
L'attribut CSS initial de p est "color:#000000;font:16px Microsoft YaHei;margin:16px 0;". L'attribut CSS initial de p dans différents navigateurs est différent. Nous pouvons utiliser l'initiale du navigateur. attribut css. Vous pouvez le visualiser dans les outils de développement.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Chrome76.0&&CSS3, ordinateur Dell G3.
Recommandé : "Tutoriel vidéo CSS"
Quels sont les attributs CSS initiaux de la balise p ?
Nous pouvons visualiser les attributs initiaux de la balise p via les outils de développement
1 Créez un nouveau document, ajoutez une balise p, enregistrez-le et ouvrez-le avec un navigateur<.>
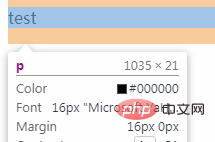
2. Appuyez sur f12, cliquez sur l'outil de sélection dom et sélectionnez la balise p
 4. Lorsque vous souhaitez restaurer les attributs initiaux de la balise p, vous pouvez remplacer le CSS
4. Lorsque vous souhaitez restaurer les attributs initiaux de la balise p, vous pouvez remplacer le CSS
p{
color: #000;
font-size: 16px;
margin: 16px 0;
}Pour plus de connaissances sur la programmation, veuillez visiter :
Tutoriel de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!