Effets spéciaux JS
Effets spéciaux JS
 effets de texte
effets de texte
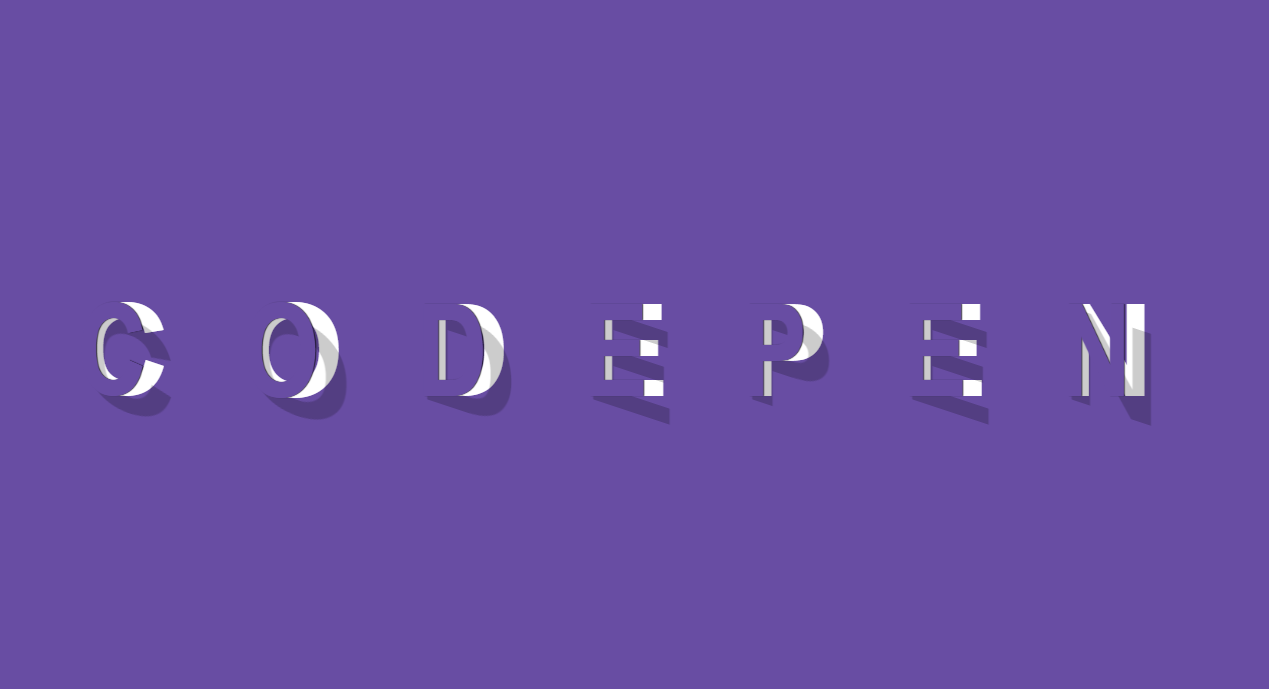
 Effet de conversion de texte équivalent à l'ouverture et à la fermeture du texte 3D
Effet de conversion de texte équivalent à l'ouverture et à la fermeture du texte 3D
Effet de conversion de texte équivalent à l'ouverture et à la fermeture du texte 3D
Un effet de concrackée de texte équivalent à l'ouverture et à la fermeture du texte 3D peut augmenter la richesse et l'intérêt des pages Web. Les amis sont invités à prévisualiser et à télécharger
.Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Mise à niveau du produit Meshy de la startup de Hu Yuanming : conversion du texte en 3D, l'aperçu peut être produit en 25 secondes
Mise à niveau du produit Meshy de la startup de Hu Yuanming : conversion du texte en 3D, l'aperçu peut être produit en 25 secondes
07 Feb 2024
Les effets de texte en 3D, d'image en 3D et de texte en texture de Meshy-2 ont tous été améliorés. Tout à l'heure, Meshy, une startup fondée par Hu Yuanming, a officiellement annoncé son produit de deuxième génération - Meshy-2. Meshy est un outil de génération de contenu 3D qui utilise l'algorithme Al pour générer des modèles 3D en une minute seulement. Le co-fondateur et PDG de l'entreprise, Hu Yuanming, est un universitaire bien connu dans le domaine de l'infographie. Il a terminé ses études dans la classe Yao de l'Université Tsinghua et a obtenu son doctorat au MIT. De plus, il est l'auteur du langage de programmation TaiChi. Plus précisément, Meshy propose trois méthodes faciles à utiliser, notamment le texte en 3D (texte d'entrée - modèle 3D de sortie).
16 May 2016
Cet article présente principalement la méthode de conversion du texte d'une zone de texte en HTML. C'est simple et pratique. Les amis dans le besoin peuvent s'y référer.
 Brisant le mur dimensionnel, X-Dreamer apporte du texte de haute qualité à la génération 3D, intégrant les domaines de la génération 2D et 3D.
Brisant le mur dimensionnel, X-Dreamer apporte du texte de haute qualité à la génération 3D, intégrant les domaines de la génération 2D et 3D.
15 Dec 2023
Ces dernières années, des progrès significatifs ont été réalisés dans la conversion automatique de texte en contenu 3D, grâce au développement de modèles de diffusion pré-entraînés [1, 2, 3]. Parmi eux, DreamFusion[4] a introduit une méthode efficace qui exploite un modèle de diffusion 2D pré-entraîné[5] pour générer automatiquement des actifs 3D à partir de texte sans avoir besoin d'un ensemble de données d'actifs 3D spécialisé. Une innovation clé introduite par DreamFusion est l'échantillonnage par distillation fractionnée. (SDS). L'algorithme utilise un modèle de diffusion 2D pré-entraîné pour évaluer une représentation 3D unique, telle que NeRF [6], l'optimisant ainsi pour garantir que l'image rendue depuis n'importe quelle perspective de caméra conserve une haute cohérence avec le texte donné. Inspirés par l'algorithme fondateur SDS, plusieurs
 Où appliquer les effets de texte
Où appliquer les effets de texte
14 May 2020
Appliquer des effets de texte. Dans la colonne « Effets de texte » du logiciel Word, comment définir les effets de texte : sélectionnez d'abord le texte qui doit être formaté dans le document, puis ouvrez la boîte de dialogue « Formater les effets de texte » et sélectionnez « Remplissage dégradé » ; ; Sélectionnez ensuite « Ligne solide » dans la colonne « Bordure de texte » ; cliquez enfin sur le bouton « Effet de texte » et appliquez.
 Effets de texte CSS : ajoutez divers effets spéciaux et styles au texte
Effets de texte CSS : ajoutez divers effets spéciaux et styles au texte
18 Nov 2023
Effets de texte CSS : L'ajout de divers effets spéciaux et styles au texte nécessite des exemples de code spécifiques 1. Introduction Dans la conception Web, le texte est un élément indispensable. En ajoutant des effets spéciaux et des styles au texte, vous pouvez rendre la page plus vivante et intéressante et améliorer l'expérience de lecture de l'utilisateur. Cet article présentera quelques effets de texte CSS courants et fournira des exemples de code correspondants pour la référence et l'apprentissage des lecteurs. 2. Couleur du texte La couleur du texte est l'un des effets de texte les plus élémentaires. En définissant la propriété color, vous pouvez modifier la couleur du texte. Voici un exemple
 Ombres et effets de texte CSS : ajoutez une variété d'ombres et d'effets spéciaux à votre texte
Ombres et effets de texte CSS : ajoutez une variété d'ombres et d'effets spéciaux à votre texte
18 Nov 2023
Ombres et effets de texte CSS : ajoutez diverses ombres et effets spéciaux au texte, des exemples de code spécifiques sont nécessaires dans la conception Web, le texte est l'un des moyens importants d'afficher des informations. Afin de rendre la présentation de la page plus vivante et attrayante, nous pouvons ajouter diverses ombres et effets spéciaux au texte via CSS. Cet article présente quelques ombres de texte et effets spéciaux courants et fournit des exemples de code correspondants. 1. Effet d'ombre du texte L'ajout d'une ombre de texte peut ajouter un effet d'ombre au texte via la propriété text-shadow de CSS. t
 18 types d'effets spéciaux d'animation de texte basés sur anime.js
18 types d'effets spéciaux d'animation de texte basés sur anime.js
18 Jan 2017
Il s'agit d'un effet spécial d'animation de texte basé sur anime.js. Ces effets de texte sont utilisés pour créer différents effets d'animation de texte lors du changement de texte via les boutons de navigation avant et arrière.
 Comment obtenir un effet d'ombre en CSS
Comment obtenir un effet d'ombre en CSS
29 Apr 2021
Méthodes pour obtenir des effets d'ombre en CSS : 1. Utilisez l'attribut text-shadow pour définir le texte ombré afin d'obtenir des effets d'ombre de texte. 2. Utilisez l'attribut box-shadow pour appliquer des ombres aux zones de texte afin d'obtenir des effets d'ombre de bordure.
 5 effets de texte Web sympas et pratiques recommandés au téléchargement (collection)
5 effets de texte Web sympas et pratiques recommandés au téléchargement (collection)
03 Jun 2017
L'ajout approprié de quelques effets de texte à la page Web rendra notre page Web plus vivante. Aujourd'hui, PHP Chinese Network partagera avec vous 5 effets de texte sympas pour les pages Web. Ces effets de texte sont très pratiques et vous pouvez les télécharger et les utiliser gratuitement !


Hot Tools

Effets de texte clignotants au néon fantastique avec reflets
Un effet de texte néon clignotant rêveur et romantique avec des reflets

Effet de matrice de texte HTML5 Matrix
Effet de matrice de texte HTML5 Matrix

html5 svg effets d'animation de frappe sympas
Texte d'entrée HTML5 svg dans la zone de texte d'entrée, effets d'animation de frappe dynamique sympas.

Page d'erreur 404 dynamique
Il s'agit d'une page d'erreur 404 dynamique. Les trois chiffres « 404 » défilent constamment dans des couleurs colorées.