10000 contenu connexe trouvé

Problèmes de vitesse de rendu dans le rendu graphique
Présentation de l'article:Les problèmes de vitesse de rendu dans le rendu graphique nécessitent des exemples de code spécifiques. Résumé : Avec le développement continu de la technologie de rendu graphique par ordinateur, les utilisateurs ont des exigences de plus en plus élevées en matière de vitesse de rendu. Cet article utilisera des exemples de code spécifiques pour présenter d'éventuels problèmes de vitesse dans le rendu graphique et proposera des méthodes d'optimisation pour améliorer la vitesse de rendu. 1. Contexte Introduction Le rendu graphique est un maillon important de l'infographie, qui convertit les données de modèles tridimensionnels en images bidimensionnelles. La vitesse de rendu affecte directement l'expérience utilisateur, en particulier dans les applications de rendu en temps réel, telles que les jeux vidéo.
2023-10-09
commentaire 0
1124

La différence entre le rendu et le non rendu
Présentation de l'article:Le rendu sera plus réaliste que l'absence de rendu, mais le temps nécessaire au rendu est souvent très long. L'effet d'image après rendu via Photoshop 3D est évidemment meilleur et plus beau que l'effet d'image sans rendu.
2019-07-31
commentaire 0
34813

Rendu conditionnel dans React : rendu dynamique des éléments de l'interface utilisateur
Présentation de l'article:Rendu conditionnel dans React : rendu de l'interface utilisateur basé sur des conditions
Le rendu conditionnel dans React fait référence à la technique de rendu de différents éléments de l'interface utilisateur en fonction de certaines conditions ou états. React propose plusieurs façons de rendre conditionnellement
2024-12-22
commentaire 0
485

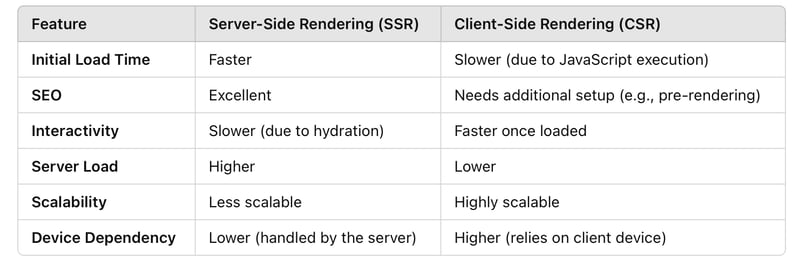
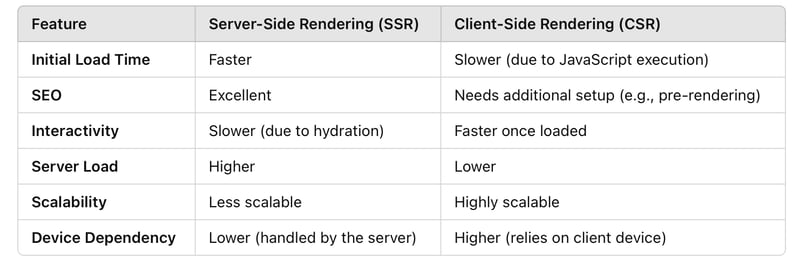
Quelle est la différence entre le rendu côté serveur et le rendu côté client ?
Présentation de l'article:Différences : 1. Le rendu côté serveur génère une arborescence DOM côté serveur, tandis que le rendu côté client génère une arborescence DOM côté client ; 2. Le rendu côté serveur accélérera la vitesse de réponse de la page, tandis que la réponse la vitesse de rendu de la page côté client est lente ; 3. Service Étant donné que le rendu côté comporte plusieurs pages, il est plus propice à l'exploration des informations par les robots, tandis que le rendu côté client n'est pas propice à l'optimisation du référencement. 4. La logique de rendu côté serveur est ; pas bien séparé, ce qui n'est pas propice à la séparation front-end et back-end, et l'efficacité du développement est faible. Le rendu côté client est utilisé. Développé avec une séparation front-end et back-end, il est plus efficace.
2022-07-25
commentaire 0
3582

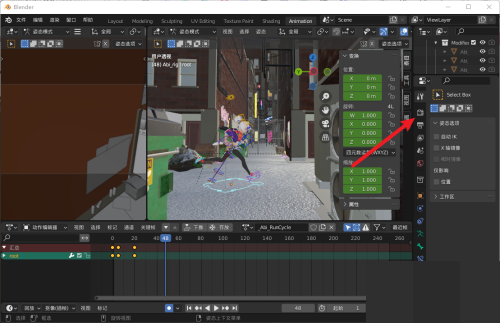
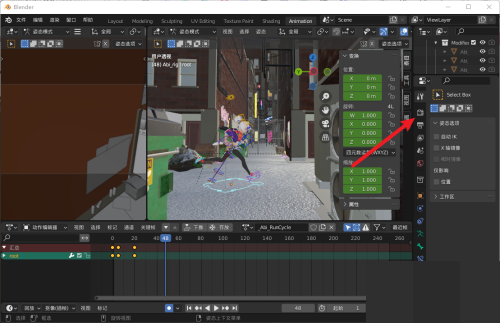
Comment Blender simplifie le rendu Blender simplifie le tutoriel de rendu
Présentation de l'article:Aujourd'hui, l'éditeur vous propose un tutoriel de rendu simplifié pour Blender. Si vous voulez savoir comment faire, jetez un œil à l'article suivant, je pense que cela vous aidera certainement. Comment Blender simplifie-t-il le rendu ? Tutoriel de rendu simplifié de Blender 1. Nous entrons d'abord dans l'application. 2. Cochez ensuite l'option Simplifier. 3. Enfin, ouvrez les paramètres détaillés et définissez la subdivision maximale sur 0.
2024-08-09
commentaire 0
1087

Le rendu signifie-t-il le rendu ?
Présentation de l'article:Render signifie rendu et est un terme de dessin. Le rendu est le dernier processus de CG, et c'est aussi l'étape qui rend finalement l'image conforme à la scène 3D. Le rendu est appelé Render en anglais, et certaines personnes l'appelleront ombrage, mais. généralement, Shade est appelé Pour l'ombrage, Render est appelé rendu.
2023-02-02
commentaire 0
4447
Rendu du serveur React
Présentation de l'article:Cette fois, je vais vous présenter le rendu du serveur React. Quelles sont les précautions d'utilisation du rendu du serveur React. Voici un cas pratique, jetons un coup d'oeil.
2018-03-23
commentaire 0
2118

Comment Uniapp utilise le rendu conditionnel et le rendu de liste
Présentation de l'article:Comment uniapp utilise le rendu conditionnel et le rendu de liste : 1. L'instruction [v-if] est utilisée pour restituer de manière conditionnelle un élément de contenu ; 2. [v-show] affiche les éléments en fonction des conditions ; 3. Utilisez l'instruction [v-for] ; sur un tableau pour afficher une liste.
2020-12-16
commentaire 0
4417

Que signifie forcer le rendu du processeur ?
Présentation de l'article:Forcer le rendu du processeur signifie laisser le processeur participer également au travail de rendu graphique. Généralement, le rendu graphique est le travail du GPU. L'activation du rendu du processeur rendra l'image plus fluide et augmentera la consommation d'énergie.
2020-04-17
commentaire 0
14139

Navigation dans le rendu Web
Présentation de l'article:Choisir la bonne stratégie de rendu pour votre application Web
Introduction
Avec l'évolution rapide des technologies Web, les développeurs se voient désormais proposer diverses stratégies de rendu. Chacune de ces stratégies offre des avantages et des compromis uniques,
2024-11-26
commentaire 0
221

Quelles sont les différentes méthodes de rendu de React ?
Présentation de l'article:Les méthodes de rendu React incluent : 1. Rendu à l'aide d'expressions conditionnelles, adapté au rendu de deux composants ; 2. Rendu à l'aide de l'opérateur "&&", adapté au rendu avec ou sans composant ; 3. Rendu à l'aide de composants de sortie variables ;4. méthodes pour générer des composants ou utiliser des composants fonctionnels pour le rendu.
2022-03-22
commentaire 0
3023


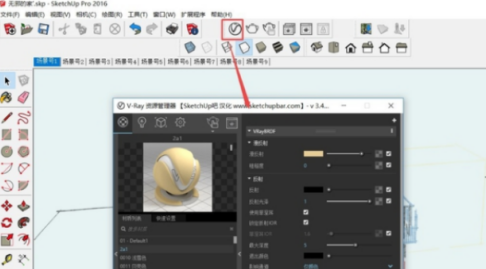
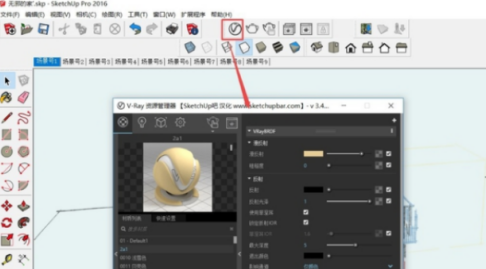
Comment rend Sketch Master - Opérations spécifiques du rendu Sketch Master
Présentation de l'article:Je pense que beaucoup de gens utilisent le logiciel Sketch Master dans leur bureau, mais savez-vous comment Sketch Master rend ? Ci-dessous, l'éditeur vous expliquera les opérations spécifiques du rendu Sketch Master. Apprenons ensemble ci-dessous. Tout d'abord, nous ouvrons le logiciel Sketch Master sur l'ordinateur, cliquons sur le panneau de gestion des ressources et ajustons les données. Cliquez sur l'icône du matériau pour ajuster diverses propriétés du matériau. Ensuite, nous cliquons sur l'icône de la source lumineuse et ajustons les propriétés de la source lumineuse. Cliquez sur la commande de rendu pour afficher les résultats du rendu.
2024-03-05
commentaire 0
866


Qu'est-ce que le rendu progressif ?
Présentation de l'article:Introduction Avez-vous déjà mesuré la vitesse de chargement de votre site Web ? Si non, il existe de nombreux outils disponibles sur Internet pour tester la vitesse d’un site Web. Trouvez quelqu'un et mesurez-le. Selon Google, si votre site Web se charge plus rapidement que 3 secondes, cela signifie que vous perdez au total 32 % de vos visiteurs. Il est donc utile de prendre des mesures pour ralentir la vitesse de chargement de votre site Web. C'est là qu'intervient le rendu progressif, qui permet aux développeurs d'augmenter la vitesse de chargement de leur site Web. Qu’est-ce que le rendu progressif ? Avant d’aborder la technique du rendu progressif, comprenons d’abord le terme rendu progressif. Ainsi, progressif signifie apparaître étape par étape comme une progression normale, que vous avez peut-être vue lors du téléchargement ou du téléchargement de fichiers, ou même de la mise à jour d'applications sur votre téléphone. Le rendu signifie afficher du contenu sur une page Web. Par conséquent, le rendu progressif
2023-08-29
commentaire 0
1327