Quel fichier est une boîte en CSS
Box en CSS fait référence au modèle de boîte CSS, c'est-à-dire Box Model ; en CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page ; le modèle de boîte CSS est essentiellement une boîte qui encapsule l'environnement ; Éléments HTML, qui incluent les marges, les bordures, le remplissage et le contenu réel.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version css3, ordinateur Dell G3.
Recommandation du tutoriel : Tutoriel vidéo CSS
Quel fichier est une boîte en CSS ?
La boîte en CSS fait référence au CSS Modèle de boîte
Tous les éléments HTML peuvent être considérés comme des boîtes En CSS, le terme « modèle de boîte » est utilisé dans la conception et la mise en page.
Le modèle de boîte CSS est essentiellement une boîte qui encapsule les éléments HTML environnants, notamment : les marges, les bordures, le remplissage et le contenu réel.
Le modèle boîte nous permet de placer des éléments dans l'espace entre d'autres éléments et les bordures de l'élément environnant.
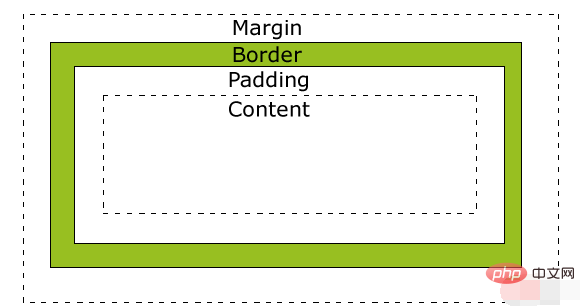
L'image suivante illustre le modèle de boîte :

Explication des différentes parties :
Marge (marge) - La zone à l'extérieur de la frontière est effacé et les marges sont transparentes.
Bordure - Une bordure autour du remplissage et du contenu.
Padding - efface la zone autour du contenu et rend le remplissage transparent.
Contenu - le contenu de la boîte, affichant le texte et les images.
Afin de définir correctement la largeur et la hauteur des éléments dans tous les navigateurs, vous devez savoir comment fonctionne le modèle de boîte.
La largeur et la hauteur de l'élément
Remarque Important : Lorsque vous spécifiez les propriétés de largeur et de hauteur d'un élément CSS, vous définissez uniquement la largeur et la hauteur de la zone de contenu. Sachez que pour dimensionner complètement un élément, vous devez également ajouter du remplissage, des bordures et des marges. .
La largeur totale des éléments dans l'exemple ci-dessous est de 300px :
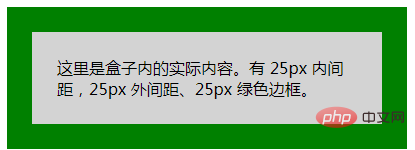
Exemple
div {
width: 300px;
border: 25px solid green;
padding: 25px;
margin: 25px;
}Exécuter le résultat :

Faisons le calcul nous-mêmes :
300px (largeur)
+ 50px (remplissage gauche + droite)
+ 50px (bordure gauche + droite)
+ 50px (marge gauche + droite)
= 450px
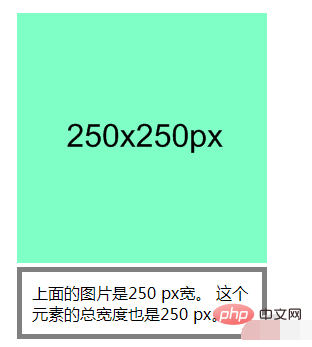
Imaginez, vous n'avez que 250 pixels d'espace. Fixons la largeur totale de l'élément à 250 pixels :
Instance
div {
width: 220px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}Effet de course :

La largeur totale de l'élément final formule de calcul C'est comme ceci :
Largeur totale de l'élément = largeur + remplissage gauche + remplissage droit + bordure gauche + bordure droite + marge gauche + marge droite
La formule de calcul finale de la hauteur totale de l'élément est comme ceci :
Hauteur totale de l'élément = hauteur + rembourrage supérieur + rembourrage inférieur + bordure supérieure + bordure inférieure + marge supérieure + marge inférieure
Problèmes de compatibilité du navigateur
Une fois la DTD appropriée définie pour la page, la plupart des navigateurs afficheront le contenu comme indiqué ci-dessus. Cependant le rendu dans IE 5 et 6 est incorrect. Selon les spécifications du W3C, l'espace occupé par le contenu d'un élément est défini par l'attribut width, tandis que les valeurs de remplissage et de bordure autour du contenu sont calculées séparément. Malheureusement, IE5.X et 6 utilisent leurs propres modèles non standard en mode bizarre. La propriété width dans ces navigateurs n'est pas la largeur du contenu, mais la somme des largeurs du contenu, du remplissage et des bordures.
Bien qu'il existe des moyens de résoudre ce problème. Mais la meilleure solution à l’heure actuelle est d’éviter le problème. Autrement dit, au lieu d'ajouter un remplissage avec une largeur spécifiée à un élément, essayez d'ajouter un remplissage ou des marges aux éléments parent et enfant de l'élément.
IE8 et les versions antérieures d'IE ne prennent pas en charge la définition des attributs de largeur de remplissage et de largeur de bordure.
Pour résoudre le problème d'incompatibilité d'IE8 et des versions antérieures, vous pouvez déclarer
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

AI Hentai Generator
Générez AI Hentai gratuitement.

Article chaud

Outils chauds

Bloc-notes++7.3.1
Éditeur de code facile à utiliser et gratuit

SublimeText3 version chinoise
Version chinoise, très simple à utiliser

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel

SublimeText3 version Mac
Logiciel d'édition de code au niveau de Dieu (SublimeText3)

Sujets chauds
 Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Que signifie l'espace réservé en vue
May 07, 2024 am 09:57 AM
Dans Vue.js, l'attribut placeholder spécifie le texte d'espace réservé de l'élément d'entrée, qui s'affiche lorsque l'utilisateur n'a pas saisi de contenu, fournit des conseils ou des exemples de saisie et améliore l'accessibilité du formulaire. Son utilisation consiste à définir l'attribut placeholder sur l'élément d'entrée et à personnaliser l'apparence à l'aide de CSS. Les meilleures pratiques consistent à être pertinent par rapport à la contribution, à être court et clair, à éviter le texte par défaut et à prendre en compte l'accessibilité.
 Que signifie span en js
May 06, 2024 am 11:42 AM
Que signifie span en js
May 06, 2024 am 11:42 AM
La balise span peut ajouter des styles, des attributs ou des comportements au texte. Elle est utilisée pour : ajouter des styles, tels que la couleur et la taille de la police. Définissez des attributs tels que l'identifiant, la classe, etc. Comportements associés tels que clics, survols, etc. Marquez le texte pour un traitement ultérieur ou une citation.
 Que signifie rem en js
May 06, 2024 am 11:30 AM
Que signifie rem en js
May 06, 2024 am 11:30 AM
REM en CSS est une unité relative par rapport à la taille de la police de l'élément racine (html). Il présente les caractéristiques suivantes : relative à la taille de la police de l'élément racine, non affectée par l'élément parent. Lorsque la taille de la police de l'élément racine change, les éléments utilisant REM s'ajusteront en conséquence. Peut être utilisé avec n’importe quelle propriété CSS. Les avantages de l'utilisation de REM incluent : Réactivité : gardez le texte lisible sur différents appareils et tailles d'écran. Cohérence : assurez-vous que les tailles de police sont cohérentes sur l’ensemble de votre site Web. Évolutivité : modifiez facilement la taille de police globale en ajustant la taille de police de l'élément racine.
 Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Comment introduire des images dans vue
May 02, 2024 pm 10:48 PM
Il existe cinq façons d'introduire des images dans Vue : via une URL, une fonction require, un fichier statique, une directive v-bind et une image d'arrière-plan CSS. Les images dynamiques peuvent être gérées dans les propriétés calculées ou les écouteurs de Vue, et des outils fournis peuvent être utilisés pour optimiser le chargement des images. Assurez-vous que le chemin est correct sinon une erreur de chargement apparaîtra.
 Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Qu'est-ce qu'un nœud dans js
May 07, 2024 pm 09:06 PM
Les nœuds sont des entités du DOM JavaScript qui représentent des éléments HTML. Ils représentent un élément spécifique de la page et peuvent être utilisés pour accéder et manipuler cet élément. Les types de nœuds courants incluent les nœuds d'élément, les nœuds de texte, les nœuds de commentaires et les nœuds de document. Grâce aux méthodes DOM telles que getElementById(), vous pouvez accéder aux nœuds et opérer sur eux, notamment en modifiant les propriétés, en ajoutant/supprimant des nœuds enfants, en insérant/remplaçant des nœuds et en clonant des nœuds. La traversée des nœuds aide à naviguer dans la structure DOM. Les nœuds sont utiles pour créer dynamiquement du contenu de page, la gestion des événements, l'animation et la liaison de données.
 Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Dans quelle langue le plug-in du navigateur est-il écrit ?
May 08, 2024 pm 09:36 PM
Les plug-ins de navigateur sont généralement écrits dans les langages suivants : Langages front-end : JavaScript, HTML, CSS Langages back-end : C++, Rust, WebAssembly Autres langages : Python, Java
 Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Que font ref et id dans vue ?
May 02, 2024 pm 08:42 PM
Dans Vue.js, ref est utilisé en JavaScript pour référencer un élément DOM (accessible aux sous-composants et à l'élément DOM lui-même), tandis que id est utilisé pour définir l'attribut HTML id (peut être utilisé pour le style CSS, le balisage HTML et la recherche JavaScript. ).
 Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
Comment définir des attributs inconnus dans vscode Méthode vscode pour définir des attributs inconnus
May 09, 2024 pm 02:43 PM
1. Tout d'abord, ouvrez l'icône des paramètres dans le coin inférieur gauche et cliquez sur l'option des paramètres. 2. Ensuite, recherchez la colonne CSS dans la fenêtre sautée. 3. Enfin, remplacez l'option déroulante dans le menu Propriétés inconnues par le bouton d'erreur. .







