Comme indiqué ci-dessous, l'avatar par défaut de WordPress a été personnalisé avec succès 
L'avatar dans l'image ci-dessus n'existe pas par défaut et doit être personnalisé et modifié par nous-mêmes !
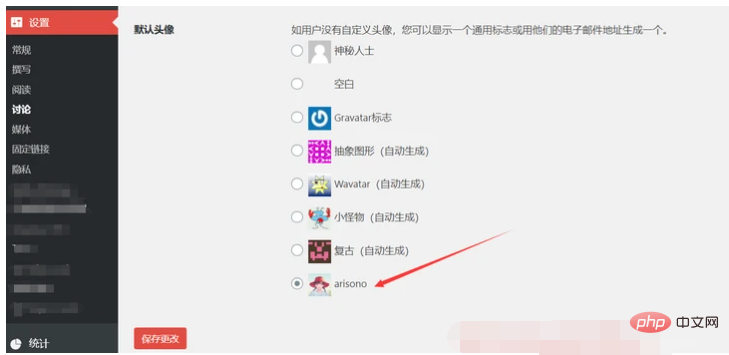
Les amis qui connaissent WordPress doivent savoir qu'en arrière-plan - paramètres - discussion, vous pouvez définir l'avatar Gravatar par défaut, mais les icônes qui l'accompagnent ne sont vraiment pas flatteuses. Heureusement, WordPress fournit le hook avatar_defaults, qui nous le permet. Pour ajouter un avatar personnalisé, Host Select Discount Network partagera 2 façons de le modifier ci-dessous.
Méthode 1 : Utilisez du code pour personnaliser l'avatar Gravatar par défaut de WordPress
Ajoutez le code suivant devant le dernier ?> des fonctions.php de votre thème :
//修改默认头像
add_filter('avatar_defaults', 'default_avatar');
function default_avatar($avatar_defaults) {
$myavatar = 'https://i.loli.net/2020/07/19/idoODqFrH4XW7J5.jpg';//图文url路径
$avatar_defaults[$myavatar] = "主机精选优惠网";//图片的描述名称
return $avatar_defaults;
}Conseils de modification :
1. Il s'agit de l'adresse URL de l'avatar. Ce qui précède est wpdaxue-gravatar.jpg sous le dossier images du thème actuel. Veuillez le modifier en fonction de la situation réelle.
2. est l'avatar par défaut de WordPress University. Veuillez le modifier vous-même.
Après l'enregistrement, vous pouvez voir le nouvel avatar en arrière-plan - Paramètres - Discussion, et le définir par défaut :

Méthode 2 : Utilisez le plug-in Ajouter un nouvel avatar par défaut
Si vous ne le faites pas Si vous souhaitez déranger le code, vous pouvez également installer le plug-in Ajouter un nouvel avatar par défaut directement en arrière-plan. Après l'avoir activé, vous pouvez ajouter un avatar personnalisé en arrière-plan - Paramètres - Discussion, ce qui est très simple.




















![[Web front-end] Démarrage rapide de Node.js](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



