
Comment modifier la hauteur de ligne d'une cellule en CSS : 1. Créez un nouveau fichier HTML ; 2. Créez un tableau en utilisant la balise table ; 3. Définissez la classe de la balise table sur mycss ; , définissez le tableau via la classe Style ; 5. Dans la balise css, vous pouvez modifier la hauteur de la ligne de cellule en modifiant la valeur de l'attribut "line-height".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3, ordinateur DELL G3
Comment changer la hauteur des lignes de cellules en css ?
css définit la hauteur de ligne des cellules du tableau :
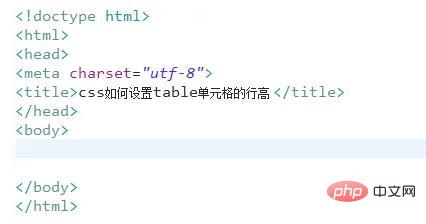
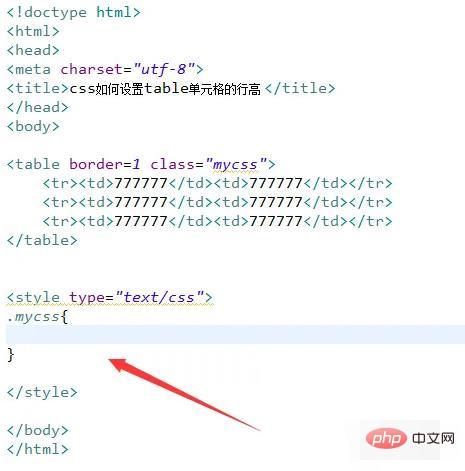
Créez un nouveau fichier html nommé test.html pour expliquer comment définir la hauteur de ligne des cellules du tableau avec CSS.

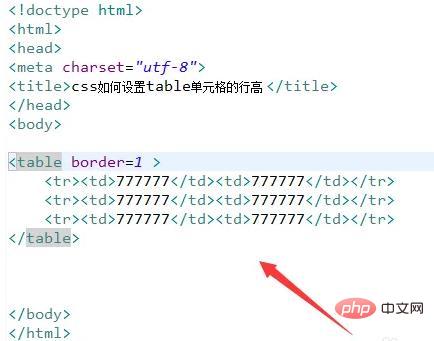
Dans le fichier test.html, utilisez la balise table pour créer un tableau.

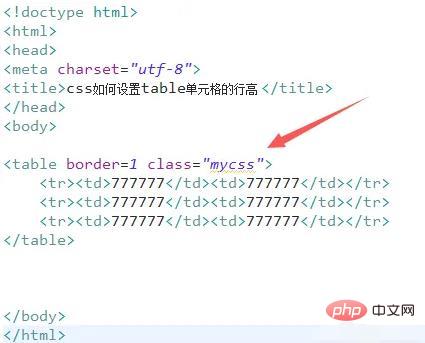
Dans le fichier test.html, définissez la classe de la balise table sur mycss.

Dans la balise css, définissez le style du tableau via la classe.

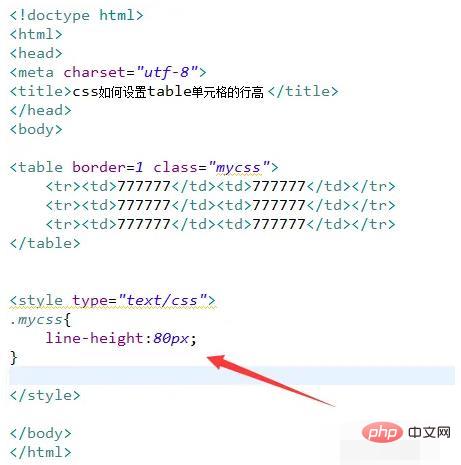
Dans la balise css, définissez la propriété line-height sur 80px, c'est-à-dire définissez la hauteur de ligne de la cellule sur 80px.

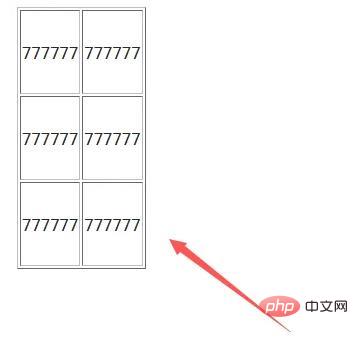
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Apprentissage recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!