
Lors de l'utilisation d'un formulaire pour soumettre des données : en HTML4, les éléments de saisie, de bouton et autres éléments liés au formulaire doivent être placés dans l'élément de formulaire ; en HTML5, cette restriction n'existe plus. De tels éléments peuvent être liés à un formulaire n'importe où dans le document (via l'attribut form de l'élément form [Exemple 3 ci-dessous]).
Exemple 1 : une nouvelle page à onglet affiche les résultats du formulaire
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Form Target</title></head><body>
<form action="http://localhost:8888/form/userInfo" enctype="application/x-www-form-urlencoded"
target="_blank" method="post" autocomplete="off">
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" autofocus>
</p>
<p>
<label for="password">密码:</label>
<input type="password" id="password" autocomplete="on"><br>
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" disabled value="北京市">
</p>
<p>
<input type="hidden" name="source" value="直接来源">
</p>
<button>提交</button>
</form></body></html>
action explique où le navigateur doit envoyer les données collectées auprès de l'utilisateur lors de la soumission [Dans l'exemple ci-dessus, les données soumises sont envoyées à " //m.sbmmt.com/:8888/form/userInfo”].
Si l'attribut action précise une URL relative, alors la valeur sera greffée derrière l'URL de la page courante (si un élément de base est utilisé, la valeur de l'attribut href de l'élément).
enctype spécifie la méthode d'encodage utilisée par le navigateur pour les données envoyées au serveur [Dans l'exemple ci-dessus, la méthode d'encodage par défaut est utilisé].
| 值 | 说明 |
|---|---|
| application/x-www-form-urlencoded | 默认编码方式;除了不能用来上传文件到服务器外,它适用于各种类型的表单 |
| multipart/form-data | 一般只用于需要上传文件到服务器的表单 |
| text/plain | 谨慎使用;各浏览器实现方式不同 |
autocomplete pour remplir automatiquement le formulaire. Lorsqu'il est désactivé, le navigateur est activé. interdit de remplir automatiquement le formulaire.
La définition de l'attribut de saisie semi-automatique sur chaque élément d'entrée peut remplacer le comportement de l'élément de formulaire.
Par défaut, le navigateur remplacera la page d'origine où se trouve le formulaire par les informations renvoyées par le serveur après la soumission du formulaire. formulaire. Cela peut être modifié à l'aide de l'attribut target de l'élément form [dans l'exemple ci-dessus, les résultats seront affichés dans un nouvel onglet].
| Valeur | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| _blank | Afficher les informations des commentaires du navigateur dans une nouvelle fenêtre (ou un nouvel onglet) | ||||||||||||
| _parent | Afficher les informations de retour du navigateur dans le groupe de cadres de fenêtre parent | ||||||||||||
| _self | Afficher les informations des commentaires du navigateur dans la fenêtre actuelle (comportement par défaut) | ||||||||||||
| _top | Afficher les informations de commentaires du navigateur dans la fenêtre de niveau supérieur | ||||||||||||
| Afficher les informations de retour du navigateur dans le cadre de fenêtre spécifié |
name属性可以用来为表单设置一个独一无二uerde标识符。
注意,input元素不设置name属性,那么用户在其中输入的数据在提交表单时不会被发送给服务器【上述示例中,“密码”字段不会被提交】。
可以为input元素配一个label元素,将label元素的for属性设置为input的id值,这样input元素和label元素就关联起来,有助于屏幕阅读器和其他残障辅助技术对表单的处理。
autofocus属性可以聚焦于某个input元素【上述示例中,“用户名”字段被自动聚焦】
注意,多个元素都设置了该属性,那么浏览器将会自动聚焦于其中的最后一个元素。
设置disabled属性,可以禁用input元素。
注意,被禁用的元素不能被提交【上述示例中,“地址”字段被禁用未被提交到服务器】。
可以使用fieldset元素将一些元素组织在一起。
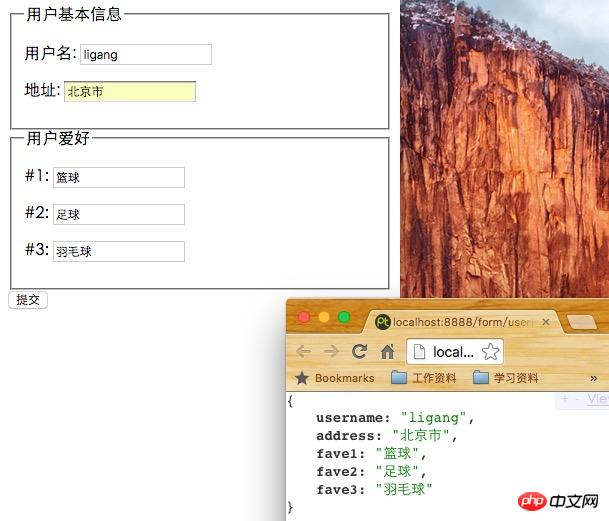
示例2:将相关表单元素进行编组
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>元素分组</title></head><body>
<form action="http://localhost:8888/form/userInfo" method="post" target="_blank">
<fieldset>
<legend>用户基本信息</legend>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address">
</p>
</fieldset>
<fieldset>
<legend>用户爱好</legend>
<p>
<label for="fave1">#1:</label>
<input type="text" name="fave1" id="fave1">
</p>
<p>
<label for="fave2">#2:</label>
<input type="text" name="fave2" id="fave2">
</p>
<p>
<label for="fave1">#3:</label>
<input type="text" name="fave3" id="fave3">
</p>
</fieldset>
<button>提交</button>
</form></body></html>
说明:
通过设置fieldset元素的disabled属性,可以一次性地禁用多个input元素;
添加lagend元素,可以向用户提供相关说明,但其必须为fieldset元素的第一个子元素。
表:button元素的type属性的值
| 值 | 说明 |
|---|---|
| submit | 提交表单(默认行为) |
| reset | 重置表单 |
| button | 无具体语义 |
表:type属性设置为submit时button元素的额外属性
| 属性 | 说明 |
|---|---|
| form | 指定按钮相关的表单 |
| formaction | 覆盖form元素的action属性,另行指定表单将要提交到的URL |
| formenctype | 覆盖form元素的enctype属性,另行指定表单的编码方式 |
| formmethod | 覆盖form元素的method属性 |
| formtarget | 覆盖form元素的target属性 |
| formnovalidate | 覆盖form元素的novalidate属性,表明是否应执行客户端数据有效性检查 |
示例3:button元素提交表单
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>button属性控制表单</title></head><body>
<form id="myForm"></form>
<p>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" form="myForm">
</p>
<p>
<label for="address">地址:</label>
<input type="text" name="address" id="address" form="myForm">
</p>
<button type="submit" form="myForm" formaction="http://localhost:8888/form/userInfo" formmethod="post">提交</button>
<button type="reset" form="myForm">重置</button></body></html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Quelle est la devise du PROM ?
Quelle est la devise du PROM ?
 Comment utiliser dc.rectangle
Comment utiliser dc.rectangle
 Les dix principaux échanges de devises numériques
Les dix principaux échanges de devises numériques
 Que sont les identifiants Python ?
Que sont les identifiants Python ?
 Quel fichier est mydrivers
Quel fichier est mydrivers
 commande de capture de paquets Linux
commande de capture de paquets Linux