
Lors de la mise en page d'une page Web, une méthode de mise en page appelée disposition en cascade est parfois utilisée. Alors, à quoi ressemble la disposition en cascade ? Cet article vous présentera comment implémenter la disposition du flux en cascade.
Jetons d’abord un coup d’œil Quelle est la disposition du débit de la cascade ?
Selon la définition de l'Encyclopédie Baidu, nous pouvons savoir que le débit de cascade est également appelé disposition du débit de cascade. Il s'agit d'une mise en page de site Web relativement populaire. La performance visuelle est une mise en page multi-colonnes irrégulière. À mesure que la barre de défilement de la page défile vers le bas, cette mise en page chargera en permanence les blocs de données et les ajoutera à la queue actuelle.
Alors jetons un coup d'œil à Quel est le principe de la disposition du flux en cascade ?
Le principe de la disposition du flux en cascade est que plusieurs divs avec des hauteurs variables dans le conteneur de pages flottent de manière inégale et désordonnée à certains intervalles. Lorsque la souris défile, les données sont constamment chargées à la queue du conteneur et se chargent automatiquement. au poste vacant et faites du vélo en continu.
Après avoir lu la définition et les principes de la disposition des flux en cascade ci-dessus, jetons un coup d'œil à la méthode de mise en œuvre de la disposition des flux en cascade.
Le cœur de la disposition du flux en cascade est basé sur une disposition en grille, et la hauteur de la liste d'éléments contenue dans chaque ligne est aléatoire (la hauteur change dynamiquement avec son propre contenu), et chaque liste d'éléments est organisée en une forme de pile. Plus important encore, il n'y a pas d'espacement inutile entre les piles.
Jetons un coup d'œil au code d'implémentation de disposition du flux en cascade
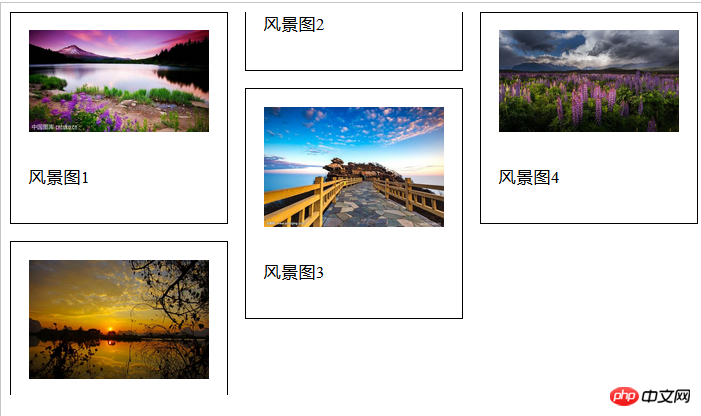
Code de disposition du flux en cascade CSS pur :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS3瀑布流</title>
<style>
/*大层*/
.container{width:100%;margin: 0 auto;}
/*瀑布流层*/
.waterfall{
-moz-column-count:4; /* Firefox */
-webkit-column-count:4; /* Safari 和 Chrome */
column-count:4;
-moz-column-gap: 1em;
-webkit-column-gap: 1em;
column-gap: 1em;
}
/*一个内容层*/
.item{
padding: 1em;
margin: 0 0 1em 0;
-moz-page-break-inside: avoid;
-webkit-column-break-inside: avoid;
break-inside: avoid;
border: 1px solid #000;
}
.item img{
width: 100%;
margin-bottom:10px;
}
</style>
</head>
<body>
<div>
<div>
<div>
<img src="http://img2.imgtn.bdimg.com/it/u=1977804817,1381775671&fm=200&gp=0.jpg" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图1</p>
</div>
<div>
<img src="http://img0.imgtn.bdimg.com/it/u=624117570,2702945706&fm=200&gp=0.jpg" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图2</p>
</div>
<div>
<img src="http://img4.imgtn.bdimg.com/it/u=2539922263,2810970709&fm=200&gp=0.jpg" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图3</p>
</div>
<div>
<img src="http://img0.imgtn.bdimg.com/it/u=3756090549,2773217785&fm=200&gp=0.jpg" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图4</p>
</div>
<div>
<img src="http://img4.imgtn.bdimg.com/it/u=3450240447,3799203473&fm=26&gp=0.jpg" alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >
<p>风景图5</p>
</div>
</div>
</div>
</body>
</html>
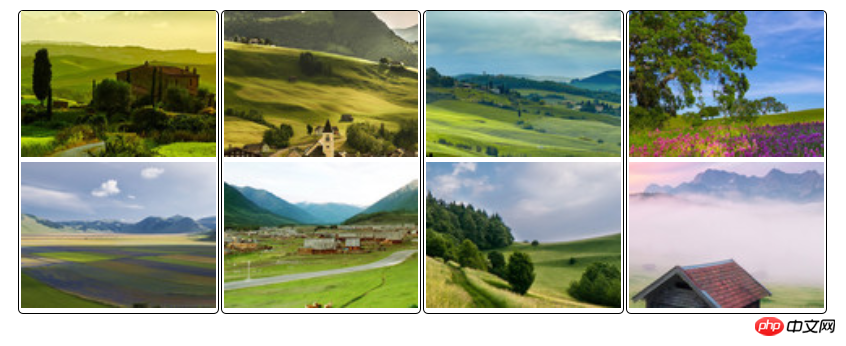
Le code d'implémentation de la disposition du flux en cascade simple jquery : <🎜. >
<div>
<ul>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIRotxAATQL-FHoo4AAZe7wAE3dIABNBH087.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIc82eAATduiUrt8UAAZe7wAAAAAABN3S513.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIa-unAATupB6epU4AAZe7gP3KS0ABO68972.jpg" alt=""></li>
<li><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIYAyaAAixGG1uSlAAAZe7wAJrhkACLEw058.jpg" alt=""><img src="https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIDY1dAAZQlUpPjRsAAZe7gPw2IAABlCt755.jpg" alt=""></li>
</ul>
</div> * {
margin:0;
padding:0;
}
body {
min-height:200vh;
}
div {
width:90%;
margin:auto;
}
ul {
margin-top:10px;
list-style:none;
}
li {
border:1px solid #000;
border-radius:5px;
width:24%;
float:left;
margin-right:2px;
}
img {
width:98%;
display:block;
margin:auto;
margin-bottom:5px;
}var imgData = {
data: [{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIGWy8AAWUH9AG9zMAAZe7gPrREkABZQ3007.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJliEUgWIWzw0AAQmOu8l33oAAZe7gPdxW0ABCZS129.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
{
src: "https://sjbz-fd.zol-img.com.cn/t_s120x90c/g5/M00/08/0A/ChMkJ1iEUgWIbpwIAAUz5kEUSy0AAZe7wASX0kABTP-083.jpg"
},
]
};
var count = 0;
$(window).on('scroll', function() {
$.each(imgData.data, function(index, value) {
var $oImg = $('<img alt="Qu'est-ce que la disposition en cascade ? Comment implémenter la disposition du flux en cascade" >').attr('src', $(this).attr("src"));
$oImg.appendTo($('li:eq(' + count % 4 + ')'))
count++;
})
})

ci-dessus C'est tout le contenu de cet article. Il existe d'autres moyens d'implémenter la disposition du flux en cascade, comme le js natif pour implémenter la disposition du flux en cascade. Je n'entrerai pas dans les détails ici. implémentez-le vous-même avec js, ou vous pouvez accéder au site Web PHP chinois pour trouver la méthode correspondante.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment résoudre le problème de la non-suppression de fichiers sur l'ordinateur
Comment résoudre le problème de la non-suppression de fichiers sur l'ordinateur
 vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
vcruntime140.dll est introuvable et l'exécution du code ne peut pas continuer
 Comment utiliser le stockage cloud
Comment utiliser le stockage cloud
 Comment verrouiller l'écran sur oppo11
Comment verrouiller l'écran sur oppo11
 Le câble réseau est débranché
Le câble réseau est débranché
 Tutoriel sur l'ajustement de l'espacement des lignes dans les documents Word
Tutoriel sur l'ajustement de l'espacement des lignes dans les documents Word
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Plateforme de trading quantitatif de devises numériques
Plateforme de trading quantitatif de devises numériques