
Comment définir la couleur de la vue Web dans Uniapp : ajoutez d'abord "webview-styles="webviewStyles"" à la balise webview ; puis définissez la couleur dans "data()".

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
À propos de la définition du style de barre de progression (chargement) du composant webview d'uniapp
1. L'éditeur apprend l'uni-app récemment. Parce qu'il existe de nombreuses pages Web externes chargées dans le projet. Le composant webview doit donc être utilisé. Mais le serveur de certains sites Web (ne pensez pas mal) est dû au fait que ce site Web est un site Web de trading de devises virtuelles. Tu sais. Cependant, l’accès à ces sites Web dans l’application nécessite souvent une période d’inactivité de trois à quatre secondes.
Il y a toujours une barre de progression sur la page web. Mais le style est trop ordinaire. Alors je l'ai fait sur un coup de tête. Deux modifications ont été apportées à la barre de progression. Bien entendu, ils sont tous intégrés ou pris en charge par uni-app lui-même. Vous pouvez lire la documentation.
La première méthode normale consiste à changer la couleur de la barre de progression.
1. Selon la documentation officielle, ajoutez : webview-styles="webviewStyles"
<web-view webview-styles="webviewStyles" :src="info.url"></web-view>
2 Définissez la couleur dans data()
data() {
return {
webviewStyles: {
progress: {
color: '#FF3333'
}
}
};
},3. .Regardez l'image

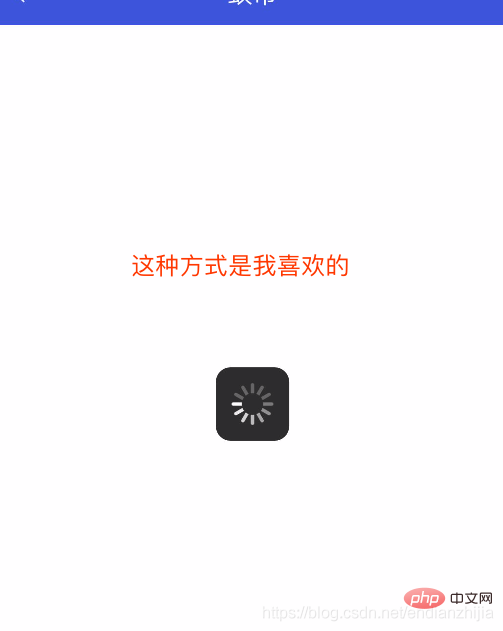
Le deuxième type est un effet de chargement relativement avancé. Regardez l'image
1. Le code d'implémentation est le suivant
<web-view :webview-styles="webviewStyles" :src="info.url"></web-view>
data() {
return {
webviewStyles: {
progress: false //必须要设置为false
}
};
},2 Le code js peut être écrit en onload
var pages = getCurrentPages();
var page = pages[pages.length - 1];
var currentWebview=page.$getAppWebview();
setTimeout(function(){
var web_view= currentWebview.children();
var w=plus.nativeUI.showWaiting();
web_view[0].addEventListener("loading",function(){
w.show();
},false);
web_view[0].addEventListener("loaded",function(){
w.close();
w=null;
},false);
},600)Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 Utilisation de l'instruction delete
Utilisation de l'instruction delete
 Quels sont les composants d'un système Linux ?
Quels sont les composants d'un système Linux ?
 Quel logiciel est Xiaohongshu ?
Quel logiciel est Xiaohongshu ?
 Quels sont les logiciels de dessin ?
Quels sont les logiciels de dessin ?
 comment ouvrir le fichier php
comment ouvrir le fichier php
 Quelle est la différence entre le framework CSS et la bibliothèque de composants
Quelle est la différence entre le framework CSS et la bibliothèque de composants
 Que faire si l'installation du pilote de la carte son échoue
Que faire si l'installation du pilote de la carte son échoue