
Les erreurs courantes signalées par vuejs incluent : 1. Erreur "vue n'est pas une commande interne ou externe" ; 2. Erreur "Échec de l'installation ! Erreur" lors de l'installation de bootstrap ; 4. Erreur de syntaxe ESLint ; . L'utilisation de "vue" -vli4" signalera une erreur et ainsi de suite.

L'environnement d'exploitation de cet article : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Quelles sont les erreurs courantes signalées par vuejs ?
Résumé des erreurs courantes et des erreurs courantes de vue
1. 'vue' n'est pas une commande interne ou externe, ni un programme exploitable ou un fichier batch.
Nécessite une installation
2. Lors de l'installation de bootstrap, il continue de signaler des erreurs :
D:\workspace\WebstormProjects\vuejslearn\duli\duli1>cnpm install bootstrap -- sav
e --save-exact
× Install fail! Error: [@--save-exact] resolved target D:\workspace\WebstormProj
ects\vuejslearn\duli\duli1\--save-exact error: ENOENT: no such file or directory,
lstat 'D:\workspace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
Error: [@--save-exact] resolved target D:\workspace\WebstormProjects\vuejslearn\d
uli\duli1\--save-exact error: ENOENT: no such file or directory, lstat 'D:\worksp
ace\WebstormProjects\vuejslearn\duli\duli1\--save-exact'
at module.exports (D:\soft\html\nodejs\node_modules\node_global\node_modules\
cnpm\node_modules\npminstall\lib\download\local.js:30:11)
at module.exports.throw (<anonymous>)
at onRejected (D:\soft\html\nodejs\node_modules\node_global\node_modules\cnpm
\node_modules\co\index.js:81:24)
npminstall version: 3.22.1Attendez,
Le résultat est qu'il y a un symbole d'espace supplémentaire entre --save ! La chose correcte est - écrite en étroite collaboration avec sava
3. Une erreur de syntaxe ESLint est signalée car les espaces formatés à l'aide de l'éditeur ide sont différents. Les règles de syntaxe spatiale de Vue ne sont pas reconnues. En conséquence, des erreurs ont été signalées
ESLint: Expected indentation of 2 spaces but found 4.(indent)
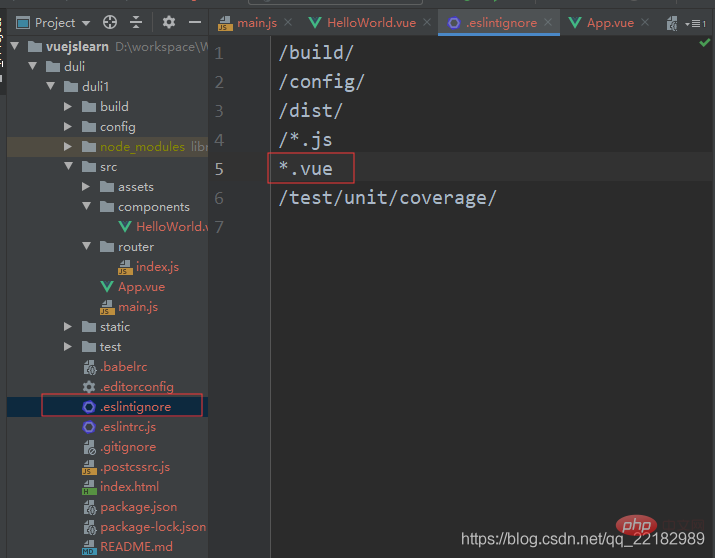
J'ai essayé de nombreuses méthodes mais aucune ne fonctionne. La dernière solution que j'ai trouvée est : dans le fichier .eslintignore : ajoutez un *.vue et annulez la vérification du mode dve. peut l'ignorer

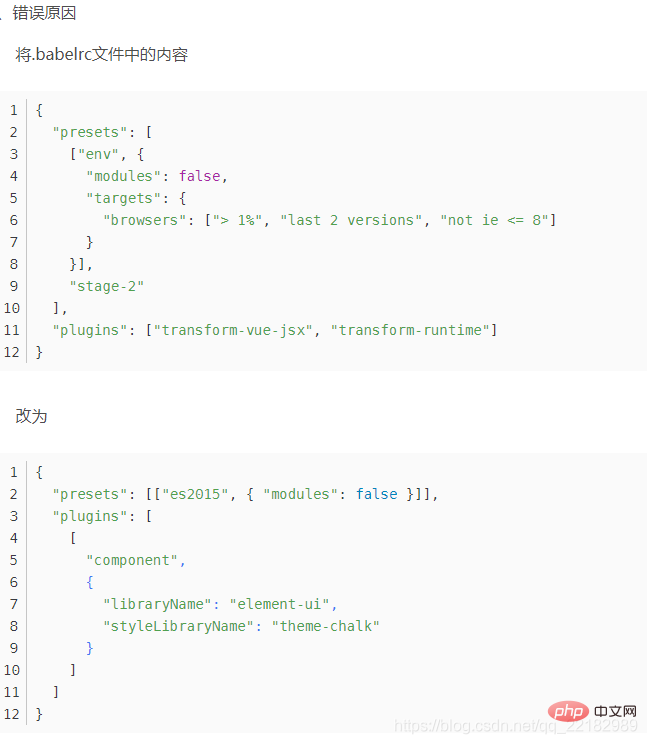
4. erreur dans la construction du module ./src/main.js a échoué : Erreur : Impossible de trouver l'erreur prédéfinie "es2015"

<p>{<br/> "presets": [["es2015", { "modules": false }]],<br/> "plugins": [<br/> [<br/> "component",<br/> {<br/> "libraryName": "element-ui",<br/> "styleLibraryName": "theme-chalk"<br/> }<br/> ]<br/> ]<br/>}</p>Solution
Exécutez la commande suivante :
<p>npm install --save-dev babel-preset-es2015<br/></p>
Succès :
5. Lors de l'utilisation de vue-vli4, une erreur est signalée : erreur : Instruction de console inattendue (pas de console)
Il est nécessaire d'utiliser ESLint pour se conformer aux spécifications du code pendant le processus d'écriture du projet, mais il est aussi très bouche bée pour certaines spécifications, comme : 'Instruction de console inattendue (no-console) -console)', même la console ne peut pas être utilisée, ce qui est fou. En fait, ajoutez simplement une ligne de code.
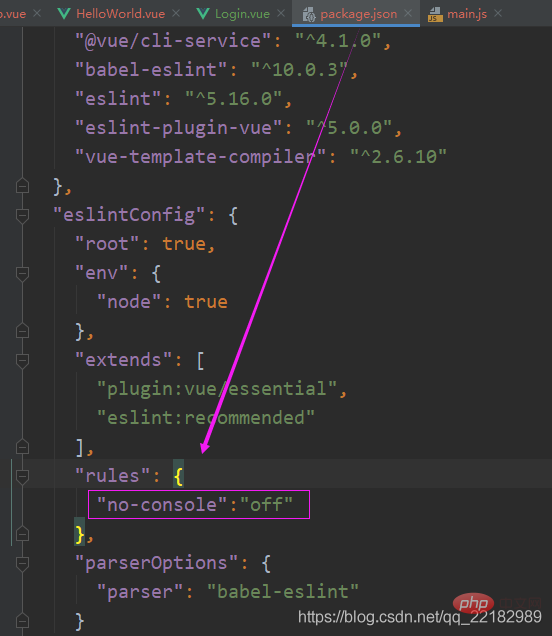
Modifiez "rules":{} dans
eslintConfig :{} dans package.json,
Ajoutez une ligne de code : "no-console":"off"
Exemple :

"no- console":"off"
Article de référence : https://www.jianshu.com/p/4f2a6ca1f562
6. Erreur : ESLint : les éléments en itération s'attendent à avoir des directives 'v-bind:key'.(vue/ require-v-for-key)
La raison est qu'il y a un bug dans la détection d'eslint
Il existe deux solutions
1 Ajoutez : key='item' après v-for
<p><label>性别:<br/> <select v-if="editing" v-model="gender"><br/> <option v-for="gender in genders" :key="gender">{{gender}}</option><br/> </select><br/> <span v-if="!editing">{{gender}}</span><br/> </label></p>2. Désactivez la détection eslint lors de la build
...(config.dev.useEslint ? [createLintingRule()] : []),
Recommandé : " Les 5 dernières sélections de didacticiels vidéo vue.js》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre mui et vue
La différence entre mui et vue
 Plateforme formelle de trading de devises numériques
Plateforme formelle de trading de devises numériques
 pas de solution de fichier de ce type
pas de solution de fichier de ce type
 Que dois-je faire si msconfig ne peut pas être ouvert ?
Que dois-je faire si msconfig ne peut pas être ouvert ?
 Comment récupérer des fichiers supprimés sur ordinateur
Comment récupérer des fichiers supprimés sur ordinateur
 qu'est-ce que le moteur de recherche
qu'est-ce que le moteur de recherche
 utilisation de plusieurs fonctions
utilisation de plusieurs fonctions
 Comment exporter des images au format PDF
Comment exporter des images au format PDF