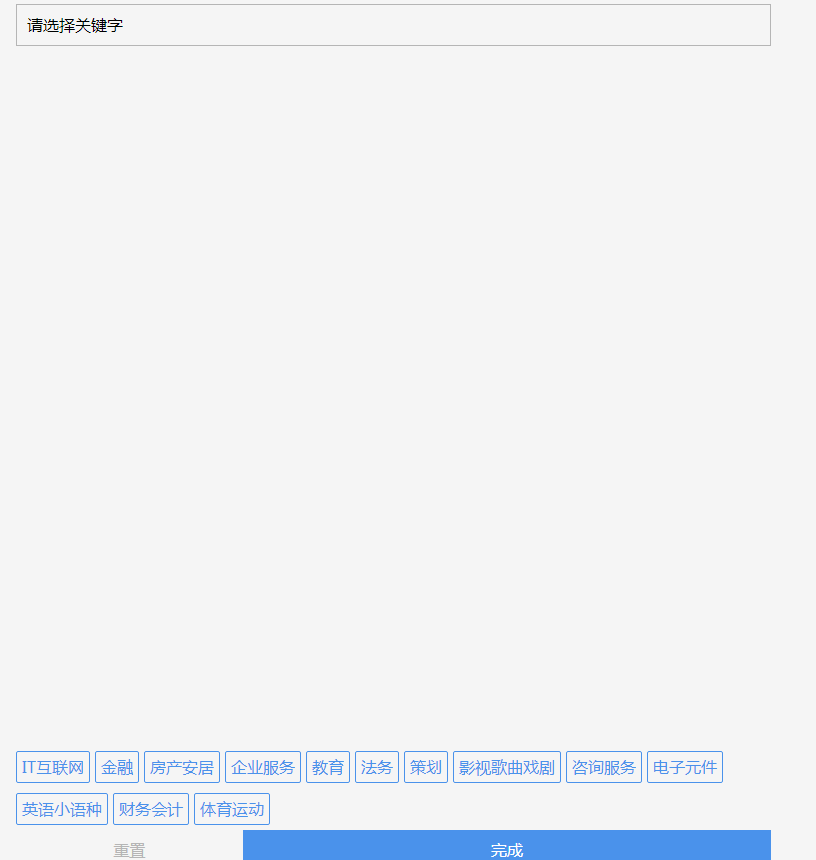
Plug-in de sélection de mots clés pour mobile
Sélection de mots clés pour définir la recherche par mot clé ou le remplissage de formulaires sur le téléphone mobile
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
 Plug-in mobile de date et de sélection Mobiscroll
Plug-in mobile de date et de sélection Mobiscroll
09 Jul 2018
Cet article présente principalement le plug-in de date et de sélection mobile mobiscroll. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer.
 Comment utiliser le plug-in de zone de sélection mobile
Comment utiliser le plug-in de zone de sélection mobile
10 May 2018
Comme son nom l'indique, le plug-in mobile-select-area est un plug-in pour la sélection de région sur le terminal mobile, et la méthode d'utilisation est simple. Laissez-moi vous expliquer comment je l'utilise 1. Préparation : Tout d'abord,. vous devez télécharger le fichier css+js correspondant au plug-in, après avoir téléchargé ces choses, tout est prêt et tout ce dont vous avez besoin est le vent d'est -> écrire du code. . . . Tout d'abord, il s'agit d'un plug-in qui s'utilise sur le terminal mobile. L'angle de vision doit être contrôlé sur le terminal mobile, sinon cela peut être confortable à regarder sur le navigateur, mais cela n'aura pas l'air bien sur le mobile. terminal <méta-nom
16 May 2016
Un effet utilisé dans un projet récent est similaire à la fonction d'ajout de cercle de Google. Le plug-in présenté dans cet article est encapsulé à environ 80 % et de nombreuses fonctions sont écrites en fonction des besoins réels du projet. Si vous souhaitez l'utiliser, vous pouvez l'étendre et le modifier en fonction de votre propre situation.
 Tutoriel de démarrage de VUE3 : Utilisation du plug-in Vue.js pour encapsuler le composant de sélection de région
Tutoriel de démarrage de VUE3 : Utilisation du plug-in Vue.js pour encapsuler le composant de sélection de région
16 Jun 2023
Tutoriel de démarrage VUE3 : utilisez le plug-in Vue.js pour encapsuler le composant de sélection de région. Vue.js est un framework JavaScript populaire qui peut aider les développeurs à créer des applications Web hautes performances, flexibles et faciles à maintenir. La dernière version de Vue.js, Vue3, apporte de nombreuses nouvelles fonctionnalités et améliorations, l'une des améliorations importantes étant son système de composants. Les composants sont au cœur de Vue.js, et peuvent aider les développeurs à réutiliser efficacement le code et à améliorer l'efficacité du développement. Le plugin Vue.js est un code réutilisable
 Étapes simples pour ajouter un plug-in de bureau au téléphone mobile Xiaomi
Étapes simples pour ajouter un plug-in de bureau au téléphone mobile Xiaomi
28 Apr 2024
1. Tout d’abord, appuyez longuement sur un espace vide de votre téléphone pour accéder à la page d’édition du bureau. 2. Cliquez sur [Ajouter un outil] en bas de l'écran. 3. Cliquez pour sélectionner l'outil que vous souhaitez ajouter. Revenez ensuite au bureau, appuyez longuement sur l'outil du bureau et faites glisser l'outil à l'endroit approprié.
 jQuery utilise le plug-in Selectator pour implémenter une boîte de filtre de liste déroulante à sélection multiple (avec téléchargement du code source)_jquery
jQuery utilise le plug-in Selectator pour implémenter une boîte de filtre de liste déroulante à sélection multiple (avec téléchargement du code source)_jquery
16 May 2016
Selectator est un plug-in de zone de liste déroulante jQuery qui implémente des fonctions de sélection multiple et de filtrage de recherche. Ce qui suit vous présentera comment jQuery utilise le plug-in Selectator pour implémenter une boîte de filtre de liste déroulante à sélection multiple. Les amis qui en ont besoin peuvent apprendre ensemble.
 Explication graphique détaillée de WordPress utilisant le plug-in wechat-social-login pour implémenter la connexion par numéro de téléphone mobile QQ, WeChat, DingTalk et Github
Explication graphique détaillée de WordPress utilisant le plug-in wechat-social-login pour implémenter la connexion par numéro de téléphone mobile QQ, WeChat, DingTalk et Github
24 Mar 2021
Ci-dessous, la colonne du didacticiel WordPress vous présentera comment WordPress utilise le plug-in wechat-social-login pour implémenter les méthodes de connexion par numéro de téléphone mobile QQ, WeChat, DingTalk et Github. J'espère que cela sera utile aux amis dans le besoin !
 Développement de la fonction d'onglet du mini-programme WeChat
Développement de la fonction d'onglet du mini-programme WeChat
15 May 2018
Créez le dossier swipertab dans le fichier pages 1. Écrivez la structure de la page : swipertab.wxml onglet un onglet deux onglet trois onglet un onglet deux onglet trois
 Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
Comment ouvrir un nouvel onglet en arrière-plan sans changer de focus ?
10 Nov 2024
Ouverture d'un nouvel onglet en arrière-plan sans changement de focusDans cette question, l'utilisateur cherche à ouvrir un nouvel onglet dans un onglet séparé sans provoquer...


Outils chauds Tags

Hot Tools

HTML+CSS+jQuery implémente le curseur de survol Flex
Un effet de curseur de survol Flex implémenté en HTML+CSS+jQuery

jquery onglet de liste d'informations sur l'image code de commutation gauche et droite
jquery onglet de liste d'informations sur l'image code de commutation gauche et droite

Code d'effet de commutation de la liste d'actualités de l'onglet Js natif
Le code d'effet de commutation de la liste d'actualités de l'onglet js natif est également utilisé pour être appelé « porte coulissante ». Généralement, dans le site Web, nous pouvons créer un effet spécial d'onglet pour afficher les informations d'actualité sur la page, ce qui est très approprié pour les sites Web ou les portails d'entreprise. utilisé dans le site Web. Le site Web chinois PHP recommande le téléchargement !

Effet de changement de carte réalisé par CSS pur
Il s'agit d'un effet de changement de carte implémenté en CSS pur. Le principe est de sélectionner différents boutons via le bouton radio, puis d'utiliser le sélecteur CSS pour sélectionner le contenu correspondant à afficher.