: 400px;
float: left;
border: 1px solid #ccc;
margin:5px;
}
#goods{
width:910px;
}
.goditem{
list-style: none;
}
.godpic img{
display: block;
width:250px;
height: 250px;
margin:0px auto;
}
.godprice,.godinfo,.godadd{
display: block;
width:220px;
margin:0px auto;
text-align: center;
}
.godprice{
font-size: 20px;
color: #f00;
}
.godinfo{
text-align: center;
font-size: 14px;
margin: 10px 0px;
}
.godadd a{
display: block;
width: 150px;
height: 36px;
background-color: #fd6a01;
border-radius: 10px;
margin: 0px auto;
text-decoration: none;
color:#fff;
line-height: 36px;
}
#godcar{
position: fixed;
right: 0px;
top:40%;
width: 72px;
height: 64px;
}
#godcar .dnum{
width:24px;
height: 24px;
border-radius: 12px;
background-color: #f00;
text-align: center;
line-height: 24px;
position: absolute;
font-size: 12px;
top:0px;
}
.godadd .bg {
background-color: #808080;
}
ステップ 3: 静的ページを実装する 次に、
jq を使用して、ショッピング カートへの追加、ショッピング カートの数の変更など、特定のショッピング カートを実装する必要があります。画像がゆっくりとショッピングカートに移動し、その後小さくなり、商品がショッピングカートに追加されたときに最終的に消えるようにデザインするのに少し時間を費やしました。その中で今回の処理はanimate関数を使って実装しました。この機能を実現する上で難しいのは、絵をどのように動かし、変化させるかです。 このプロセスの実装方法を以下に説明します。
1) まず、製品の画像を取得し、次に取得した画像をコピーする必要があります。 var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;3) 特定の効果を実現するための animate 関数を記述します。
cimg.appendTo($("body")).css({
"position": "absolute",//绝对定位
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3" //透明度
}, 1000, function () {
cimg.remove(); //图片消失
$(".dnum").text(i); //购物车数量变化
});シンプルな動きと変化を 実現しました。
でも、ショッピングカートを更新するたびにカート内の数量が0に戻ってしまうのは矛盾しているような気がしたので、ショッピングカート内の数量が変わらないようにする方法を考えました。ページを更新するときに情報を確認し、次の 3 つの方法を結論付けました:
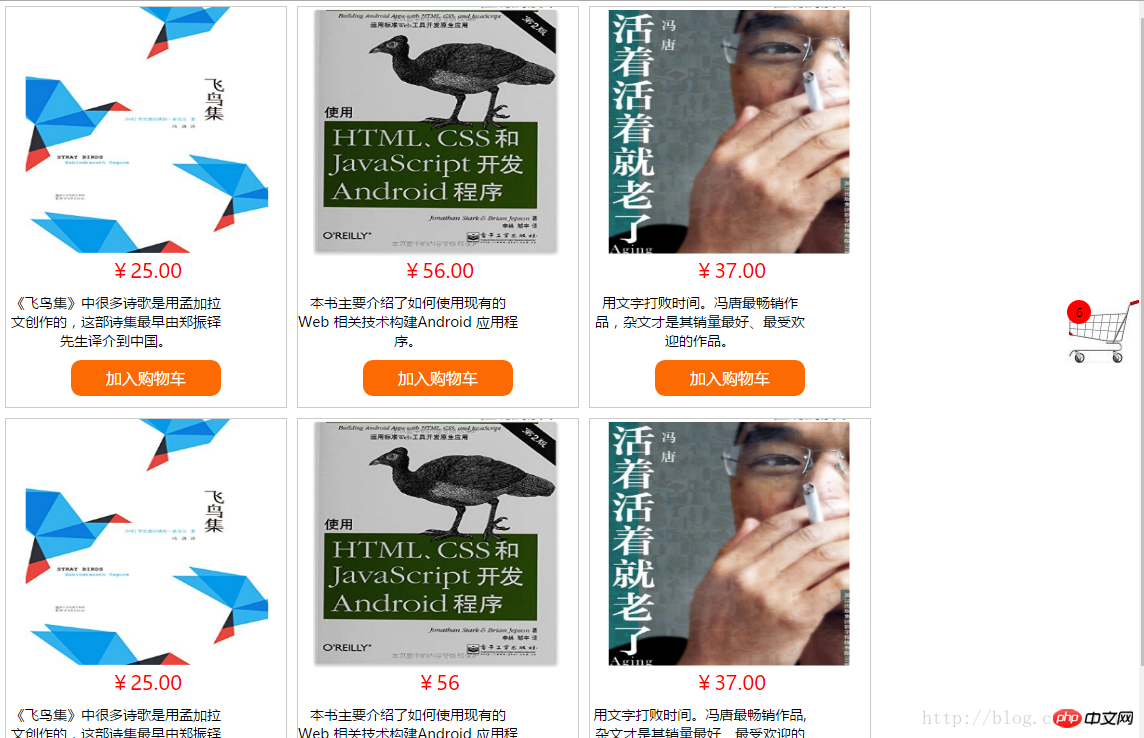
(1) データベースに保存する (3)通过h5的localStorage方法; 最后我决定采用第三种方法,因为想试试h5的新方法(出于好奇心理~~,也是因为刚好看到这个方法,就试试看),localStorage 方法存储的数据没有时间限制。第二天、第二周或下一年之后,数据依然可用。我的代码具体实现:localStorage.getItem。 好了,所有该讲的都讲完了,附上jq的所有代码,喜欢的就点个赞: 最终效果图: 聪明的你学会了吗,赶快实践起来吧!
var i = 0;
$(function(){
var inum = 0;
if(localStorage.getItem("inum")!==null){
inum = localStorage.getItem("inum");
}
$(".dnum").text(inum);
$(".godadd").click(function(){
if (!$(this).find("a").hasClass("bg")) {
i++;
$(this).find("a").addClass("bg");
var img = $(this).parent().find(".godpic").find("img");
var cimg = img.clone();
var imgtop = img.offset().top;
var imgleft = img.offset().left;
var cartop = $("#godcar").offset().top;
var carleft = $("#godcar").offset().left;
cimg.appendTo($("body")).css({
"position": "absolute",
"opacity": "0.7",
"top": imgtop,
"left": imgleft
}).animate({
"top": cartop,
"left": carleft,
"width": "40px",
"height": "40px",
"opacity": "0.3"
}, 1000, function () {
cimg.remove();
$(".dnum").text(i);
localStorage.setItem("inum", i);
});
}
});
});
以上が単純なショッピング カートを実装する HTML コードの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。