
Programme WeChat Mini—Configuration
Ce qui suit est la disposition systématique par l'éditeur des informations de configuration du mini programme. J'espère qu'il sera utile aux développeurs.
Nous utilisons le fichier app.json pour configurer globalement l'applet WeChat, déterminer le chemin du fichier d'échange, les performances de la fenêtre, définir le délai d'expiration du réseau, définir plusieurs onglets, etc.
Ce qui suit est un app.json de configuration simple qui contient toutes les options de configuration :
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}liste des éléments de configuration app.json
Propriété
Type
Obligatoire
Description
pages Array Oui Définir le chemin de la page
window Object Non Définir le comportement de la fenêtre de la page par défaut
tabBar Objet Non Définir le comportement de l'onglet inférieur
networkTimeout Object Non Définir le délai d'expiration du réseau
debug Boolean Non Définir s'il faut activer le mode débogage
pages
Accepte un tableau, chaque élément est une chaîne , pour préciser le petit De quelles pages se compose le programme ? Chaque élément représente les informations [nom du fichier de chemin] de la page correspondante, et le premier élément du tableau représente la page initiale du mini-programme. L'ajout/réduction de pages dans le mini programme nécessite de modifier le tableau des pages.
Il n'est pas nécessaire d'écrire un suffixe de fichier dans le nom du fichier, car le framework recherchera automatiquement les quatre fichiers dans le chemin .json, .js, .wxml et .wxss pour l'intégration.
Si le répertoire de développement est :
pages/ pages/index/index.wxml pages/index/index.js pages/index/index.wxss pages/logs/logs.wxml pages/logs/logs.js app.js app.json app.wxss
, nous devons écrire
{
"pages":[
"pages/index/index"
"pages/logs/logs"
]
}window
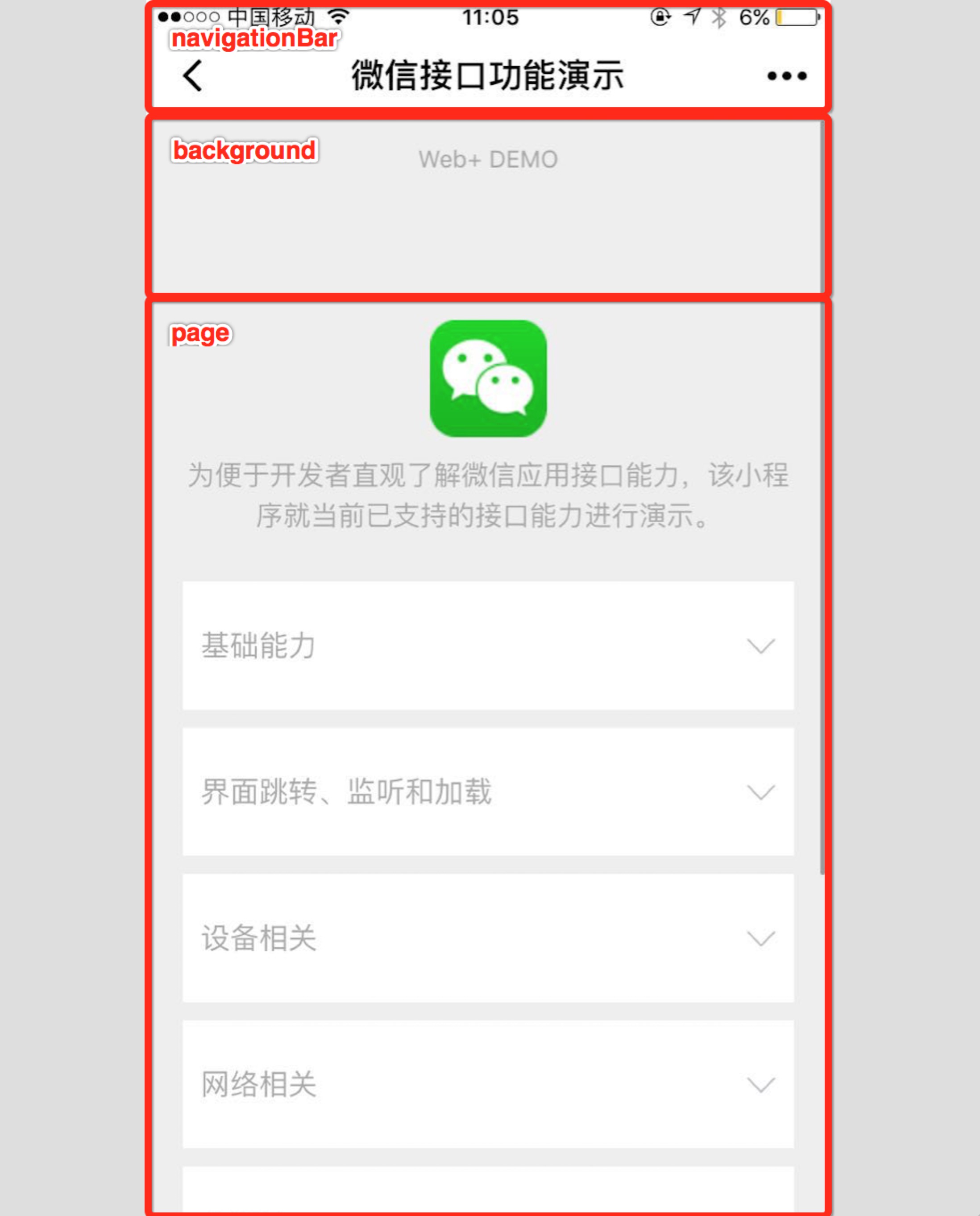
dans app.json pour définir le petit La barre d'état, la barre de navigation, le titre et la couleur d'arrière-plan de la fenêtre du programme.
Attributs
Type
Valeur par défaut
Description
navigationBarBackgroundColor HexColor #000000 Couleur d'arrière-plan de la barre de navigation, telle que "#000000"
navigationBarTextStyle String barre de navigation blanche title Color, ne prend en charge que le noir/blanc
navigationBarTitleText String Contenu du texte du titre de la barre de navigation
backgroundColor HexColor #ffffff Couleur d'arrière-plan de la fenêtre
backgroundTextStyle String dark Police d'arrière-plan déroulante , chargement du style d'image, ne prend en charge que l'obscurité/la lumière
Remarque : HexColor (valeur de couleur hexadécimale), telle que "#ff00ff"
comme app.json :
{
"window":{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
} 
tabBar
Si notre applet est une application multi-onglets (il y a une barre d'onglets en bas de la fenêtre client pour changer de page), alors nous pouvons spécifier le barre d'onglets via les performances de l'élément de configuration tabBar et la page correspondante affichée lors du changement d'onglet.
tabBar est un tableau, et seulement un minimum de 2 et un maximum de 5 onglets peuvent être configurés. Les onglets sont triés dans l'ordre du tableau.
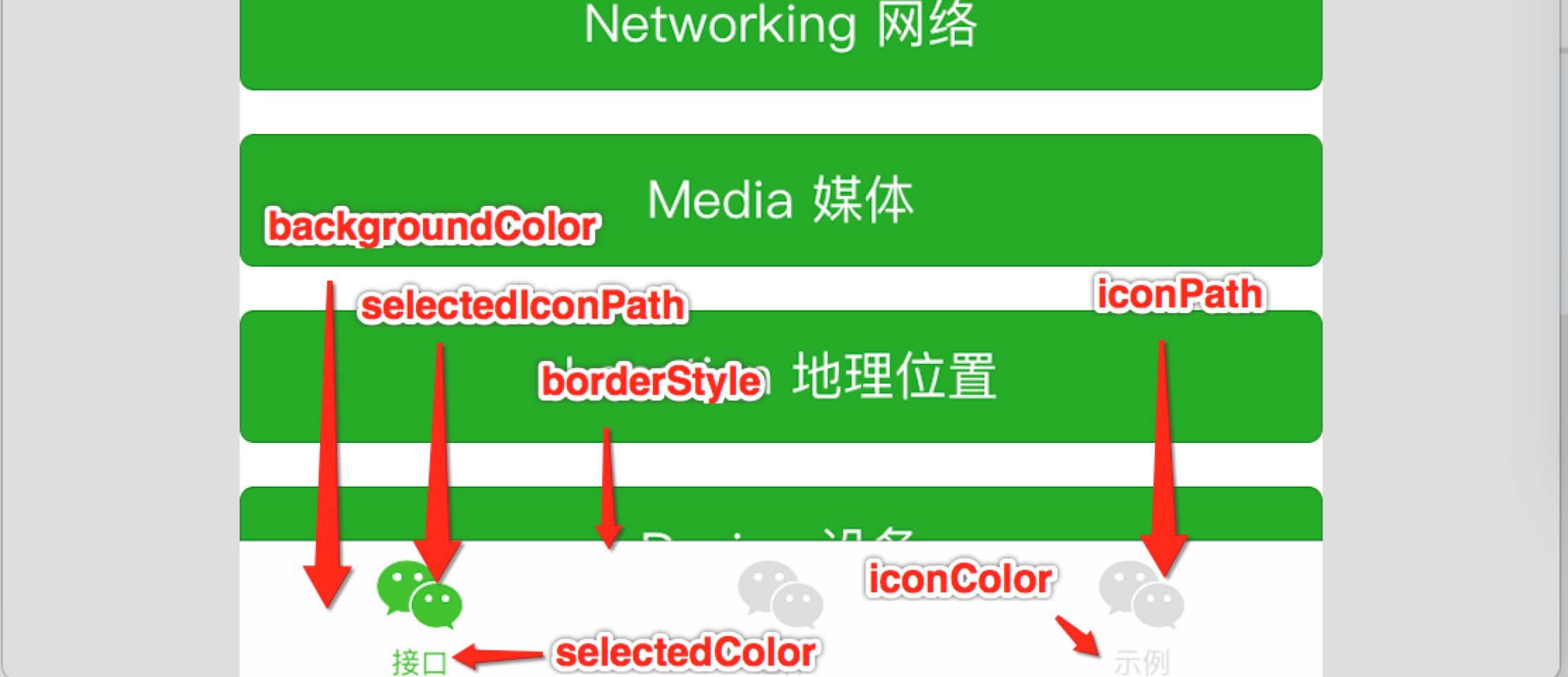
Description de l'attribut :
Attribut
Type
Obligatoire
Valeur par défaut
Description
color HexColor est la couleur par défaut du texte sur l'onglet
selectedColor HexColor Yes La couleur du texte sur l'onglet lorsqu'il est sélectionné
backgroundColor HexColor Yes La couleur de fond de l'onglet
borderStyle String Pas d'onglet noir Le couleur de la bordure supérieure de la barre, ne prend en charge que le noir/blanc
list Array est une liste d'onglets, voir la description de l'attribut de liste pour plus de détails, au moins 2 et au plus 5 onglets
où list accepte un tableau et chaque élément du tableau est un objet , ses valeurs d'attribut sont les suivantes :
Attribut
Type
Obligatoire
Description
pagePath String Oui Chemin de la page, doit être défini en premier dans les pages
text String Oui Le texte du bouton sur l'onglet
iconPath String Oui Le chemin de l'image, la taille de l'icône est limitée à 40 Ko
selectedIconPath String Oui Le chemin de l'image lorsqu'il est sélectionné, la taille de l'icône est limitée à 40 Ko

networkTimeout
Vous pouvez définir le délai d'attente pour diverses requêtes réseau.
Description de l'attribut :
Attribut
Type
Obligatoire
Description
Numéro de requête Non Le délai d'expiration de wx.request, en millisecondes
connectSocket Number 否 wx.connectSocket的超时时间,单位毫秒
uploadFile Number 否 wx.uploadFile的超时时间,单位毫秒
downloadFile Number 否 wx.downloadFile的超时时间,单位毫秒
debug
可以在开发者工具中开启 debug 模式,在开发者工具的控制台面板,调试信息以 info 的形式给出,其信息有Page的注册,页面路由,数据更新,事件触发 。 可以帮助开发者快速定位一些常见的问题。
page.json
每一个小程序页面也可以使用.json文件来对本页面的窗口表现进行配置。 页面的配置比app.json全局配置简单得多,只是设置 app.json 中的 window 配置项的内容,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
页面的.json只能设置 window 相关的配置项,以决定本页面的窗口表现,所以无需写 window 这个键,如:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}以上就是微信小程序 教程之小程序配置的内容,更多相关内容请关注PHP中文网(m.sbmmt.com)!
 Tutoriel de récupération des icônes de mon ordinateur Win10
Tutoriel de récupération des icônes de mon ordinateur Win10
 Linux voir la carte réseau
Linux voir la carte réseau
 Quel échange est EDX ?
Quel échange est EDX ?
 Code source gratuit d'un site Web personnel
Code source gratuit d'un site Web personnel
 Comment utiliser la fonction de tri
Comment utiliser la fonction de tri
 Comment activer le système de version professionnelle Win7
Comment activer le système de version professionnelle Win7
 Utilisation de UpdatePanel
Utilisation de UpdatePanel
 Exigences de configuration de l'ordinateur de programmation Python
Exigences de configuration de l'ordinateur de programmation Python