
Cet article présente principalement le plug-in de date et de sélection mobile mobiscroll. Il a une certaine valeur de référence. Maintenant, je le partage avec vous. Les amis dans le besoin peuvent s'y référer
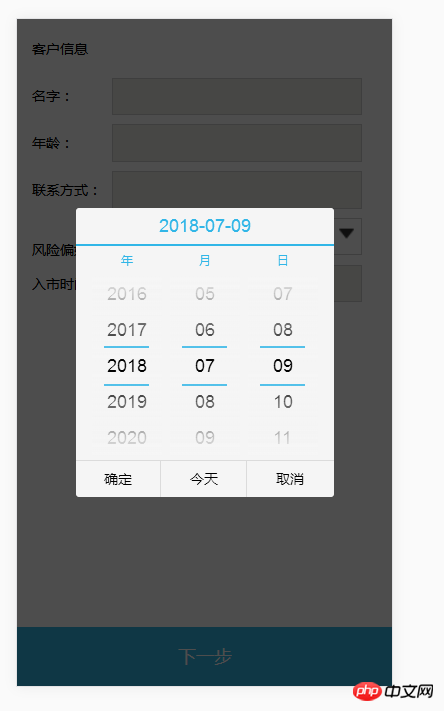
Sous de nombreuses formes, nous prenons date. -ins sont souvent utilisés. Il existe de nombreux plug-ins de ce type. Voici un plug-in de date mobile très utile : mobiscroll
Introduisez d'abord les fichiers liés au plug-in
<link href="css/mobiscroll.css" rel="stylesheet" /> <link href="css/mobiscroll_date.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/mobiscroll_date.js"></script> <script src="js/mobiscroll.js"></script>
<input style="display:inline-block;width: 72%;height: 0.6rem;border:1px solid #ccc;text-align: left;font-size:0.24rem;" name="page1_time" type="text" name="USER_AGE" id="USER_AGE" readonly class="input" />
$(document).ready(function() {
var currYear = (new Date()).getFullYear();
var opt={};
opt.date = {preset : 'date'};
opt.datetime = {preset : 'datetime'};
opt.time = {preset : 'time'};
opt.default = {
theme: 'android-ics light', //皮肤样式
display: 'modal', //显示方式
mode: 'scroller', //日期选择模式
dateFormat: 'yyyy-mm-dd',
lang: 'zh',
showNow: true,
nowText: "今天",
startYear: currYear - 50, //开始年份
endYear: currYear + 10 //结束年份
};
$("#USER_AGE").mobiscroll($.extend(opt['date'],opt['default']));
});
js déplace n'importe quel élément vers une position spécifiée
À propos de la mise en œuvre de la fonction d'effet JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
Que dois-je faire si gpedit.msc ne peut pas être ouvert ?
 prix du bitcoin
prix du bitcoin
 Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
Cinq raisons pour lesquelles votre ordinateur ne s'allume pas
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 Quels sont les moteurs de workflow Java ?
Quels sont les moteurs de workflow Java ?
 Comment récupérer l'historique du navigateur sur un ordinateur
Comment récupérer l'historique du navigateur sur un ordinateur
 Que faire avec la carte vidéo
Que faire avec la carte vidéo