
La classification des sélecteurs CSS est la suivante : 1. Sélecteur de balise ; 2. Sélecteur de classe ; 3. Sélecteur d'ID ; 5. Sélecteur de combinaison ; 8. Sélecteur d'attribut pour la correspondance de chaînes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe de nombreux types de sélecteurs CSS. Jetons un coup d'œil aux types de sélecteurs CSS
1.
2. Sélecteur de classe (tel que : class="head", class="head_logo").
3. Sélecteur d'ID (tel que : id="name", id="name_txt").
4. Sélecteur global (tel que : signe *).
5. Combinez les sélecteurs (tels que : .head .head_logo, notez que les deux sélecteurs sont séparés par la barre d'espace).
6. Hériter du sélecteur (tel que : p p, notez que les deux sélecteurs sont séparés par la barre d'espace).
7. Sélecteur de pseudo-classe (par exemple : style de lien, pseudo-classe d'un élément, 4 états différents : lien, visité, actif, survol.).
8. Sélecteurs d'attributs pour la correspondance de chaînes (^ $ * trois types, correspondant respectivement au début, à la fin et à l'inclusion).
Les sélecteurs CSS les plus couramment utilisés parmi les huit sélecteurs CSS ci-dessus sont les sélecteurs de balises, les sélecteurs .class, les sélecteurs d'ID, les sélecteurs d'attributs et les sélecteurs de pseudo-classe.
Ci-dessous, nous donnerons un exemple de chacun de ces cinq sélecteurs CSS : (Pour d'autres exemples de sélecteurs, veuillez vous référer au manuel CSS)
(1) Sélecteur d'étiquette :
L'effet est le suivant :

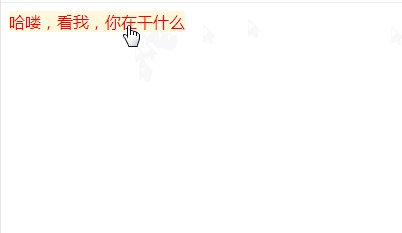
(2) Sélecteur de classe :
L'effet est le suivant :
<. >


Document 哈喽,看我,你在干什么

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!