
Comment référencer js dans vuejs : 1. Importez jquery globalement via vue-cli webpack ; 2. Référencez des js externes via la méthode "import {myfun} from '../js/test.js'" ; page à vue unique Citez simplement le js interne.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
vuejs Comment citer js ?
Vue plusieurs façons de référencer les fichiers js (recommandé)
1. vue-cli webpack introduit jquery globalement
(1) Premier npm install jquery --save (--save signifie installer le module dans le répertoire du projet et écrivez les dépendances dans le nœud de dépendances du fichier du package.)
(2) Ajoutez
var webpack = require("webpack")plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]import $ from 'jquery'
(5) Ensuite, npm run dev peut utiliser $ directement dans la page.
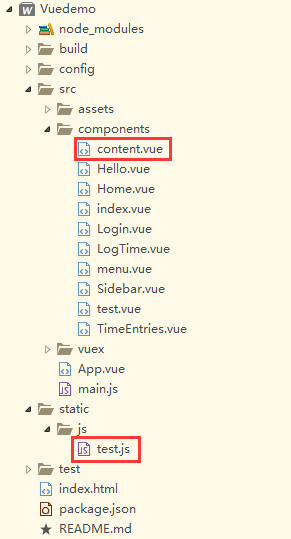
2. fait référence à la méthode externe La méthode js La structure du projet est la suivante :
 Code du composant de contenu :
Code du composant de contenu :
<template>
<p>
<input ref='test' id="test">
<button @click='diyfun'>Click</button>
</p>
</template>
<script>
import {myfun} from '../js/test.js' //注意路径
export default {
data () {
return {
testvalue: ''
}
},
methods:{
diyfun:function(){
myfun();
}
}
}
</script>code test.js :
function myfun() {
console.log('Success')
}
export { //很关键
myfun
}Utilisation de la syntaxe es6.
3. La page à vue unique fait référence à la méthode js interne(1) Premier npm install jquery --save (--save signifie installer le module dans le répertoire du projet et l'écrire dans le nœud de dépendances de le fichier du package Importer les dépendances. )
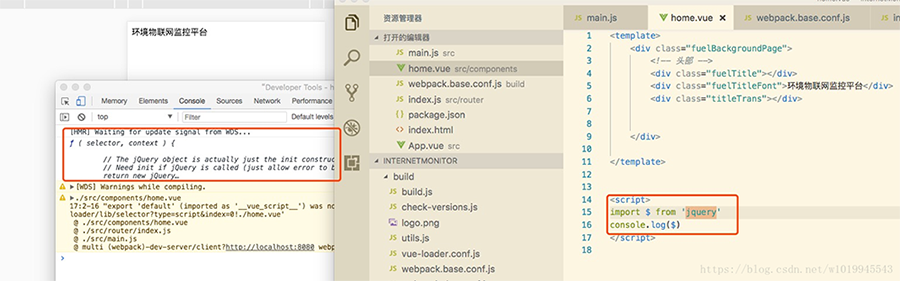
(2) Importez $ dans la page vue qui doit être référencée, puis utilisez-le
 Il y a un avertissement jaune dans cette image, si vous modifiez console.log($ ) à ceci :
Il y a un avertissement jaune dans cette image, si vous modifiez console.log($ ) à ceci :
export default{
mounted: function(){
console.log($)
}
}Cela n'arrivera pas. La raison peut être qu'il doit se conformer à la méthode d'écriture de js dans vue
Recommandation : "La dernière sélection de 5 tutoriels vidéo vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!