
Comment définir le format de l'heure dans vue.js : créez d'abord un nouvel exemple de fichier Vue ; puis formatez la date en utilisant un filtre d'heure personnalisé. Le code ressemble à "filters:{shijianfilter:function(value , arguments){...}".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.0 Cette méthode convient à toutes les marques d'ordinateurs.
Articles connexes recommandés : vue.js
Il n'y a pas de méthode de formatage pour l'heure dans Vue.js. Par exemple, créez un nouveau fichier Vue, puis affichez l'heure actuelle sur la page.
<template>
<p>{{shijian}}</p>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
}
</script>
<style scoped>
</style>Le résultat est le suivant. Ce n'est évidemment pas le format de date que vous voyez tous les jours.

À ce moment, vous pouvez formater la date en utilisant un filtre temporel personnalisé :
<template>
<div>
<p>不格式化的时间: {{shijian}}</p>
<p>格式化位年月日的时间: {{shijian|shijianfilter("yyy-mm-dd")}}</p>
<p>格式化精确到时分秒的时间: {{shijian|shijianfilter("yyy-mm-dd hh:mm:ss")}}</p>
</div>
</template>
<script>
export default {
name:"shijian",
data() {
return {
shijian:new Date()
}
},
filters:{
shijianfilter:function(value,args){
var dt = new Date(value)
var y = dt.getFullYear()
//这里month得加1
var m = dt.getMonth()+1
var d = dt.getDate()
//如果要求的时间格式只有年月日
if(args.toLowerCase() === "yyy-mm-dd"){
return `${y}-${m}-${d}`
//如果时间要求精确到时分秒
}else{
var hh = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds();
return `${y}-${m}-${d}:${hh}:${mm}:${ss}`
}
}
}
}
</script>
<style scoped>
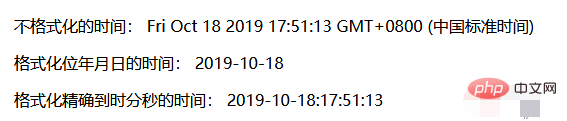
</style>Le résultat de sortie est

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment utiliser Redis comme serveur de cache
Comment utiliser Redis comme serveur de cache
 Comment obtenir le code d'état http en PHP
Comment obtenir le code d'état http en PHP
 Comment utiliser le cadre
Comment utiliser le cadre
 Plug-in TV Mango
Plug-in TV Mango
 Pourquoi ne puis-je pas voir les visiteurs sur mon TikTok
Pourquoi ne puis-je pas voir les visiteurs sur mon TikTok