
Cet article vous apporte des connaissances pertinentes sur la mise en page flottante et le flux de documents en CSS, y compris le flux de documents normal et hors flux de documents. J'espère qu'il sera utile à tout le monde.

Qu'est-ce que le « flux de documents » ? En termes simples, il fait référence à l'ordre dans lequel les éléments apparaissent sur la page. Il peut être divisé en « flux de documents normal » et en « flux de documents détachés ».
Le flux de documents normal, également appelé « flux de documents normal » ou « flux normal », est ce que la norme W3C appelle « flux normal ». La définition simple du flux de documents normal est la suivante : "Le flux de documents normal divise une page en lignes et lignes de haut en bas, dans lesquelles les éléments de bloc occupent une ligne et les éléments des lignes adjacentes sont disposés de gauche à droite dans chaque ligne jusqu'à ce que la ligne est complet. "C'est-à-dire que le flux de documents normal fait référence à la disposition des éléments de la page par défaut.
Par exemple, p, p et hr sont tous des éléments de bloc, ils occupent donc une ligne exclusive. Span, i et img sont tous des éléments en ligne, donc si deux éléments en ligne sont adjacents, ils seront sur la même ligne et disposés de gauche à droite.
Rompre avec le flux documentaire fait référence à la rupture avec le flux documentaire normal. Si vous souhaitez modifier le flux normal des documents, vous pouvez utiliser deux méthodes : le flottement et le positionnement.
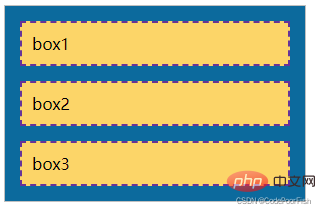
Effet de flux de document normal :
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<p>box3</p>

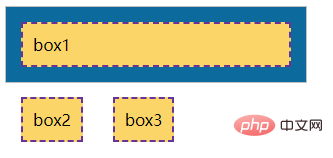
L'effet après la définition de float :
Lorsque nous définissons float gauche pour les deuxième et troisième éléments p : dans un flux de document normal, p est un élément de bloc, il possédera une ligne. Cependant, en raison des paramètres flottants, le deuxième et les trois éléments p sont en parallèle et s'exécutent en dehors de l'élément parent, ce qui est différent du flux de documents normal. Autrement dit, le définir sur float retire l'élément du flux de documents normal. 
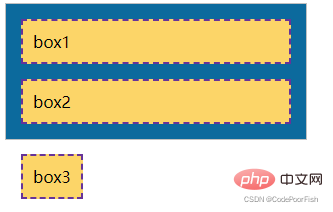
L'effet après avoir défini le positionnement :
Lorsque nous définissons le positionnement absolu pour le troisième élément p : En raison du positionnement, le troisième élément p passe au-dessus de l'élément parent. En d’autres termes, la définition du positionnement retire l’élément du flux de documents. 
Dans la mise en page d'impression traditionnelle, le texte peut s'enrouler autour de l'image selon les besoins. Nous appelons généralement cette méthode « habillage du texte ». Dans le développement front-end, l'utilisation d'éléments de page flottants s'apparente en fait à une image entourée de texte dans une mise en page typographique. Cette métaphore est facile à comprendre. Le flottement est le meilleur outil pour la mise en page CSS. Nous pouvons positionner de manière flexible les éléments de la page grâce au flottement pour atteindre l'objectif de mise en page des pages Web. Par exemple, nous pouvons définir l'attribut float pour qu'un élément flotte vers la gauche ou la droite afin que les éléments ou le texte environnants puissent s'enrouler autour de l'élément.
L'attribut float n'a que deux valeurs : 
Nous utilisons à nouveau l'exemple ci-dessus :
nbsp;html>
<meta>
<meta>
<meta>
<title>正常文档流</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
</style>
<p>
</p><p>box1</p>
<p>box2</p>

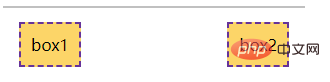
Ensuite, nous ajoutons le float gauche à la box1 et le float droit à la box2 :
.son1{float: left;}
.son2{float: right;}
À partir de l'exemple ci-dessus, nous pouvons voir que le flottement affectera les éléments environnants et causera de nombreux problèmes inattendus. En CSS, nous pouvons utiliser l'attribut clear pour effacer les effets du flottement.
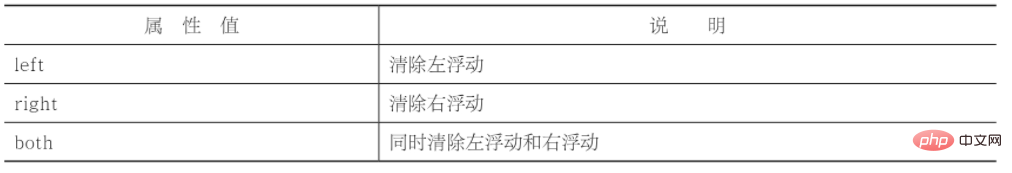
La valeur de l'attribut clear est la suivante : 
Dans le développement réel, nous n'utilisons presque jamais "clear:left;" ou "clear:right;" pour effacer le flottement à gauche ou à droite séparément, et utilisons souvent "clear" :left;" ou "clear:right;" clear:both;" pour effacer tous les flottants. Sur la base de l'exemple ci-dessus, nous effaçons le flottant :
nbsp;html>
<meta>
<meta>
<meta>
<title>清除浮动</title>
<style>
/* 定义父元素样式 */
.father{
width: 300px;
background-color: #0c6a9d;
border: 1px solid silver;
}
/* 定义子元素样式 */
.father p{
padding: 10px;
margin: 15px;
border: 2px dashed rebeccapurple;
background-color: #fcd568;
}
.son1{float: left;}
.son2{float: right;}
.son3{clear: both; display: block;}
</style>
<p>
</p><p>box1</p>
<p>box2</p>
<span></span>

Nous ajoutons généralement un élément vide après l'élément flottant, puis définissons clear:both pour que cet élément vide efface le flottant. Dans le développement réel, si vous trouvez quelque chose de mal après avoir utilisé des flotteurs, vérifiez d'abord si les flotteurs ont été effacés. En fait, effacer les flottants n'est pas seulement clear:both;, mais aussi overflow:hidden et les pseudo-éléments les plus couramment utilisés.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!