
uniapp使用条件渲染和列表渲染的方法:1、【v-if】指令用于条件性地渲染一块内容;2、【v-show】根据条件展示元素;3、用【v-for】指令基于一个数组来渲染一个列表。

本教程操作环境:windows7系统、uni-app2.5.1版本,该方法适用于所有品牌电脑。
推荐(免费):uni-app开发教程
uniapp使用条件渲染和列表渲染的方法:
一、条件渲染
1.v-if 指令用于条件性地渲染一块内容
Vue is awesome! data:function() { return { awesome:true //true或false } }
2.也可以用 v-else 添加一个“else 块”
Vue is awesome! Oh no data:function() { return { awesome:true //为true时正常显示,为false时显示Oh no } }
3.v-else-if,充当 v-if 的“else-if 块”,可以连续使用
A B C Not A/B/C data:function() { return { type:'A' //A或B或C 什么都不写的话则显示 Not A/B/C } }
4.v-show,根据条件展示元素
Hello! data:function() { return { ok:true //为true时显示Hello!,为false时则不显示 } }
5.v-if 与 v-show的区别
v-if 是“真正”的条件渲染,它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。(在运行条件很少改变时使用)
v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display(none/block)。(频繁地切换时使用)
二、列表渲染
1.用 v-for 指令基于一个数组来渲染一个列表。需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
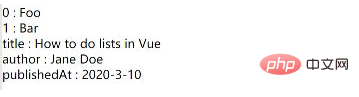
{{index}} : {{item.msg}} data:function() { return { items:[ {msg:'Foo'}, {msg:'Bar'} ] } }
2.在 v-for 里使用对象
{{key}} : {{value}} object:{ title:'How to do lists in Vue', author:'Jane Doe', publishedAt:'2020-3-10', }
上面两例结果如下图:

相关免费学习推荐:php编程(视频)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp Comment ouvrir le fichier nrg
Comment ouvrir le fichier nrg Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor
Comment mettre à niveau le système Hongmeng sur le téléphone mobile Honor Comment résoudre l'erreur d'analyse syntaxique
Comment résoudre l'erreur d'analyse syntaxique Comment payer avec WeChat sur Douyin
Comment payer avec WeChat sur Douyin Comment configurer l'environnement pycharm
Comment configurer l'environnement pycharm Comment vérifier l'utilisation du processeur sous Linux
Comment vérifier l'utilisation du processeur sous Linux Introduction aux types de méthodes de soudage
Introduction aux types de méthodes de soudage