
En css/html, il peut être défini en utilisant l'attribut readonly à l'intérieur de la balise input ou textarea, tel que "". L'attribut readonly est utilisé pour spécifier que le champ de saisie est en lecture seule, ce qui empêche les utilisateurs de modifier la valeur.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
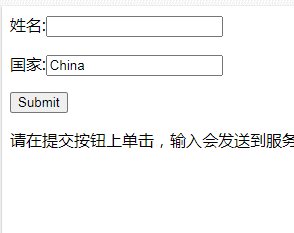
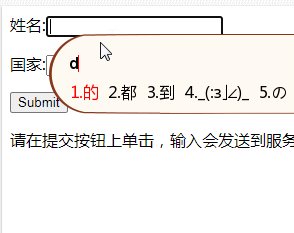
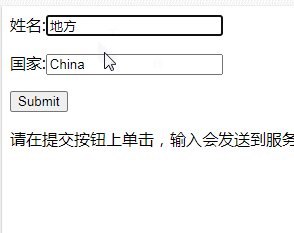
请在提交按钮上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。
Résultats d'exécution :

Apprentissage recommandé :tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!