
Comment Uniapp actualise la page actuelle : créez d'abord uni-app et créez un nouveau fichier de page ; puis ajoutez un saut de page et créez une nouvelle page arrière ; puis configurez enfin le chemin de la page pour l'afficher ;

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) :Tutoriel de développement uni-app
Comment actualiser la page actuelle dans uniapp :
1 . Ouvrez l'outil de développement HBuilderX, créez un projet uni-app et ouvrez le projet

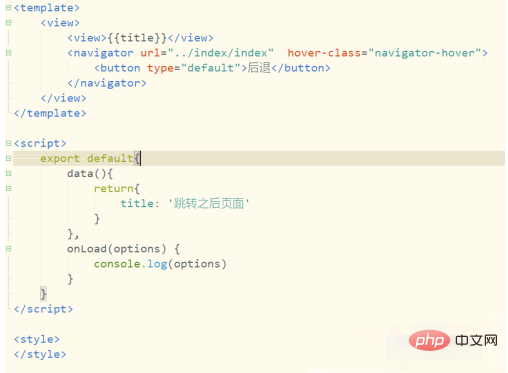
2. Ouvrez le fichier de page nouvellement créé, insérez le navigateur dans la balise de vue et ajoutez. l'attribut url

3. Créez une nouvelle page, ajoutez un navigateur et définissez le bouton de retour

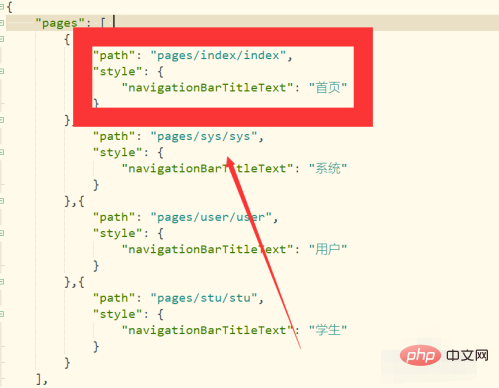
4. le fichier pages.json, Mettez la configuration de l'index au premier plan

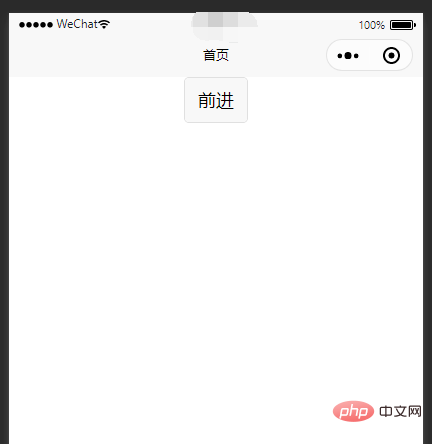
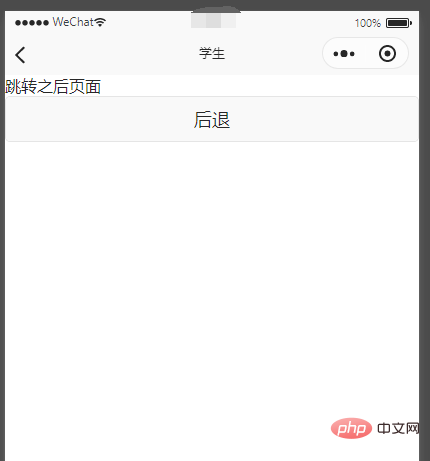
5 Enregistrez le code et compilez-le, ouvrez l'outil de développement WeChat et affichez l'effet d'interface


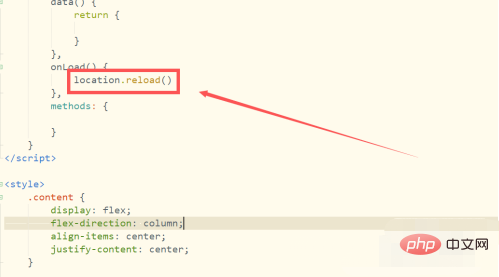
location.reload()

Recommandations d'apprentissage gratuites associées :programmation php(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp Qu'est-ce que l'indice Baidu
Qu'est-ce que l'indice Baidu La différence entre git et svn
La différence entre git et svn Méthode de réparation des erreurs Kernelutil.dll
Méthode de réparation des erreurs Kernelutil.dll Comment annuler le renouvellement automatique à la Station B
Comment annuler le renouvellement automatique à la Station B kb4012212 Que faire si la mise à jour échoue
kb4012212 Que faire si la mise à jour échoue Comment demander l'enregistrement d'une adresse e-mail
Comment demander l'enregistrement d'une adresse e-mail Méthode de changement de mot de passe MySQL
Méthode de changement de mot de passe MySQL