
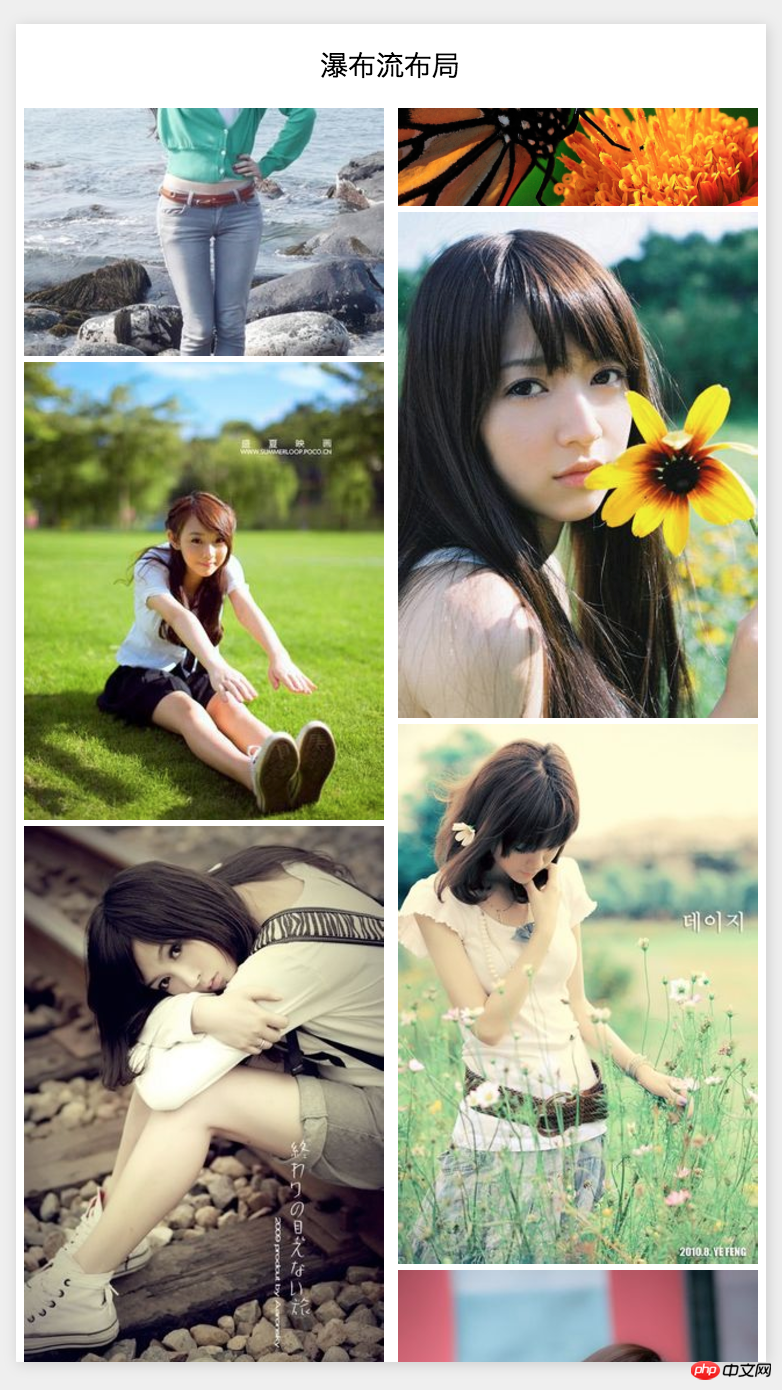
La mise en page en cascade est une mise en page populaireLa plus typique l'un est Pinterest.com. La hauteur de chaque carte est différente, formant une beauté inégale
Dans HTML5, nous pouvons en trouver de nombreux basés sur celle-ci. 🎜>jQuery peut facilement créer une telle mise en page. Dans les mini-programmes WeChat, nous pouvons également obtenir cet effet, mais en raison du mini-programme framework Il existe encore quelques différences dans les idées de mise en œuvre pour certaines fonctionnalités.
Aujourd'hui, nous allons voir comment implémenter cette disposition de flux en cascade dans un mini programme :
/* 单个图片容器的样式 */
.img_item {
width: 48%;
margin: 1%;
display: inline-block;
vertical-align: top;
}new Image() pour créer un image objet , puis utilisez-le pour charger dynamiquement une image pointée par l'URL et obtenir la taille réelle de l'image et d'autres informations. Il n'y a pas d'objet JS correspondant pour gérer l'image. En fait, nous pouvons utiliser le composant
<!-- 在页面上放一个隐藏区域,并用image组件去加载一个或多个图片资源 -->
<view style="display:none">
<image wx:for="{{images}}" wx:key="id" id="{{item.id}}" src="{{item.pic}}" bindload="onImageLoad"></image>
</view> et laisser le composant
let col1H = 0;
let col2H = 0;
Page({
data: {
scrollH: 0,
imgWidth: 0,
loadingCount: 0,
images: [],
col1: [],
col2: []
},
onLoad: function () {
wx.getSystemInfo({
success: (res) => {
let ww = res.windowWidth;
let wh = res.windowHeight;
let imgWidth = ww * 0.48;
let scrollH = wh;
this.setData({
scrollH: scrollH,
imgWidth: imgWidth
});
//加载首组图片
this.loadImages();
}
})
},
onImageLoad: function (e) {
let imageId = e.currentTarget.id;
let oImgW = e.detail.width; //图片原始宽度
let oImgH = e.detail.height; //图片原始高度
let imgWidth = this.data.imgWidth; //图片设置的宽度
let scale = imgWidth / oImgW; //比例计算
let imgHeight = oImgH * scale; //自适应高度
let images = this.data.images;
let imageObj = null;
for (let i = 0; i < images.length; i++) {
let img = images[i];
if (img.id === imageId) {
imageObj = img;
break;
}
}
imageObj.height = imgHeight;
let loadingCount = this.data.loadingCount - 1;
let col1 = this.data.col1;
let col2 = this.data.col2;
//判断当前图片添加到左列还是右列
if (col1H <= col2H) {
col1H += imgHeight;
col1.push(imageObj);
} else {
col2H += imgHeight;
col2.push(imageObj);
}
let data = {
loadingCount: loadingCount,
col1: col1,
col2: col2
};
//当前这组图片已加载完毕,则清空图片临时加载区域的内容
if (!loadingCount) {
data.images = [];
}
this.setData(data);
},
loadImages: function () {
let images = [
{ pic: "../../images/1.png", height: 0 },
{ pic: "../../images/2.png", height: 0 },
{ pic: "../../images/3.png", height: 0 },
{ pic: "../../images/4.png", height: 0 },
{ pic: "../../images/5.png", height: 0 },
{ pic: "../../images/6.png", height: 0 },
{ pic: "../../images/7.png", height: 0 },
{ pic: "../../images/8.png", height: 0 },
{ pic: "../../images/9.png", height: 0 },
{ pic: "../../images/10.png", height: 0 },
{ pic: "../../images/11.png", height: 0 },
{ pic: "../../images/12.png", height: 0 },
{ pic: "../../images/13.png", height: 0 },
{ pic: "../../images/14.png", height: 0 }
];
let baseId = "img-" + (+new Date());
for (let i = 0; i < images.length; i++) {
images[i].id = baseId + "-" + i;
}
this.setData({
loadingCount: images.length,
images: images
});
}
})<scroll-view scroll-y="true" style="height:{{scrollH}}px" bindscrolltolower="loadImages">
<view style="width:100%">
<view class="img_item">
<view wx:for="{{col1}}" wx:key="id">
<image src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
<view class="img_item">
<view wx:for="{{col2}}" wx:key="id">
<image src="{{item.pic}}" style="width:100%;height:{{item.height}}px"></image>
</view>
</view>
</view>
</scroll-view>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment acheter et vendre du Bitcoin en Chine
Comment acheter et vendre du Bitcoin en Chine
 Comment formater le disque dur sous Linux
Comment formater le disque dur sous Linux
 Comment entrer les privilèges root sous Linux
Comment entrer les privilèges root sous Linux
 Quels sont les moyens de dégager les flotteurs ?
Quels sont les moyens de dégager les flotteurs ?
 Comment utiliser Redis comme serveur de cache
Comment utiliser Redis comme serveur de cache
 Comment résoudre l'exception de lecture de fichiers volumineux Java
Comment résoudre l'exception de lecture de fichiers volumineux Java
 qu'est-ce qui est okx
qu'est-ce qui est okx
 Quelles informations privées les amis proches de Douyin verront-ils ?
Quelles informations privées les amis proches de Douyin verront-ils ?