
Aujourd'hui, nous allons discuter du plugin Formidable Forms pour WordPress, qui vous permet de créer facilement différents types de formulaires. Plus précisément, nous verrons comment utiliser ce plugin pour créer un formulaire de contact pour votre site Web. Nous explorerons d’abord les paramètres de base fournis par ce plugin, puis nous passerons par un exemple pratique de création d’un formulaire de contact à l’aide de ce plugin.
En tant que propriétaire de site Web, vous souhaiterez peut-être obtenir des commentaires de vos utilisateurs et clients sur vos services, ce qui vous aidera à mieux les servir. Par conséquent, un formulaire de contact sur votre site Web est l’une des fonctionnalités indispensables pour recueillir les commentaires des utilisateurs.
Si vous êtes un développeur WordPress ou si vous créez des sites Web avec WordPress comme passe-temps, vous savez déjà que WordPress propose une tonne de plugins pour à peu près toutes les fonctionnalités auxquelles vous pouvez penser, et il peut être difficile de choisir lequel utiliser. Pour cet article, j'ai choisi l'un des meilleurs formulaires de cette catégorie : les formulaires puissants, et je vais vous montrer comment l'utiliser tout au long de ce tutoriel.
Pour cet article, j'utilise WordPress 5.1 avec le plugin Formidable Forms version 3.06. Si vous souhaitez suivre cet article, je vous recommande de l'installer. Pour installer le plugin Formidable Forms, il vous suffit de suivre le processus d'installation standard.
Dans les prochaines sections, nous explorerons les bases du plugin Formidable Forms et le processus de configuration. Nous construirons ensuite un exemple concret pour démontrer l’utilisation du plugin. Dans le même temps, nous aborderons également plusieurs aspects importants du plugin, qui vous permet de créer différents types de formulaires pouvant collecter des données, pas seulement des formulaires de contact.
Le plugin Formidable Forms est un puissant plugin de création de formulaires qui vous permet de créer différents types de formulaires pour collecter des informations sur les utilisateurs. Il fournit une interface glisser-déposer sur le backend, ce qui rend l'ensemble du processus un jeu d'enfant. En fait, vous pouvez utiliser ce plugin pour créer tout type de formulaire auquel vous pouvez penser, pas seulement des formulaires de contact.
Jetons un coup d'œil rapide aux fonctionnalités qu'il offre :
Comme vous pouvez le constater, ce plugin offre de nombreuses fonctionnalités intéressantes que vous pouvez utiliser pour créer de superbes formulaires sur votre site Web. Et il est également extensible, ce qui est une fonctionnalité importante car elle donne aux développeurs la possibilité de modifier certains aspects et le comportement principal du plugin.
Dans la section suivante, nous aborderons plusieurs éléments fondamentaux du plugin qu'il est très important de comprendre si vous souhaitez utiliser le plugin efficacement.
Après avoir installé le plugin Formidable Forms, il ajoutera un lien dans la barre latérale gauche. Jetons un bref coup d'œil à chaque section.
Dans cette section, vous pouvez créer de nouveaux formulaires, modifier des formulaires existants et afficher une liste des formulaires créés.
Il propose trois manières différentes de créer de nouveaux formulaires. Vous pouvez créer un formulaire à partir de zéro à l’aide d’une interface glisser-déposer. Vous pouvez également choisir parmi les modèles de formulaires intégrés pour commencer à créer un nouveau formulaire. Enfin, vous pouvez également importer des formulaires à partir de fichiers XML. Quoi qu’il en soit, vous finirez par créer un formulaire qui sera affiché sur le frontend à l’aide de shortcodes.
Il s'agit d'une page de liste d'entrées qui répertorie tous les enregistrements soumis par le front-end. Il existe un filtre qui vous permet de filtrer les enregistrements par type de formulaire. En plus de la liste, vous pouvez afficher les entrées en détail dans la vue des détails du formulaire. Enfin, il existe une option de suppression que vous pouvez utiliser si vous souhaitez effacer les anciens enregistrements.
Dans cette section, vous pouvez gérer différents styles de formulaire qui peuvent être utilisés pour styliser le formulaire lorsqu'il est affiché sur le frontend.
Les styles de formulaire vous permettent de configurer et de personnaliser la manière dont les différents éléments de votre formulaire, tels que les titres de formulaire, les étiquettes de champ ou les boutons, apparaissent. Il existe déjà un style par défaut disponible que vous pouvez utiliser et personnaliser selon vos besoins. Alternativement, si vous ne souhaitez utiliser aucun style de formulaire, vous pouvez désactiver les styles et utiliser du CSS personnalisé.
Cette section vous permet d'importer et d'exporter des formulaires créés par ce plugin. C'est une fonctionnalité très utile si vous souhaitez déplacer des formulaires entre différentes installations WordPress.
Par exemple, si vous avez créé plusieurs formulaires dans votre configuration locale et que vous souhaitez déplacer ces formulaires vers le site en ligne, allez-vous les créer à nouveau sur le site en ligne ? En fait, vous pouvez simplement exporter ces formulaires au format XML ou CSV, puis utiliser cette fonctionnalité pour les importer dans une installation en direct. Je dirais que c'est une fonctionnalité incontournable !
Dans cette section, vous pouvez configurer les paramètres qui s'appliquent globalement à tous les formulaires. Vous pouvez configurer différents aspects de ce plugin, tels que :
Dans la section suivante, nous construireons un exemple pratique à titre de démonstration.
Dans cette section, nous allons créer un exemple concret pour montrer comment utiliser le plugin Formidable Forms pour créer un formulaire de contact sur votre site Web.
Avant de continuer, assurez-vous que le plugin Formidable Forms est installé sur votre site WordPress si vous souhaitez continuer.
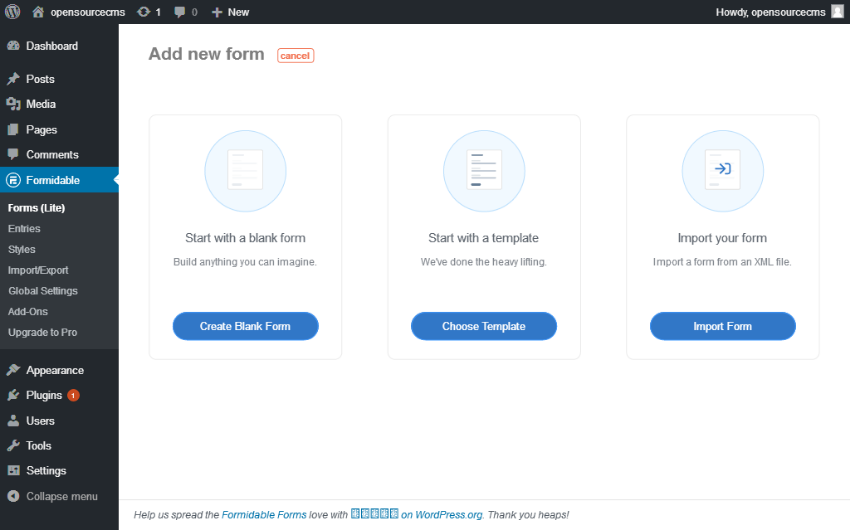
Vous pouvez utiliser le formulaire de contact intégré fourni avec ce plugin, mais nous créerons un nouveau formulaire à partir de zéro pour vous guider tout au long du processus. Continuez vers le lien Formulaires puissants > dans la barre latérale gauche du backend. Cela devrait répertorier tous les formulaires existants dans le système. Cliquez sur le bouton Ajouter un nouveau pour créer un nouveau formulaire et il vous sera demandé de choisir l'une des trois options suivantes.

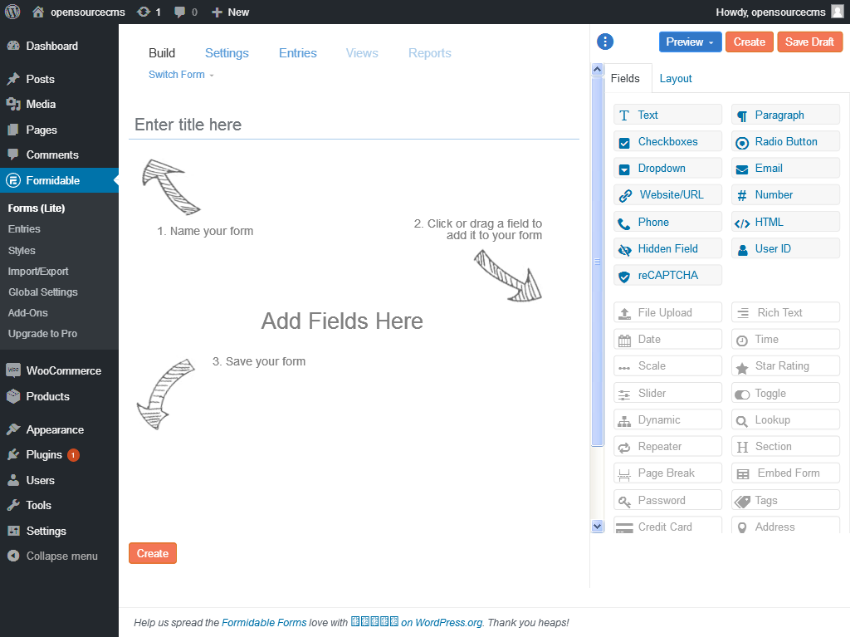
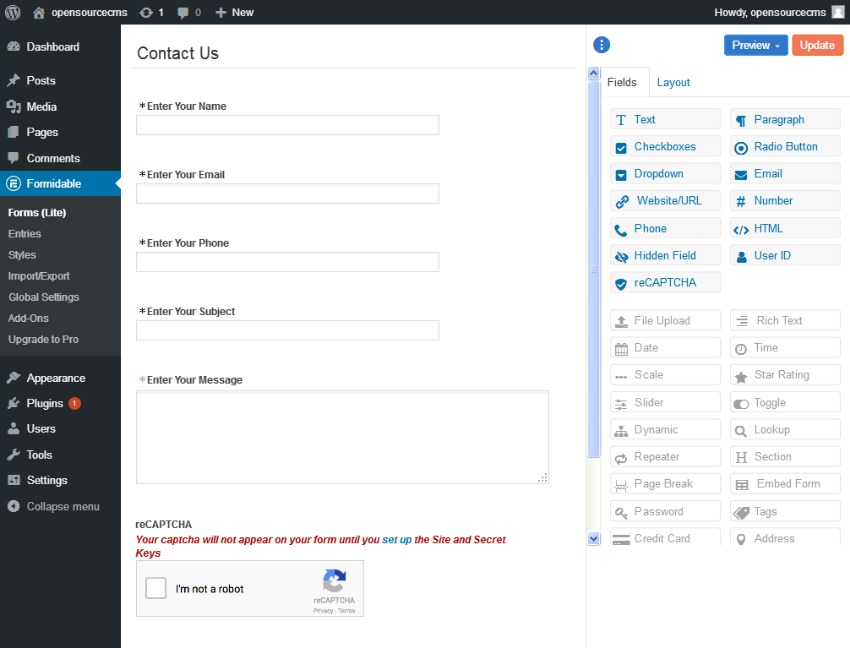
Vous devriez être familier avec ces trois options - nous venons d'en discuter dans la section précédente. Allez-y et cliquez sur Créer un formulaire vierge pour créer le formulaire à partir de zéro, qui vous montrera l'interface suivante.

Comme vous pouvez le constater, l'interface du générateur de formulaires est très intuitive. Vous pouvez ajouter n'importe quel nombre de champs à votre formulaire à partir de la liste dans la barre latérale droite.
Tout d’abord, saisissons un nom pour le formulaire. Saisissez Contactez-nous dans le champ Entrez le titre ici.
Dans notre exemple nous ajouterons des champs pour les données suivantes :
Faites glisser le champ Texte de la liste des champs dans la barre latérale droite et déposez-le dans la zone de contenu intitulée Ajouter un champ Ici. Cela ajoutera un nouveau champ à votre formulaire.
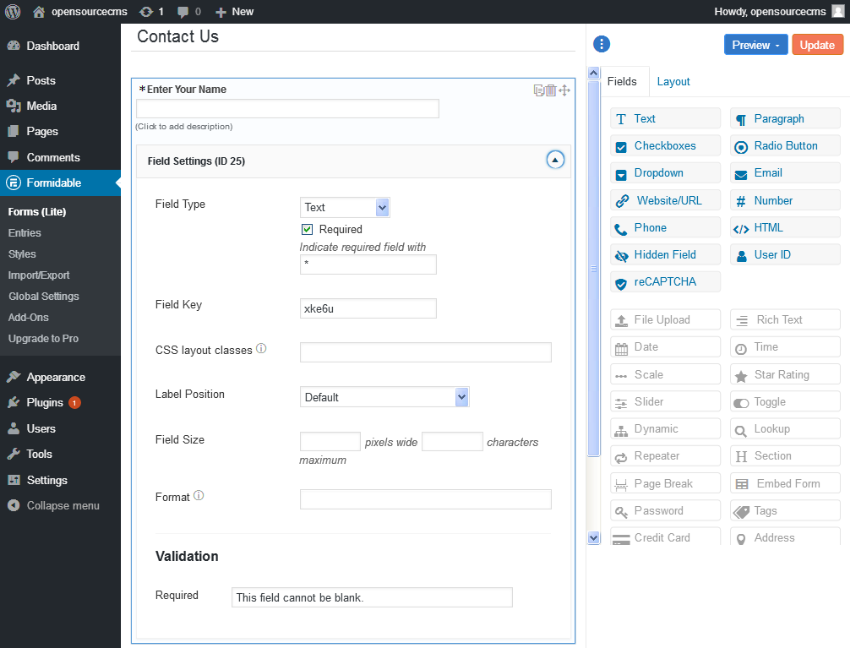
Après avoir ajouté un champ, vous devez configurer certains paramètres pour ce champ. Puisque nous venons d'ajouter un nouveau champ de texte, voyons comment le configurer pour qu'il devienne un champ Nom.

Comme vous pouvez le voir, la section Paramètres du champ nous permet de configurer le champ, par exemple s'il est obligatoire, la position de l'étiquette ou la taille du champ. Continuez à configurer le champ de nom.
Ensuite, ajoutez les champs Email, Téléphone et Objet en utilisant la même interface glisser-déposer. Les champs que nous avons ajoutés jusqu'à présent sont tous des champs text.
Ensuite, ajoutez le champ Paragraphe qui fera office de champ de message dans le formulaire. Ce sera le type paragraphe.
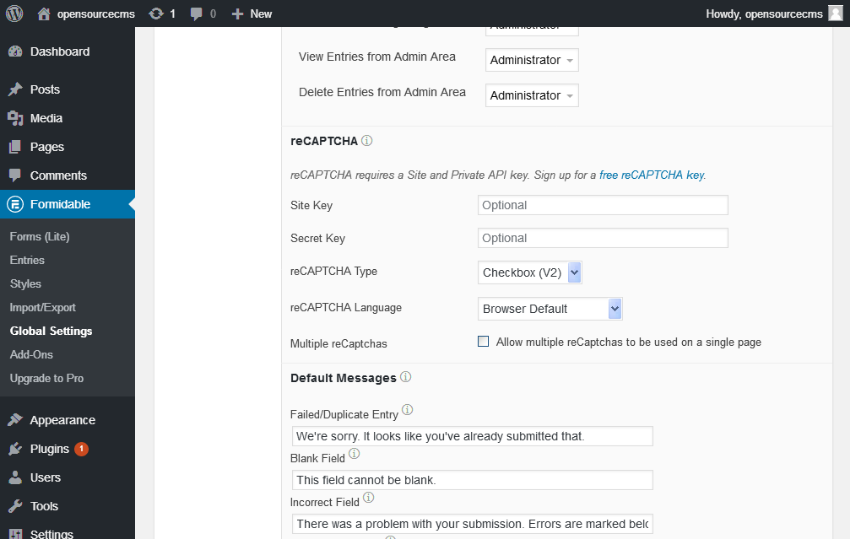
Enfin, ajoutez un champ reCAPTCHA pour éviter le spam. Pour activer la protection anti-spam reCAPTCHA, vous devez configurer la Site Key et la Secret Key sous la section Puissant >Global Settings>reCAPTCHA, comme indiqué dans la capture d'écran ci-dessous.

Après avoir ajouté tous les champs, le formulaire devrait ressembler à la capture d'écran ci-dessous :

Bien sûr, ce n'est qu'un aperçu du backend. Vous devez utiliser des codes courts pour afficher le formulaire sur le front-end. Vous pouvez copier le shortcode du formulaire à partir de la page de liste des formulaires.
Obtenez le shortcode du formulaire que vous venez de créer. Vous pouvez utiliser ce shortcode dans une publication ou dans votre barre latérale – partout où vous souhaitez afficher ce formulaire.
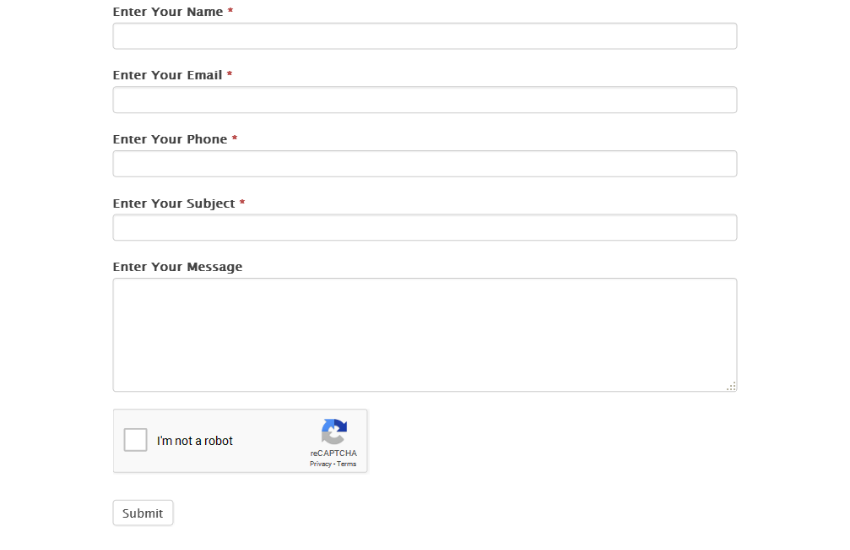
Cela ressemble à ceci :

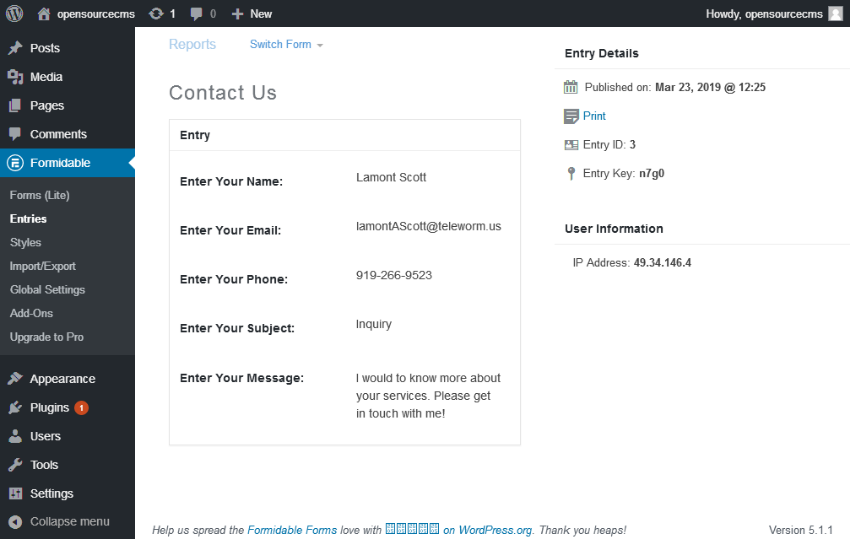
Allez-y et soumettez le formulaire pour test. Vous pouvez vérifier les entrées soumises dans la section Powerful>Entries.

Vous pouvez ainsi créer un formulaire, ajouter des champs, et enfin l'afficher sur le frontend : à l'aide de shortcodes. En fait, vous pouvez faire plus car Formidable Forms offre plus de fonctionnalités. Je vous encourage à explorer les autres paramètres proposés par ce plugin – cela devrait être amusant !
Comme je l'ai montré ci-dessus, Formidable Forms est un excellent logiciel gratuit pour créer des formulaires WordPress. Si votre site Web a besoin de fonctionnalités plus avancées, consultez certains des créateurs de formulaires de qualité professionnelle fournis par CodeCanyon. Pour un petit coût, ces plugins peuvent vous faire économiser beaucoup de travail et faire passer votre site Web WordPress au niveau supérieur.


 Achraf Hatibelagar 地址>
WordPress
Achraf Hatibelagar 地址>
WordPress

 Nona Blackman 地址>
WordPress
Nona Blackman 地址>
WordPress


Aujourd'hui, nous avons expliqué comment créer un formulaire de contact à l'aide du plugin Formidable Forms dans WordPress. Nous fournissons également un aperçu approfondi de ce plugin et discutons de ses différents aspects.
N'hésitez pas à partager vos réflexions et commentaires en utilisant le fil ci-dessous ! Si vous souhaitez partager vos expériences avec d’autres plugins de formulaire de contact que vous avez utilisés sur votre site Web, j’aimerais avoir de vos nouvelles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 référencement wordpress
référencement wordpress
 Introduction aux plug-ins requis pour que vscode exécute Java
Introduction aux plug-ins requis pour que vscode exécute Java
 Comment installer WordPress après l'avoir téléchargé
Comment installer WordPress après l'avoir téléchargé
 Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
Découvrez les dix principales crypto-monnaies dans lesquelles il vaut la peine d'investir
 Quelles sont les différences entre springcloud et dubbo
Quelles sont les différences entre springcloud et dubbo
 Outils Flash recommandés
Outils Flash recommandés
 Solution à l'erreur de syntaxe lors de l'exécution de Python
Solution à l'erreur de syntaxe lors de l'exécution de Python