
Il n'y a actuellement que deux balises de rendu dans l'applet WeChat : le rendu conditionnel et le rendu de liste.
1. Rendu conditionnel
Dans le framework, nous utilisons wx:if="{{condition}}" pour déterminer si le bloc de code doit être rendu, car wx:if est un attribut de contrôle et doit l'être. ajouté à Sur une étiquette, c'est-à-dire sur l'étiquette de la vue. Mais si nous voulons évaluer plusieurs balises de composants à la fois, nous pouvons utiliser une balise
.js
Page({
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
},.wxml
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
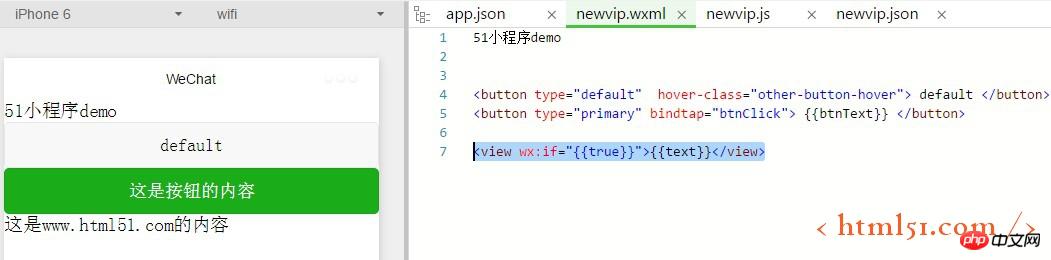
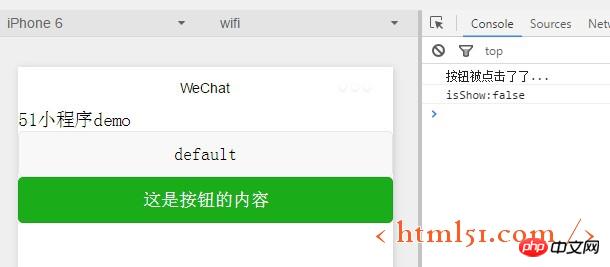
<view wx:if="{{true}}">{{text}}</view>1). Lorsque la condition if est vraie, "Ceci est le contenu de www.html51.com" peut être affiché. , comme suit Comme le montre l'image :

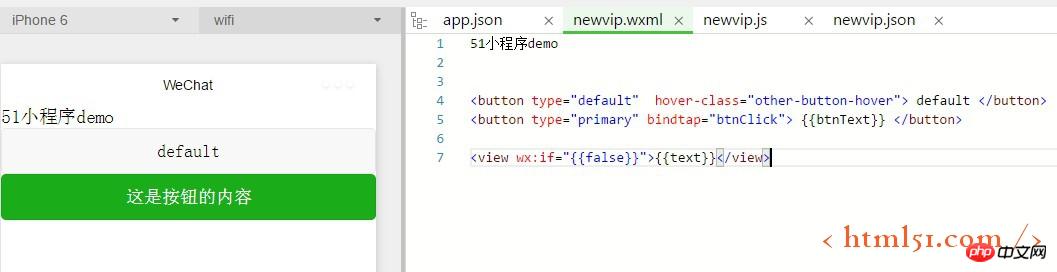
2). Lorsque la condition if est fausse, "Ceci est le contenu de www.html51.com" ne sera pas affiché. , comme le montre la figure suivante :
<view wx:if="{{false}}">{{text}}</view>
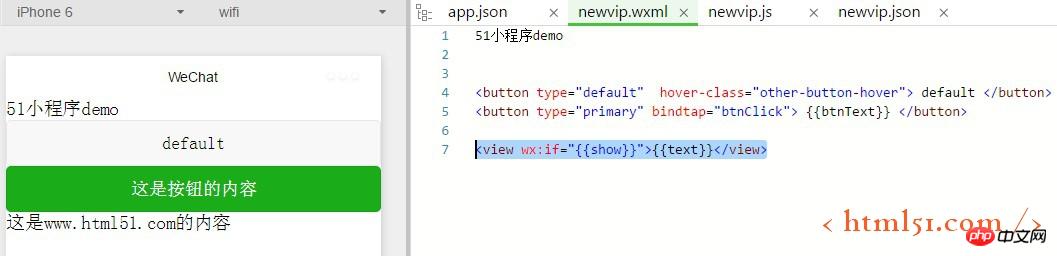
3). Bien sûr, true et false dans l'exemple ci-dessus peuvent également être implémentés dans un format de liaison de données, donc quand la valeur conditionnelle de wx:if est commutée. Le framework a un processus de rendu partiel car il garantit que les blocs conditionnels sont détruits ou restitués lors du changement. Le code et les rendus d'implémentation sont les suivants :
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
},<view wx:if="{{show}}">{{text}}</view>
4). Nous pouvons également faire des jugements de rendu conditionnel dynamique et effectuer un rendu conditionnel lorsque vous cliquez sur la souris. :
data:{
text:"这是www.html51.com的内容",
btnText:"这是按钮的内容",
show :true,
}, btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容"})
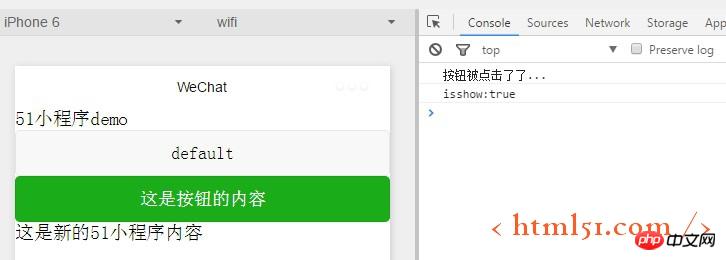
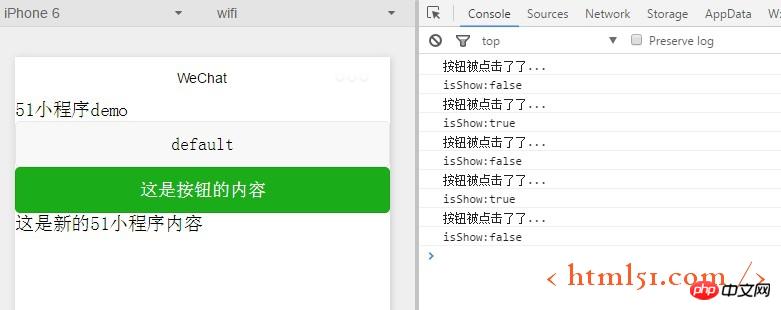
}Compilez et vous pouvez voir :

Après avoir défini show:false, compilez :

5). Nous avons également une action en boucle de "masquer" - "afficher" après avoir cliqué.
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow})
}Le résultat d'affichage compilé est le suivant :

6) Vous pouvez également utiliser wx:elif et wx:else pour ajouter un bloc else , Comme indiqué ci-dessous :
<button type="default" hover-class="other-button-hover"> default </button>
<button type="primary" bindtap="btnClick"> {{btnText}} </button>
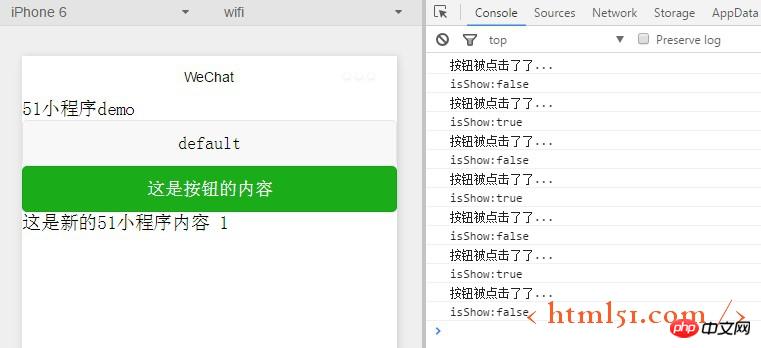
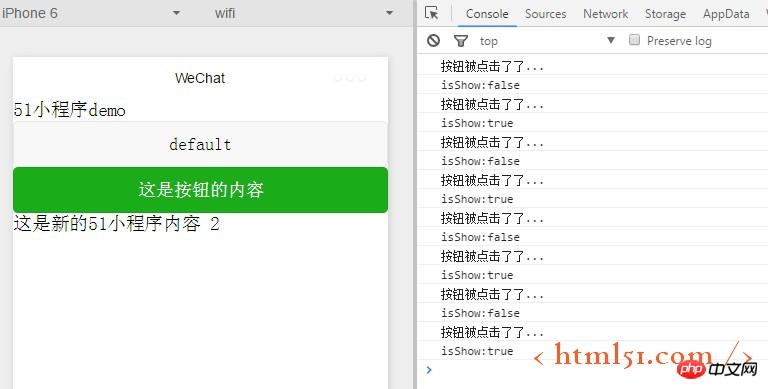
<view wx:if="{{show}}">{{text}} 1</view>
<view wx:else>{{text}} 2</view>Selon le code ci-dessus, lorsque nous cliquons sur la souris, il affichera 1 2 en boucle :
<. 🎜>

Le rendu de liste est en fait ce que nous appelons souvent le rendu en boucle. En utilisant les données de liste, nous pouvons parcourir un tas de données d'actualité, etc., et utilisez wx:for pour contrôler les attributs du composant. La liaison d'un tableau vous permet de restituer le composant à plusieurs reprises en utilisant les données de chaque élément du tableau.
<view wx:for="{{array}}">
{{index}}: {{item.message}}
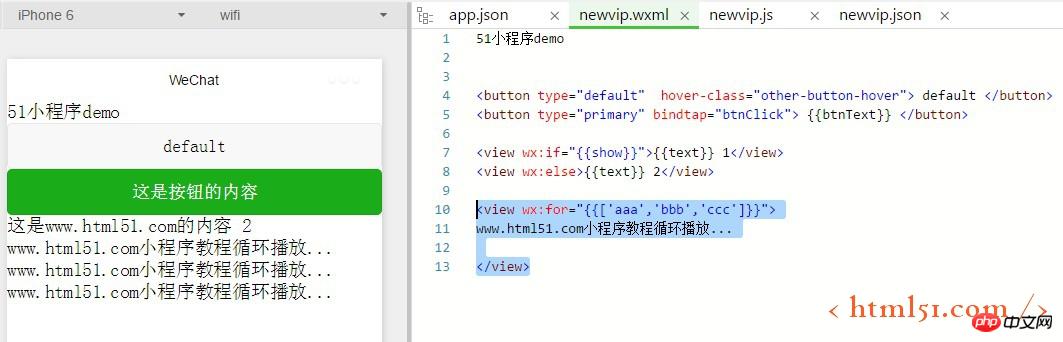
</view><view wx:for="{{['aaa','bbb','ccc']}}">
www.html51.com小程序教程循环播放...
</view>
data:{
text : "这是www.html51.com的内容",
btnText : "这是按钮的内容",
show : false,
news : ['aaa','bbb','ccc'],
},<blockquote>51小程序demo
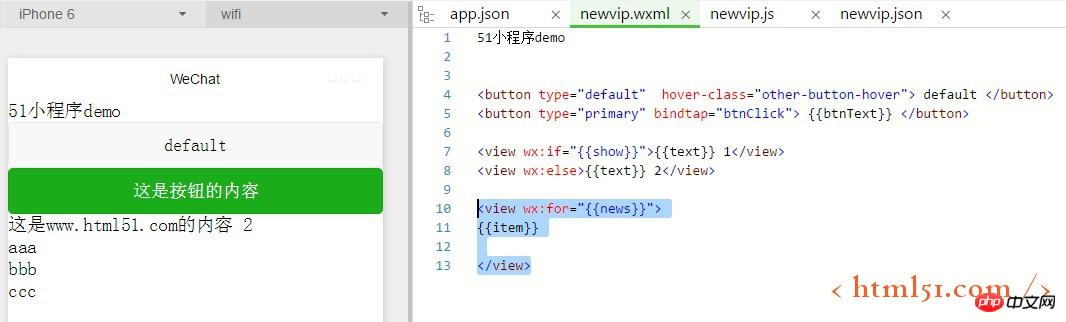
<view wx:for="{{news}}">
{{item}}
</view>
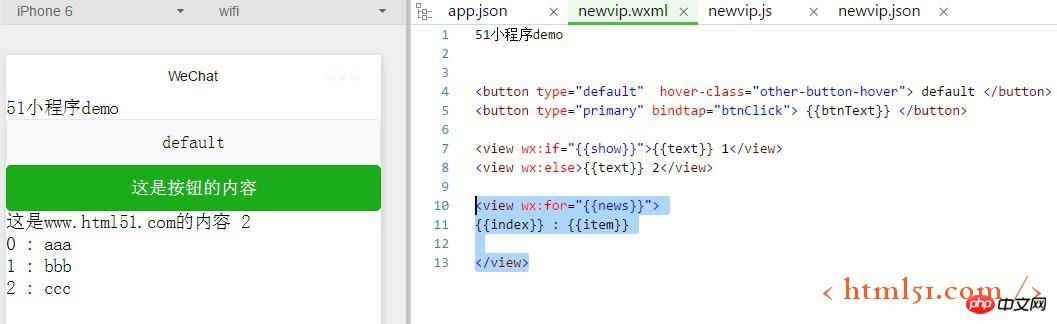
<view wx:for="{{news}}">
{{index}} : {{item}}
</view>
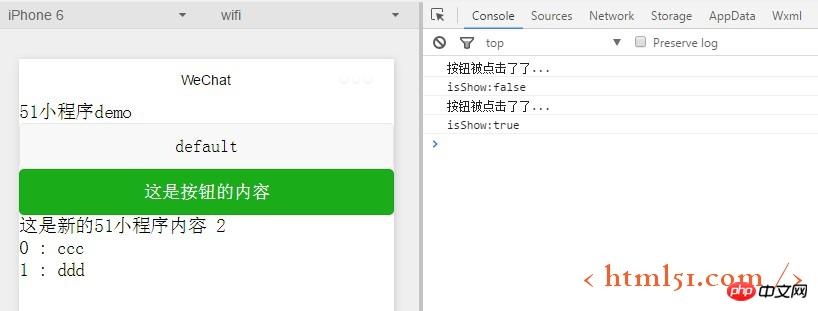
btnClick: function() {
console.log("按钮被点击了了...")
var isShow = this.data.show;
var newsData = this.data.news;
newsData.shift();
console.log("isShow:" + isShow)
this.setData({text:"这是新的51小程序内容",show:!isShow,news:newsData})
}
Remarques dans cette section :
1. Lors de l'attribution d'un affichage dans les données, les guillemets doubles ne sont pas requis.
Pour plus d'applets WeChat : articles connexes sur l'utilisation des balises de rendu, veuillez faire attention au site Web PHP chinois !
 Comment configurer le serveur Web
Comment configurer le serveur Web
 La solution au paramètre d'interface chinoise de vscode ne prend pas effet
La solution au paramètre d'interface chinoise de vscode ne prend pas effet
 méthode de suppression de fichier hiberfil
méthode de suppression de fichier hiberfil
 Méthode de migration de base de données MySQL
Méthode de migration de base de données MySQL
 Promotion d'annonces
Promotion d'annonces
 Solution de fin de code d'erreur 499
Solution de fin de code d'erreur 499
 Comment résoudre le crash de démarrage de Tomcat
Comment résoudre le crash de démarrage de Tomcat
 La différence entre la charge rapide PD et la charge rapide générale
La différence entre la charge rapide PD et la charge rapide générale