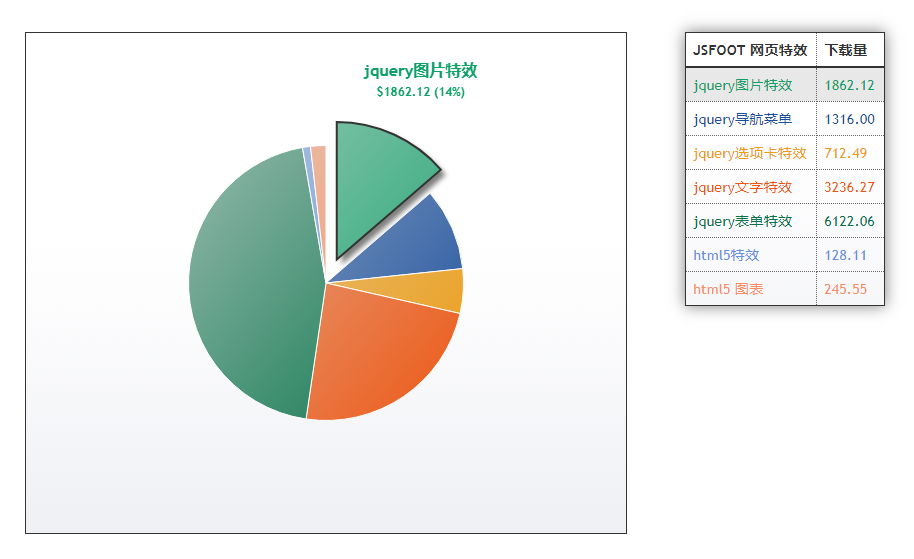
graphiques html5
Graphiques HTML5
Toutes les ressources de ce site proviennent d'internautes ou sont réimprimées par les principaux sites de téléchargement. Veuillez vérifier vous-même l'intégrité du logiciel ! Toutes les ressources de ce site sont uniquement à titre de référence d'apprentissage. Merci de ne pas les utiliser à des fins commerciales. Sinon, vous serez responsable de toutes les conséquences ! En cas d'infraction, veuillez nous contacter pour la supprimer. Coordonnées : admin@php.cn
Article connexe
16 Jul 2017
Cet article présente principalement en détail les nouveaux éléments de formulaire HTML5 et présente trois éléments de formulaire, qui ont une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
 HTML5-Un résumé des exemples de code pour l'utilisation des formulaires
HTML5-Un résumé des exemples de code pour l'utilisation des formulaires
11 Mar 2017
Lors de l'utilisation d'un formulaire pour soumettre des données : en HTML4, les éléments de saisie, de bouton et autres éléments liés au formulaire doivent être placés dans l'élément de formulaire en HTML5, cette restriction n'existe plus ; De tels éléments peuvent être liés à un formulaire n'importe où dans le document (via l'attribut form de l'élément form [Exemple 3 ci-dessous]).
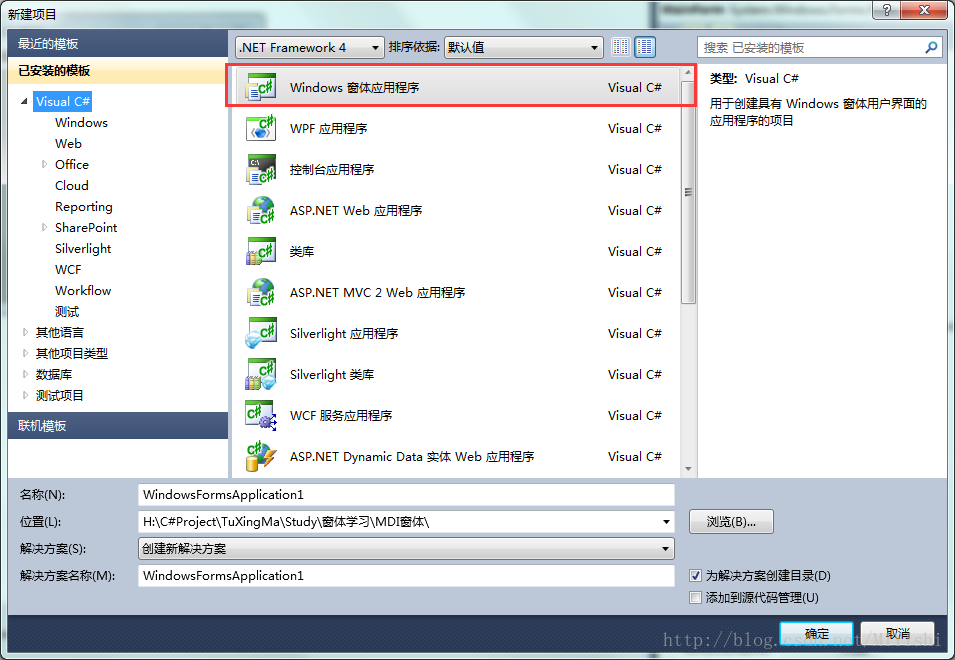
 C# Créer un formulaire MDI (graphiques et texte)
C# Créer un formulaire MDI (graphiques et texte)
03 Apr 2017
Ouvrez VS et créez un programme WindowsForm : Modifiez les propriétés du formulaire : Recherchez la propriété IsMdiContainer et changez-la en True : Ensuite, nous créons un bouton dans la fenêtre Form1 pour ouvrir une fenêtre et voir si elle est affichée dans la fenêtre Form1 : double- click Le formulaire From1 crée un bouton dans la méthode Form1_Load et enregistre un événement click pour le bouton : (Créé ici à l'aide du code) Comme le montre la figure : Exécutez le test :
 Introduction détaillée à setCustomValidity de html5
Introduction détaillée à setCustomValidity de html5
31 Mar 2017
Si vous utilisez js pour déclencher l'événement submit du formulaire, vous passerez directement à l'étape (3) et la vérification du formulaire HTML5 ne sera pas effectuée. Par conséquent, si vous souhaitez que l'invite de vérification HTML5 apparaisse, vous devez passer par le bouton Soumettre.
 Est-ce que soumettre un bouton est en HTML5 ?
Est-ce que soumettre un bouton est en HTML5 ?
24 Feb 2021
Soumettre est un bouton en HTML5. C'est un cas particulier de bouton. Il intègre automatiquement l'action de soumission. Soumettre soumettra automatiquement les données du formulaire. Lorsque vous utilisez la soumission, vous devez vérifier et ajouter return true ou false.
 Quels contrôles de base les éléments de formulaire HTML5 incluent-ils ?
Quels contrôles de base les éléments de formulaire HTML5 incluent-ils ?
16 Dec 2021
Les contrôles de base inclus dans les éléments du formulaire HTML5 : 1. Zone de saisie de texte sur une seule ligne ; 2. Zone de saisie de mot de passe ; 3. Zone de saisie de texte sur plusieurs lignes (champ de texte) ; . Case à cocher ; 7. Bouton Soumettre ; 8. Bouton Réinitialiser ; 9. Contrôle Fieldest ;
 Quelles sont les manières de soumettre des formulaires en JavaScript ?
Quelles sont les manières de soumettre des formulaires en JavaScript ?
28 Feb 2019
Il existe trois façons de soumettre des formulaires en JavaScript : la soumission de formulaire directement via le bouton de soumission, la soumission de formulaire via le bouton déclenchant l'événement onclick et la soumission de formulaire via le bouton de soumission déclenchant l'événement onsubmit.
 Exemple de partage de code pour CSS3 pour implémenter Material Design
Exemple de partage de code pour CSS3 pour implémenter Material Design
26 May 2017
Mise à jour continue de l'aperçu {code...} Bouton Bouton Bouton initial {code...} Bouton de trait {code...} Bouton Désactiver {code...} Bouton flottant {code...} Groupe de boutons {code .. } Formulaire Formulaire Saisie de texte {code...} Commutateur {code...} Sélection unique {code...} Sélection multiple {code...
 Recommander 5 très beaux codes d'effets spéciaux de bouton de formulaire
Recommander 5 très beaux codes d'effets spéciaux de bouton de formulaire
08 Jun 2017
Dans le développement quotidien de nos pages Web, les paramètres de formulaire sont souvent inévitables. Le plus courant est l'effet de style du bouton de formulaire. Le bouton de formulaire est également l'un des éléments très importants de la page Web. PHP Chinese Network en présentera donc quelques-uns. à vous aujourd'hui. Un effet de bouton de formulaire relativement beau !


Outils chauds Tags

Hot Tools

Interface de connexion sous forme d'effet verre dépoli
Une interface de connexion à effet verre dépoli très atmosphérique

Effets d'animation de particules de boutons sympas HTML5
Une animation de bouton HTML5 sympa qui peut être utilisée pour créer des animations de particules en rafale

Plusieurs ensembles de codes de boutons de commutation CSS3 créatifs
CSS3 pur pour créer une commutation créative par bouton de commutation.

5 effets d'interaction classiques des boutons de commutation
5 conceptions d'effets interactifs de boutons de commutation classiques

Interface de connexion d'enregistrement js effets spéciaux code de commutation cool
Interface de connexion d'enregistrement js effets spéciaux code de commutation cool.