Calendrier-programme WeChat Mini
Analyse de pensée
Pour mettre en place un calendrier, vous devez d'abord connaître plusieurs valeurs :
Combien de jours y a-t-il dans le mois
Quel est le premier jour du mois
Selon le bon sens, on sait qu'un mois compte au maximum 31 jours et au minimum 28 jours. Si le calendrier comporte 7 grilles d'affilée, il y aura 5 lignes. Par contre, si le premier jour du mois est un. Samedi, il y aura six rangées de grilles.
L'applet n'a aucun concept d'opérations DOM, elle ne peut donc pas insérer dynamiquement le nombre de cellules vides dans le premier jour du mois. Elle ne peut être contrôlée qu'en ajoutant une boucle de cellules vides devant. Veuillez vous référer au fichier wxml pour plus de détails. .
Introduction au modèle de calendrier
Le panneau de modèle de calendrier prend en charge les gestes coulissants vers la gauche et la droite ; Fournit la méthode jumpToToday pour accéder à aujourd'hui ; Définir les étiquettes de tâches à faire setTodoLabels ; Supprimer les étiquettes de tâches pour une date spécifiée deleteTodoLabels ; Effacer toutes les étiquettes de tâches à faire clearTodoLabels ; Fournir une introduction au modèle de modèle
Présentez wxml et wxss
// exemple.wxml
<import src="../../template/calendar/index.wxml"/>
<view class="calendar-wrap">
<template is="calendar" data="{{...calendar}}" />
</vue>
/* exemple.wxss */ @import '../../template/calendar/index.wxss';
Initialisation des composants du calendrier
import initCalendar, { getSelectedDay, jumpToToday, setTodoLabels, deleteTodoLabels, clearTodoLabels } from '../../template/calendar/index'; const conf = { onShow : function() { initCalendar({ // multi : true, // S'il faut activer la sélection multiple, // désactiverPastDay : true, // S'il faut désactiver les dates passées/*** Événements exécutés après la sélection d'une date * @param { object } currentSelect La date actuellement cliquée * @param { array } allSelectedDays Toutes les dates sélectionnées (uniquement lorsque mulit est vrai, le paramètre allSelectedDays est disponible)*/ afterTapDay : (currentSelect, allSelectedDays) => console.log('======= = ======================='); console.log('La date du clic actuel', currentSelect console.log('Est le clic actuel); date Il existe des marqueurs d'événement : ', currentSelect.hasTodo || false);
allSelectedDays && console.log('toutes les dates sélectionnées', allSelectedDays); console.log('méthode getSelectedDay', getSelectedDay());
}, /*** Événement de clic de date (cet événement prendra complètement le relais de l'événement de clic) * @param { object } currentSelect La date du clic en cours * @param { object } event Objet d'événement de clic de date*/ // onTapDay(currentSelect, event) { // console.log(currentSelect); // console.log(event); () { setTodoLabels({
pos : 'en bas',
dotColor : '#40',
jours : [{
Année : 2018,
mois : 5,
jour: 12,
}, {
Année : 2018,
mois : 5,
jour: 15,
}],
});
},
});
}, deleteTodo() { // Spécifiez la date à laquelle l'étiquette de tâche doit être supprimée deleteTodoLabels([{
Année : 2018,
mois : 5,
Jour: 12,
}, {
Année : 2018,
mois : 5,
Jour: 15,
}]); // clearTodoLabels(); }, /*** Aller à aujourd'hui*/ jump() { jumpToToday();
},
};Page(conf);
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Analyse du SDK Amap du mini programme WeChat
Analyse du SDK Amap du mini programme WeChat
23 Jun 2018
Cet article présente principalement les informations pertinentes du mini programme WeChat Amap et des exemples simples (téléchargement du code source). Les amis dans le besoin peuvent s'y référer.
 Tutoriel du mini programme WeChat Configuration du mini programme
Tutoriel du mini programme WeChat Configuration du mini programme
16 Jan 2017
Tutoriel du mini programme WeChat Configuration du mini programme
 Analyse du code source frontal du mini-programme WeChat
Analyse du code source frontal du mini-programme WeChat
27 Jun 2018
Cet article présente principalement les informations pertinentes sur l'explication détaillée et l'analyse d'exemples du code source frontal du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.
 Comment publier un mini programme ?
Comment publier un mini programme ?
03 Jun 2020
Méthode de publication du mini programme : achetez d'abord un serveur et configurez l'environnement de production du mini programme ; puis placez le code source back-end sur le serveur à exécuter ; puis achetez un nom de domaine et gérez-le enfin avec l'adresse du serveur back-end ; publier et soumettre pour examen dans le contexte de gestion du mini-programme.
 Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
Explication détaillée et exemple d'analyse du code source frontal du mini-programme WeChat
22 Feb 2017
Cet article présente principalement les informations pertinentes sur l'explication détaillée et l'analyse d'exemples du code source frontal du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.
 Explication détaillée du code source frontal du mini-programme WeChat et exemple d'analyse
Explication détaillée du code source frontal du mini-programme WeChat et exemple d'analyse
20 Mar 2017
Cet article présente principalement les informations pertinentes sur l'explication détaillée et l'analyse d'exemples du code source frontal du mini programme WeChat. Les amis dans le besoin peuvent s'y référer.
 Calendrier du processus de connexion d'autorisation du programme WeChat Mini - Explication graphique détaillée
Calendrier du processus de connexion d'autorisation du programme WeChat Mini - Explication graphique détaillée
25 Jul 2018
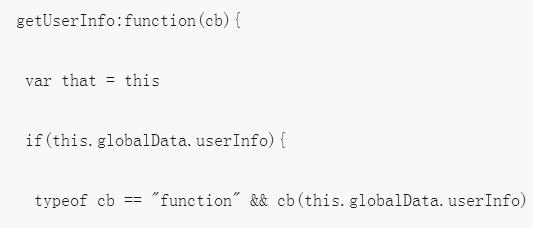
Récemment, je travaille sur un projet de développement d'applets WeChat. Disposition du scénario : les applications et les mini-programmes WeChat ayant le même sujet sous la même plate-forme ouverte WeChat effectuent la même activité. Lorsque les utilisateurs accèdent à l'application ou au mini-programme WeChat, ils doivent obtenir l'identifiant syndical de l'utilisateur pour confirmer l'identité actuelle de l'utilisateur et terminer la connexion. La méthode d'appel de l'API « obtenir des informations utilisateur » du mini programme (getUserInfo) a été considérablement mise à jour par rapport à avant. Il est très important d'implémenter avec élégance l'autorisation et la connexion de l'utilisateur. Voici ma mise en œuvre du processus de connexion d'autorisation du mini programme WeChat. développement. Les idées et le résumé sont partagés ci-dessous.
 Comparaison et différence entre le mini programme WeChat et le mini programme Alipay
Comparaison et différence entre le mini programme WeChat et le mini programme Alipay
30 May 2017
Quelle est la différence entre le mini-programme Alipay et le mini-programme WeChat ? La nouvelle du mini-programme Alipay a été révélée. De nombreux amis la trouvent très nouvelle et pensent au mini-programme Alipay ou au mini-programme WeChat. Quelle est la différence entre le mini-programme Alipay et le mini-programme WeChat ? présentez-le ci-dessous Comparaison détaillée et évaluation des différences entre le programme WeChat Mini et le mini programme Alipay.
 Explication détaillée d'exemples d'interface de paiement du mini programme WeChat
Explication détaillée d'exemples d'interface de paiement du mini programme WeChat
22 Apr 2017
La première étape du paiement du mini programme WeChat consiste à entrer dans le mini programme, à passer une commande, à demander le paiement de la commande et à appeler l'API de connexion du mini programme pour obtenir l'Openid (https://mp.weixin.qq.com/debug/wxadoc /dev/api/api- login.html#wxloginobject), générer des commandes marchandes, ce sont toutes des tâches réalisées sur le mini programme. Code du mini-terminal // pages/pay/pay.jsvar app = getApp();Page({


Hot Tools

Démo du mini programme WeChat : imitation d'un centre commercial
Démo du mini programme WeChat : imitation d'un centre commercial, facile à démarrer et bonne introduction à certaines fonctions de base du centre commercial

À retenir : implémenter une fonctionnalité de type ancre
C'est la fonction d'ancrage similaire dont tout le monde a besoin. De plus, elle implémente également les fonctions de commande typiques de certaines applications à emporter. Il est recommandé d'étudier et d'étudier ;

Démo du mini programme WeChat : Lezhu
Démo du mini programme WeChat : Lezhu : similaire à une application utile basée sur la localisation, quelque peu similaire à l'esprit du mini programme de Zhang Xiaolong.

La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs
La démo du mini-jeu du programme WeChat sélectionne différents blocs de couleurs

Démo de l'applet WeChat : transformation d'image en carrousel
Changement de style de graphique carrousel, un graphique carrousel simple implémenté avec un petit programme, facile à écrire






