;(function ($) {
/*
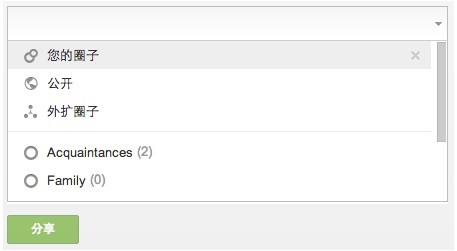
* 基于jQuery实现类似Google+圈子选择功能插件(支持键盘事件)@Mr.Think(http://mrthink.net/)
*/
$.fn.iChoose = function (options) {
var SELF=this;
var iset = $.extend({}, $.fn.iChoose.defaults, options);
var _h,pull=null;
var main=$(iset.choMain);
var chose=$(iset.choCls,main);
var input=$(SELF);
var tips=$(iset.tips,main);
var cls=iset.selCls;
var ids=$(iset.chsIds);
var _l=iset.limit;
//若无列表数据则中断
if(iset.data.length==0){return false}
//初始化下拉列表
var tpl='
';
var tplArr=[];
$.each(iset.data,function(k,v){
tplArr.push('- '+ v.name+'
');
});
tpl=tpl+tplArr.join('')+'
';
if(pull==null){
main.append(tpl);
}
pull=$('.' iset.pullCls,main);
_h= pull.find('li').outerHeight(true);
pull.width(main.width()-2);
//Fonction d'action
var Action={
init:function (){
//Liste du survol de la souris
pull.delegate('li.hook_visible','mouseover',function(){
$(this).addClass(cls).siblings(). removeClass( cls);
});
Action.choose($(this) );
});
Sélectionner
},
déplacer : fonction(rép) {
; ).filter(':visible');
var cur=item.filter('.' cls);
cur.size()==0 index=-1 : index=item.index( cur );
item.eq(dir=='up' ? (index<1 ? 0 : index-1) : index 1).addClass(cls).siblings().removeClass(cls);
/Suivez le défilement lors du déplacement
if(item.size()>_l){
//Faites défiler vers le bas
if(dir=='down'){
pull.scrollTop((index 2 -_l)*_h);
//上翻滚动
if(dir=='up'){
pull.scrollTop((index-1)*_h);
}
}
},
choose:function(el){
//列表选择
var mid=el.attr('data-mid');
var name=el.text();
tips.before('
');
input.focus();
el.hide().removeClass('hook_visible');
//返回选中列表id
ids.val() =='' ? ids.val(mid) : ids.val(ids.val() ',' mid);
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls );
this.upstyle();
},
undock:function(el){
//删除已选
var mid=el.attr('data-mid') ;
var idsArr=ids.val().split(',');
input.focus();
el.parent().remove();
id sArr=$.grep (idsArr,function(v,k){
return v != mid;
});
ids.val(idsArr.join(','));
pull.find(' li.hook_' mid).show().addClass('hook_visible');
this.upstyle();
},
show:function(){
//显示列表
pull.slideDown(100,function(){Action.match('')});
pull.find('li.hook_visible:first').addClass(cls).siblings().removeClass(cls) ;
$(SELF).focus();
tips.hide();
input.addClass(iset.inputWCls);
},
cacher:fonction(){
//隐藏列表
pull.slideUp(100);
$(SELF).blur();
tips.show();
input.removeClass(iset.inputWCls);
},
upstyle:function(type){
//更新下拉列表样式 - 当已选换行时 --
var len=pull.find('li.hook_visible').size() ;
if(type=='match'){
len=pull.find('li:visible').size();
}
if(len<_l){
pull.height(_h*len);
if(len==0){
This.hide();
}
} else{
pull.height(_h*_l);
}
pull.css('top',chose.outerHeight());
} ,
match:function(str) {
var name=$( this).attr('data-name');
name.match(str.toUpperCase())!=null ? ).hide();
});
If(visible.size()==0 && $('.' iset.noResCls).size()==0){
pull.find ('li:first').before ('
Aucune liste de sélection pour l'instant')
🎜> flou:fonction(str){
//Cliquez pour masquer la zone non sélectionnée
pull.find('li.hook_visible').each(function(){
var name=$ (this). text();
if( nom == str){
});
input.val('');
> 'changement de touche':function(){<.> var val= $.trim(input.val ());
Action.match(val);
}. } ,
.keyCode) {
cas 8 :
through ose.find('.' iset.removeEl ':last');
}
}
pause ;
cas 27 :
e.preventDefault();
Action.hide();
break;
cas 38 :
e.preventDefault();
Action.move('up');
break;
cas 40 :
e.preventDefault();
Action.move('down')
break;
cas 9 :
cas 13 :
e.preventDefault();
Action.choose(pull.find('.' cls));
pause ;
par défaut :
$ .noop();
}
}
});
// main.click(function(e){
e.stopPropagation( );
});
$(document).click(function(){
Action.hide();
});
}
$.fn.iChoose. defaults = {
/*
data:具体格式可参考mod.udatas.js中的$.map(...)
limit:每次显示的条数,其他滚动显示
choMain:载入区域id
pullCls:弹出列表的class
choCls:已选择列表的外围class
selItemCls:已选择的单个元素class
removeEl:删除元素的class
selCls:列表高亮的class
inputWCls:input的class
tips:默认提示值元素钩子
noResCls :列表中无结果时的cls
chsIds :已选择列表的id值,传给后端用的。(Cette valeur peut également être renvoyée depuis le plug-in à l'aide de la fonction de rappel) 'icm-list',
choCls:'.icm-box',
selItemCls:'icm-item',
removeEl:'icm-delete',
selCls:'selected',
inputWCls:'icm-input-w',
tips:'.icm-cur-txt',
noResCls:' hook_noresult',
chsIds:'#iChooseIds'
}
})(jQuery);


 chaîne js en tableau
chaîne js en tableau
 Comment obtenir l'adresse de la barre d'adresse
Comment obtenir l'adresse de la barre d'adresse
 Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
Pourquoi toutes les icônes dans le coin inférieur droit de Win10 apparaissent-elles ?
 Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
Quelle plateforme est la meilleure pour le trading de devises virtuelles ?
 Application de trading de devises numériques
Application de trading de devises numériques
 Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
Pourquoi n'y a-t-il aucune réponse lorsque des écouteurs sont branchés sur l'ordinateur ?
 La différence entre les fonctions fléchées et les fonctions ordinaires
La différence entre les fonctions fléchées et les fonctions ordinaires
 Dogecoin dernier prix aujourd'hui
Dogecoin dernier prix aujourd'hui