
Cet article présente les nouveaux éléments de formulaire et les attributs de formulaire en html5.
Tout d'abord, parlons d'une nouvelle fonction du formulaire en html5. Dans notre précédent html, les éléments du formulaire doivent être placés à l'intérieur de l'élément form. En html5, ils peuvent être écrits n'importe où. , puis ajoutez un attribut form à l'élément. La valeur de l'attribut form est l'identifiant du formulaire, comme suit :
[html] view plain copy
<form method="get" id="test">
<input type="text" name="name"/>
<input type="password" name="password"/>
<input type="submit" value="提交">
</form>
<input type="text" name="confirm" form="test">L'élément form dans l'élément form n'a pas besoin d'ajouter le attribut form, si vous souhaitez utiliser form pour obtenir les valeurs de tous les éléments du formulaire, les éléments du formulaire en dehors de l'élément form doivent ajouter l'attribut form. input, select, textarea et d'autres éléments répondent tous à cette fonction.
HTML5 comporte les nouveaux éléments de formulaire suivants :
Remarque : Tous les navigateurs ne prennent pas en charge les nouveaux éléments de formulaire HTML5, mais vous pouvez les utiliser même si le navigateur ne prend pas en charge l'attribut form , il peut toujours être affiché comme un élément de formulaire standard.
Élément HTML5
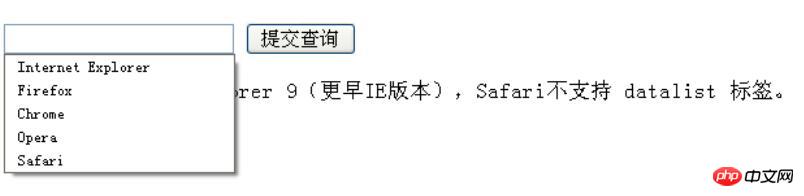
<!DOCTYPE html> <html> <body> <form action="demo-form.php" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 9(更早IE版本),Safari不支持 datalist 标签。</p> </body> </html>

de la paire de clés à utiliser dans le formulaire. Lorsque le formulaire est soumis, deux clés seront générées, l'une est la clé privée et l'autre est la clé publique. La clé privée est stockée sur le client et la clé publique est envoyée au serveur. La clé publique peut être utilisée ultérieurement pour vérifier le certificat client de l'utilisateur.
<!DOCTYPE html> <html> <body> <form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form> <p><strong>注意:</strong> Internet Explorer 不支持 keygen 标签。</p> </body> </html>

 qu'est-ce que h5
qu'est-ce que h5
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
Comment implémenter h5 pour glisser vers le haut et charger la page suivante côté Web
 Comment résoudre l'accès refusé
Comment résoudre l'accès refusé
 Comment définir l'URL du routeur tplink
Comment définir l'URL du routeur tplink
 méthode js pour générer des nombres aléatoires
méthode js pour générer des nombres aléatoires
 Comment importer des données dans Access
Comment importer des données dans Access