
Selector est un plug-in de zone de liste déroulante jQuery qui implémente des fonctions de sélection multiple et de filtrage de recherche. Il prend en charge la recherche et peut affecter directement la zone de sélection d'origine, qui est utilisée comme conteneur de données. Grâce à ce plug-in de zone de liste déroulante, vous pouvez regrouper plusieurs options, définir les icônes des options, rechercher et filtrer les options et effectuer des sélections multiples.

Affichage de l'effet Téléchargement du code source
Comment utiliser
Pour utiliser ce plug-in de boîte de catégorie déroulante, vous devez introduire les fichiers fm.selectator.jquery.css, jQuery et fm.selectator.jquery.js dans la page.
<link rel="stylesheet" href="fm.selectator.jquery.css"/> <script src="jquery-1.11.0.min.js"></script> <script src="fm.selectator.jquery.js"></script>
Structure HTML
La structure HTML d'une liste déroulante avec niveau d'icône et options de regroupement est la suivante :
<label for="select"> Multi select with custom content: </label> <select id="select" name="select" multiple> <optgroup label="Group one" class="group_one"> <option value="1" class="option_one" data-subtitle="Et" data-left="<img src='images/ingi.png'>" data-right="1">One</option> <option value="2" class="option_two" data-subtitle="To" data-left="<img src='images/runa.png'>" data-right="2">Two</option> </optgroup> <optgroup label="Group two" class="group_two"> <option value="3" class="option_three" data-subtitle="Tre" data-left="<img src='images/jogvan.png'>" data-right="3">Three</option> <option value="4" class="option_four" selected data-left="<img src='images/noimage.png'>" data-right="4">Four</option> <option value="5" class="option_five" selected data-left="<img src='images/noimage.png'>" data-right="5">Five</option> <option value="6" class="option_six">Six</option> </optgroup> <optgroup label="Group three" class="group_three"> <option value="7" class="option_seven">Seven</option> </optgroup> <option value="8" class="option_eight" data-subtitle="Otte">Eight</option> <option value="9" class="option_nine">Nine</option> <option value="10" class="option_ten" selected>Ten</option> <option value="11" class="option_eleven" selected>Eleven</option> <option value="12" class="option_twelve">Twelve</option> <option value="13" class="option_thirteen">Thirteen</option> <option value="14" class="option_fourteen">Fourteen</option> </select> <input value="activate selectator" id="activate_selectator4" type="button">
Initialiser le plugin
Une fois l'élément DOM de la page chargé, le plug-in de liste déroulante peut être initialisé via la méthode selector().
$('#selectBox').selectator();Vous pouvez également l'initialiser directement à l'aide de tags :
<select multiple class="selectator" data-selectator-keep-open="true">
Paramètres de configuration
$('#selectBox').selectator({
prefix: 'selectator_', // CSS class prefix
height: 'auto', // auto or element
useDimmer: false, // dims the screen when option list is visible
u**arch: true, // if false, the search boxes are removed and
// `showAllOptionsOnFocus` is forced to true
keepOpen: false, // if true, then the dropdown will not close when
// selecting options, but stay open until losing focus
showAllOptionsOnFocus: false, // shows all options if input box is empty
selectFirstOptionOnSearch: true, // selects the topmost option on every search
searchCallback: function(value){}, // Callback function when enter is pressed and
// no option is active in multi select box
labels: {
search: 'Search...' // Placeholder text in search box in single select box
}
});Autres balises d'attribut disponibles
Vous pouvez étendre les informations d'affichage de la liste déroulante en utilisant les balises data-left, data-right et data-subtitle. Ils peuvent être stylisés via CSS, avec les préfixes prefix_title, prefix_left, prefix_right et prefix_subtitle. Les données sont entièrement du code HTML pur, vous pouvez donc également utiliser du code image.
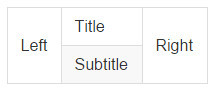
<select id="selectBox"> <!-- Normal option tag --> <option value="1">This is the title</option> <!-- Extended option tag --> <option value="2" data-left="This is the left section" data-right="This is the right section" data-subtitle="This is the section under the title">This is the title</option> </select>
apparaîtra sous la forme d'une structure similaire à la suivante :

Classe CSS
| cours | Description |
| prefix_element | Il s'agit d'une nouvelle zone de liste déroulante. Il est livré avec les mêmes classes supplémentaires : single et multiple , qui sont utilisées pour définir s'il s'agit d'une sélection unique ou d'une sélection multiple.Aussi options-visible et options-hidden Utilisé pour définir si l'option est visible |
| prefix_chosen_items | Conteneur pour les options sélectionnées |
| prefix_chosen_item | Conteneur pour l'option actuellement sélectionnée |
| prefix_chosen_item_title | Le titre de l'option actuellement sélectionnée |
| prefix_chosen_item_left | Le contenu à gauche de l'option actuellement sélectionnée |
| prefix_chosen_item_right | Le contenu à droite de l'option actuellement sélectionnée |
| prefix_chosen_item_subtitle | Le sous-titre de l'option actuellement sélectionnée |
| prefix_chosen_item_remove | Supprimer le bouton pour l'option actuellement sélectionnée |
| prefix_input | Il s'agit de la zone de saisie du sélecteur. Elle est utilisée avec les options visibles ou masquées pour l'afficher et le styliser différemment s'il s'agit d'une zone de sélection multiple ou d'une zone de sélection unique. |
| prefix_textlength | Utilisé pour calculer la taille de l'entrée dans la zone de sélection multiple |
| prefix_options | Conteneur de liste d'options |
| prefix_group_header | Titre du groupe |
| prefix_group | Conteneur de groupe |
| prefix_option | Options de résultat.Il utilise la classe active pour indiquer l'option actuellement activée |
| prefix_option_title | Titre de l'option résultat |
| prefix_option_left | Contenu à gauche des options de résultats |
| prefix_option_right | Le contenu à droite des options de résultat |
| prefix_option_subtitle | Sous-titre à droite des options de résultats |
| prefix_dimmer | variateur |
Kaedah
| 方法 | 描述 |
| refresh | 该方法用于刷新插件 |
| destroy | 该方法用于销毁插件 |
Alamat github bagi pemalam senarai juntai bawah jquery.selectator-custom ialah:
 Quels sont les avantages du framework Spring Boot ?
Quels sont les avantages du framework Spring Boot ?
 Comment utiliser définir
Comment utiliser définir
 Comment configurer phpstudy
Comment configurer phpstudy
 tutoriel pascal
tutoriel pascal
 java configurer les variables d'environnement jdk
java configurer les variables d'environnement jdk
 Obtenir la méthode du handle de fenêtre
Obtenir la méthode du handle de fenêtre
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 Comment envelopper automatiquement un rapport
Comment envelopper automatiquement un rapport