10000 contenu connexe trouvé

Comment utiliser la mise en page CSS Flex pour implémenter la mise en page du flux en cascade
Présentation de l'article:Comment utiliser la mise en page élastique CSSFlex pour implémenter la mise en page de flux en cascade Avec le développement continu de la conception Web, la mise en page de flux en cascade est devenue une méthode de mise en page très populaire. Contrairement à la disposition en grille traditionnelle, la disposition du flux en cascade peut s'adapter à la taille de l'écran et présente une sensation de flux unique. Dans cet article, nous présenterons comment utiliser la disposition élastique CSSFlex pour implémenter la disposition de flux en cascade et fournirons des exemples de code spécifiques. La mise en page élastique CSSFlex est un modèle de mise en page puissant qui applique di
2023-09-27
commentaire 0
1866

Utilisez uniapp pour obtenir un effet de disposition du flux en cascade
Présentation de l'article:Utilisez Uniapp pour obtenir un effet de mise en page de flux en cascade. La mise en page de flux en cascade est un formulaire de mise en page de page Web courant. Sa caractéristique est que le contenu est disposé en colonnes irrégulières pour former un effet de type flux en cascade. Dans le développement mobile, le framework Uniapp peut être utilisé pour obtenir facilement des effets de disposition de flux en cascade. Cet article explique comment utiliser Uniapp pour implémenter la disposition en cascade et fournit des exemples de code spécifiques. 1. Créez le projet Uniapp. Tout d'abord, nous devons installer l'outil de développement HbuilderX sur l'ordinateur.
2023-11-21
commentaire 0
1836

Partage de matériel vidéo de mise en page de flux en cascade
Présentation de l'article:Flux de cascade, également connu sous le nom de disposition de flux de cascade. Il s'agit d'une mise en page de site Web populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle. Le premier site Web à adopter cette mise en page fut Pinterest, qui devint progressivement populaire en Chine. La plupart des nouveaux sites Web nationaux sont essentiellement de ce style.
2017-08-30
commentaire 0
1801

Comment implémenter la disposition du flux en cascade avec PHP
Présentation de l'article:Avec la popularité des médias sociaux et la demande croissante des utilisateurs pour des images multimédias, la mise en page en cascade est devenue un choix de plus en plus populaire pour la conception d'interfaces de sites Web et d'applications mobiles. Cet article explique comment utiliser PHP pour implémenter la disposition du flux en cascade. Quelle est la disposition du débit de la cascade ? La mise en page en cascade est une mise en page fluide qui permet d'organiser le contenu en fonction de la taille et de la hauteur adaptatives, créant ainsi un effet de cascade. Cette mise en page est généralement utilisée pour afficher des images, des vidéos ou tout autre contenu multimédia. Pourquoi utiliser PHP pour implémenter une disposition de flux en cascade ? Bien que d'autres langages et frameworks puissent également implémenter le streaming en cascade
2023-06-23
commentaire 0
1135

Deux méthodes pour implémenter la disposition du flux en cascade
Présentation de l'article:Cette fois, je vais vous présenter deux méthodes pour mettre en œuvre une disposition de flux en cascade. Quelles sont les précautions à prendre pour mettre en œuvre une disposition de flux en cascade. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-02-23
commentaire 0
4155

Méthode CSS3 pour implémenter la disposition du flux en cascade
Présentation de l'article:Cette fois, je vais vous présenter la méthode d'implémentation de la disposition du flux en cascade dans CSS3. Quelles sont les précautions à prendre pour implémenter la disposition du flux en cascade dans CSS3 ?
2018-03-21
commentaire 0
2959

Conseils pour implémenter une disposition de carte de flux en cascade réactive à l'aide de CSS
Présentation de l'article:Conseils pour utiliser CSS pour mettre en œuvre une disposition de carte de flux en cascade réactive, des exemples de code spécifiques sont nécessaires. À l'ère actuelle des appareils mobiles répandus, la conception réactive est devenue l'un des éléments essentiels des sites Web modernes. En tant que méthode de mise en page populaire, la mise en page réactive de la carte de flux en cascade peut obtenir des effets d'affichage fluides sur différentes tailles d'écran. Cet article expliquera comment utiliser CSS pour implémenter une disposition de carte de flux en cascade réactive et joindra des exemples de code spécifiques. Tout d’abord, nous devons clarifier les caractéristiques de la disposition de la carte de flux en cascade. La disposition en cascade divise et organise les cartes en fonction du nombre de colonnes
2023-11-21
commentaire 0
1388

网页瀑布流布局jQuery实现代码
Présentation de l'article:网页瀑布流布局jQuery实现代码
2016-12-09
commentaire 0
1219

Plug-in JS de mise en page de flux de pages Web ultra-léger Macy.js
Présentation de l'article:Il s'agit d'un plug-in JS de mise en page de flux qui utilise la mise en page de flux pour afficher des images. Cette méthode de composition est particulièrement adaptée aux pages qui affichent un grand nombre d'images, et le plug-in Macy.js ne fait que 4 Ko.
2017-11-09
commentaire 0
2831

Comment implémenter la disposition du flux en cascade à l'aide de HTML et CSS
Présentation de l'article:Comment utiliser HTML et CSS pour implémenter la mise en page en cascade. La mise en page en cascade (Waterfall Layout) est une méthode de mise en page de page Web courante. Elle peut faire apparaître le contenu de la page Web comme un flux en cascade. La hauteur de chaque colonne peut être différente, ce qui fait que le contenu de la page Web apparaît comme un flux en cascade. la page Web est plus belle et amusante. Dans cet article, nous présenterons comment utiliser HTML et CSS pour implémenter la mise en page en cascade, avec des exemples de code spécifiques. Tout d’abord, examinons la structure HTML requise. Afin d'implémenter la disposition du flux en cascade, nous devons utiliser
2023-10-24
commentaire 0
688

AJAX implémente une disposition de flux en cascade
Présentation de l'article:Cet article présente principalement les informations pertinentes sur l'implémentation AJAX de la disposition du flux en cascade. Il a une certaine valeur de référence. Les amis intéressés peuvent s'y référer.
2017-01-03
commentaire 0
1274

L'applet WeChat implémente une disposition de flux en cascade et un chargement illimité
Présentation de l'article:La mise en page en cascade est une méthode de mise en page populaire, la plus typique étant Pinterest.com. La hauteur de chaque carte est différente, formant une esthétique inégale. En HTML5, nous pouvons trouver de nombreux plug-ins de mise en page de flux en cascade basés sur jQuery et autres, qui peuvent facilement créer un tel formulaire de mise en page. Nous pouvons également obtenir cet effet dans les mini-programmes WeChat, mais en raison de certaines caractéristiques du cadre du mini-programme, il existe encore des différences dans les idées de mise en œuvre. Aujourd'hui, nous allons voir comment implémenter cette disposition de flux en cascade dans un petit programme : Nous allons...
2017-04-04
commentaire 0
3351

Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ?
Présentation de l'article:Comment utiliser JavaScript pour implémenter la disposition du flux d'images en cascade ? Introduction : Avec la popularité des médias sociaux, la demande de photos continue d'augmenter. La disposition en cascade d'images est un moyen populaire d'afficher des images, qui permet aux images d'être disposées de manière adaptative à différentes hauteurs et largeurs, présentant ainsi un effet plus beau et plus intéressant. Cet article explique comment utiliser JavaScript pour implémenter une disposition simple de flux en cascade d'images et fournit des exemples de code spécifiques. 1. Principe de disposition Le principe de base de la disposition du flux de cascade en images est le suivant :
2023-10-20
commentaire 0
867

Méthode d'implémentation de la disposition du flux en cascade développée en PHP dans le mini-programme WeChat
Présentation de l'article:Avec la popularité des mini-programmes WeChat, de plus en plus de développeurs commencent à s'y impliquer. En tant que méthode de mise en page largement utilisée, la mise en page en cascade est également largement utilisée dans les petits programmes. Cet article explique comment utiliser le développement PHP pour implémenter la disposition du flux en cascade dans l'applet WeChat. Le principe de mise en œuvre de la disposition des flux en cascade La disposition des flux en cascade est une méthode de disposition des flux. Sa caractéristique est que la hauteur de chaque colonne n'est pas nécessairement la même et que les éléments sont disposés en séquence comme une cascade. Dans les pages Web, cette méthode de mise en page est généralement implémentée via JavaScript. Dans le mini-programme WeChat
2023-06-02
commentaire 0
1251

Parlons de la mise en page flottante CSS et du flux de documents
Présentation de l'article:Cet article vous apporte des connaissances pertinentes sur la mise en page flottante et le flux de documents en CSS, y compris le flux de documents normal et hors flux de documents. J'espère qu'il sera utile à tout le monde.
2022-02-07
commentaire 0
2260

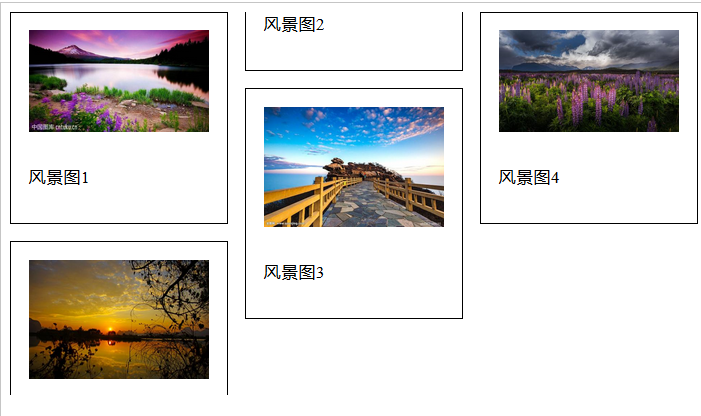
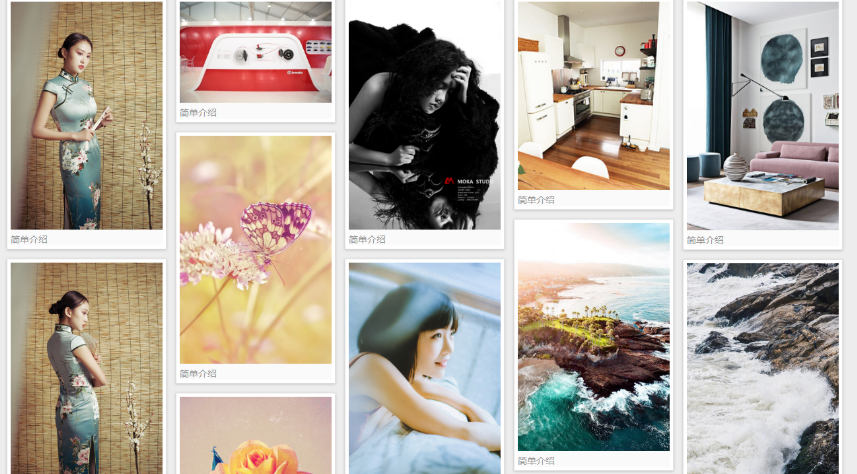
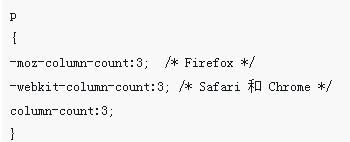
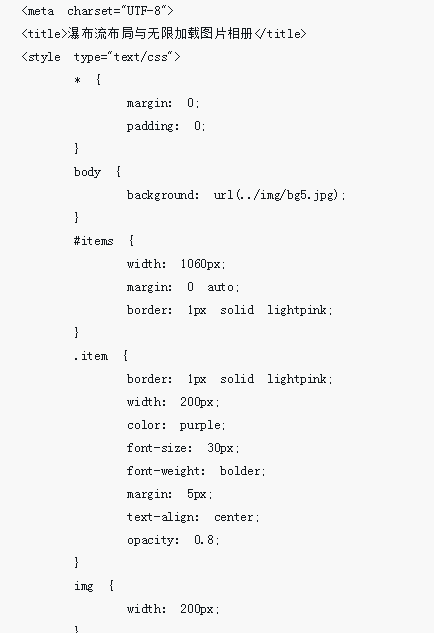
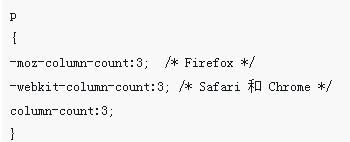
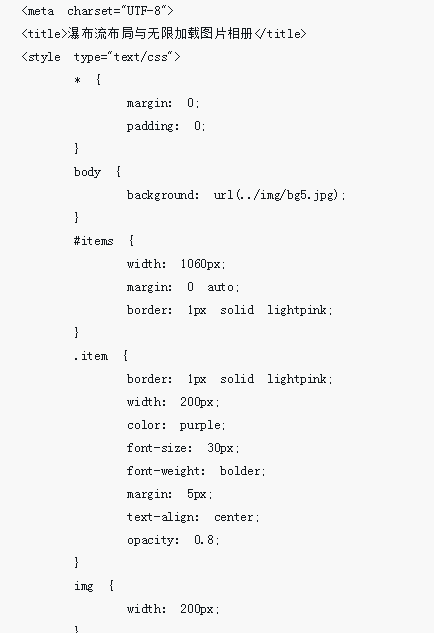
Disposition du flux en cascade et effet d'album photo à chargement infini
Présentation de l'article:Cette fois, je vais vous présenter l'effet de disposition en cascade et le chargement infini des albums d'images. Quelles sont les précautions à prendre pour réaliser l'effet de la disposition en cascade et du chargement infini des albums d'images ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-03-22
commentaire 0
2933