
Comment utiliser layui dans Vue : placez d'abord le package correspondant à layui sous le dossier statique ; puis introduisez directement [layui.js] et [layui.css] dans [index.html] ; dans la fonction hook créée dans le composant vue.

L'environnement d'exploitation de ce tutoriel : système windows7, version Vue2.9.6&&layui2.5.4 Cette méthode convient à toutes les marques d'ordinateurs.
[Recommandations d'articles connexes : vue.js]
Comment utiliser layui dans vue :
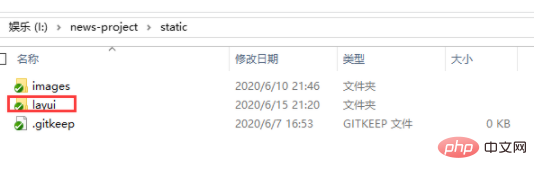
1 . Mettez le package correspondant à layui sous le dossier static, donc mettez-le directement sous static

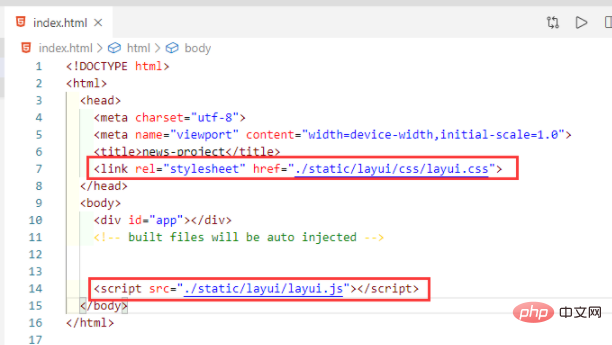
2. Introduisez directement layui.js et layui.css
. 
3. Écrivez le code suivant dans la fonction hook créée dans le composant vue
created(){
const _this = this;
layui.use(['layer'],function(){
_this.layer = layui.layer,
this.layer.msg('hello');
})
}
Recommandations d'apprentissage gratuites associées. : Tutoriel d'apprentissage du javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue