
Comment installer vue.js : téléchargez et installez d'abord node à partir du site officiel de [node.js] ; puis exécutez la commande "npm install -g vue-cli" sur la ligne de commande pour installer vue cli. outil de construction d'échafaudage ; enfin, dans le répertoire du projet, exécutez simplement la commande "npm run dev".

Recommandé : "tutoriel vue 》
L'environnement d'exploitation de ce tutoriel : Système Windows 7, version Vue3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment installer vue.js :
1. Installez node.js
Téléchargez et installez node depuis le site officiel de node.js
Le processus d'installation est très simple, continuez simplement à cliquer sur Suivant et tout ira bien.
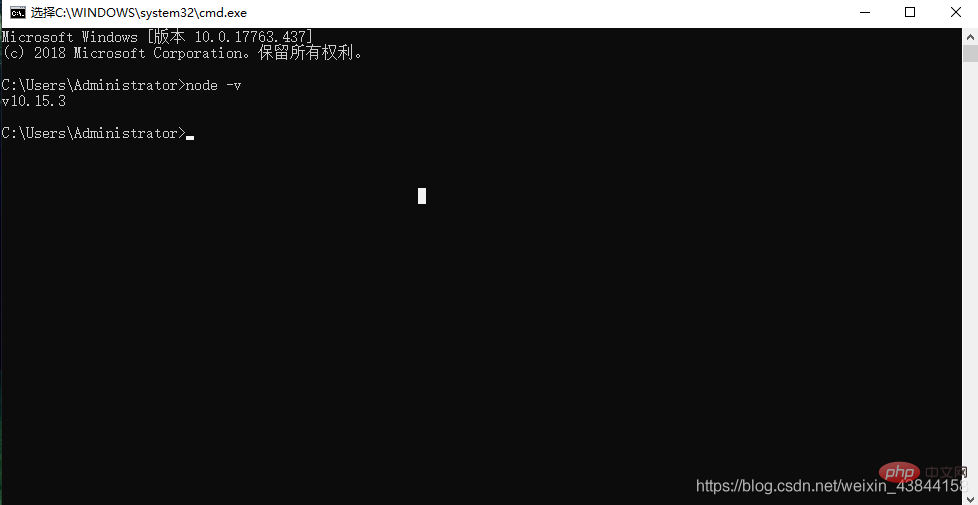
1.1 Nous ouvrons l'outil de ligne de commande (win+R) et entrons node -v pour vérifier la version du nœud. Si le numéro de version correspondant apparaît, cela signifie que vous l'avez installé avec succès 
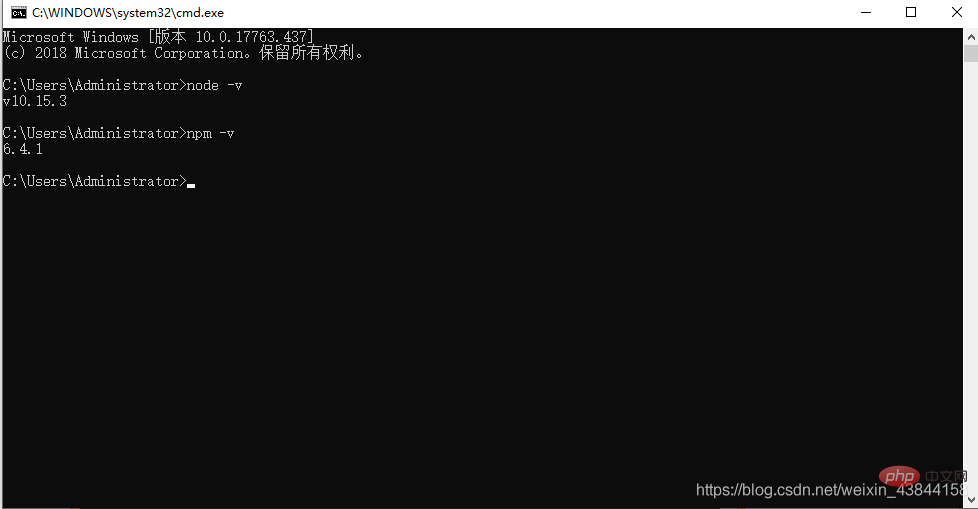
1.2.npm. gestionnaire de packages, oui Il est intégré dans node, donc si vous installez node, vous aurez npm Entrez directement la commande npm -v pour afficher les informations de version de npm. 
Maintenant que l'environnement de nœud a été installé, le gestionnaire de packages npm est également disponible. J'ai entendu dire que parce que certaines ressources npm sont bloquées ou sont des ressources étrangères, npm ne parvient souvent pas à installer les packages dépendants. vous avez également besoin de l'image domestique de npm ----cnpm (image Taobao)
2. Installez cnpm
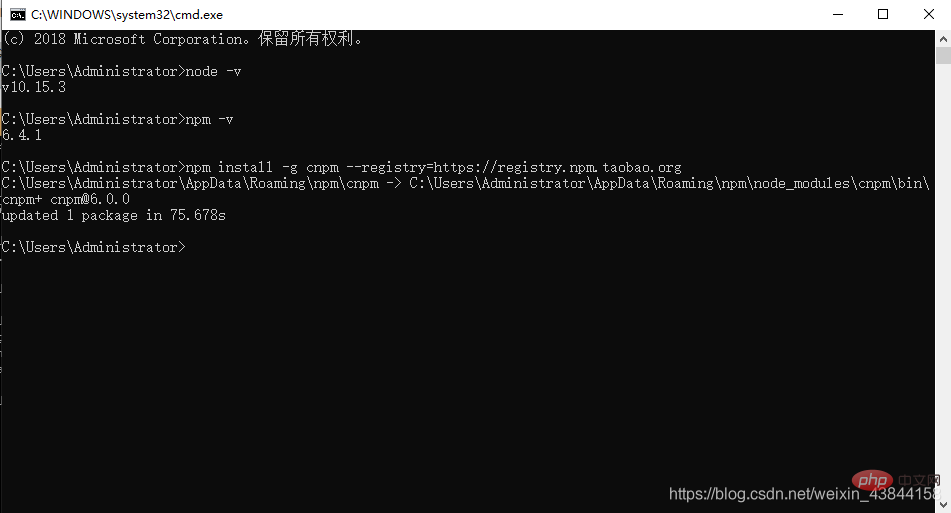
Entrez npm install -g cnpm --registry=https://registry.npm.taobao.org dans la ligne de commande, puis attendez. Si aucune erreur n'est signalée, cela signifie que l'installation est terminée. réussi (le mien a été Après l'installation, un message de mise à jour réussie s'affiche), comme indiqué ci-dessous : 
Une fois terminé, nous pouvons utiliser cnpm au lieu de npm pour installer les packages dépendants.
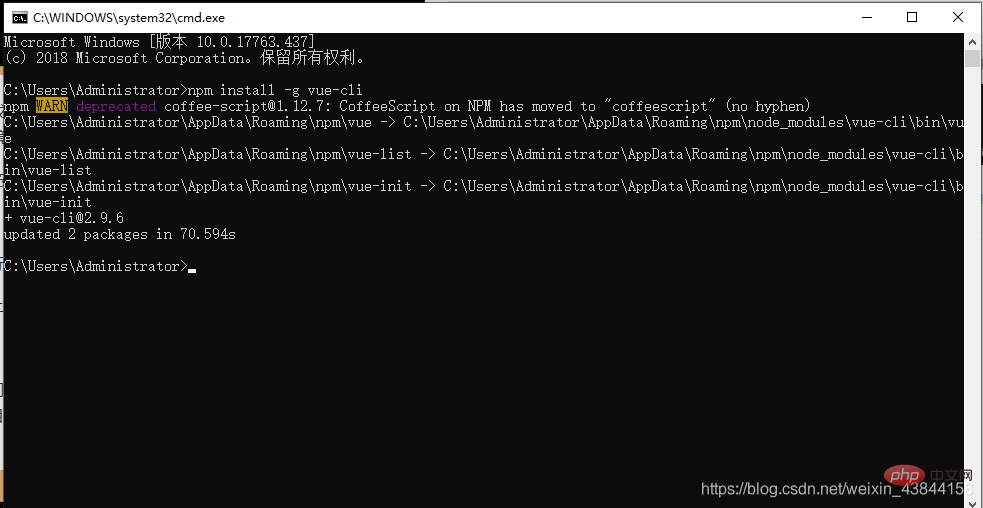
3. Installez l'outil de création d'échafaudage vue-cli
Exécutez la commande sur la ligne de commande npm install -g vue-cli et attendez la fin de l'installation. Comme indiqué ci-dessous :

Après les trois étapes ci-dessus, l'environnement et les outils dont nous avons besoin sont prêts, et nous pouvons ensuite commencer à utiliser vue-cli pour construire le projet.
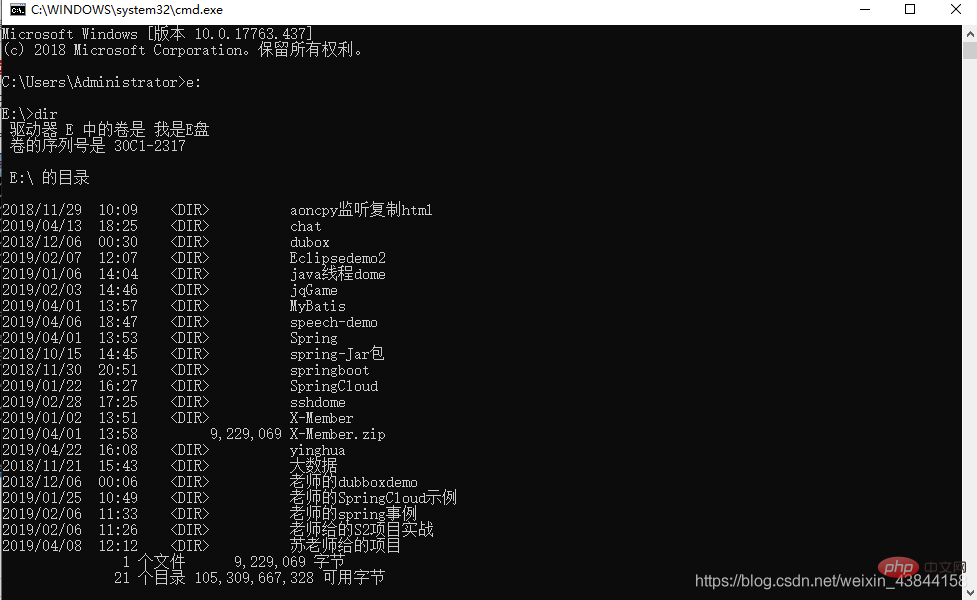
Nous devons d'abord choisir l'emplacement où stocker le projet (ici j'ai entré le lecteur E, vous pouvez également saisir d'autres lettres de lecteur à créer) Utilisez la commande DOS e: pour accéder d'abord à mon lecteur E, puis entrez dirAfficher tous les fichiers et dossiers dans tous les lecteurs E (vous pouvez voir qu'il n'y a pas de dossier NodeDemo dans le lecteur E maintenant)
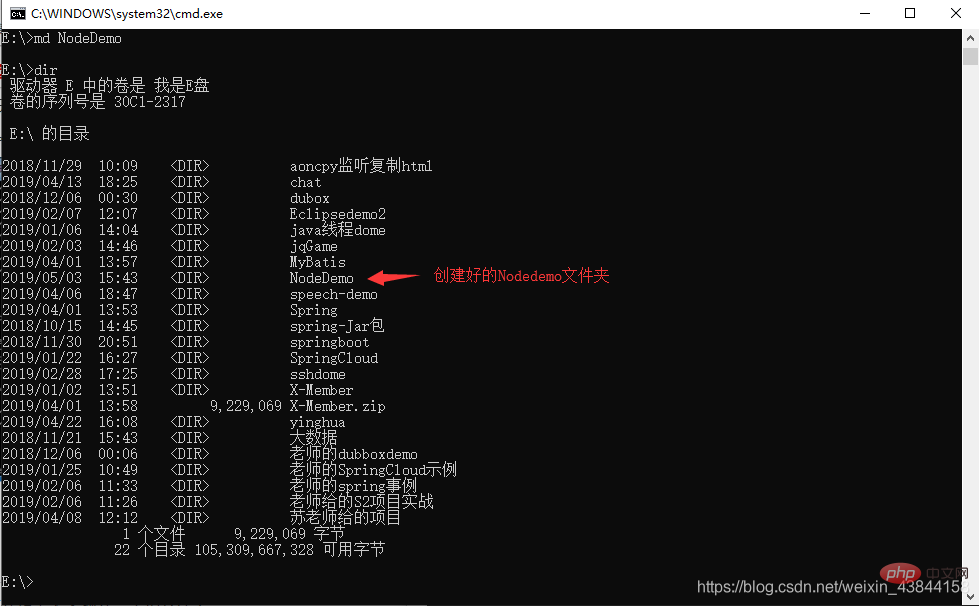
2. Ensuite, nous commençons à créer un nouveau dossier, (ici, je mets le dossier NodeDemo créé sur le lecteur E. Vous pouvez également choisir une autre lettre de lecteur pour stocker la démo.) Entrez md NodeDemo et appuyez sur Entrée. Notez qu'il y a un espace après md. Ensuite, vous pouvez utiliser dir pour vérifier si le dossier a été créé : comme indiqué ci-dessous (je l'ai déjà créé) 
3. Utilisez ensuite la commande cd pour déplacer le répertoire vers le répertoire sélectionné : Comme indiqué ci-dessous 
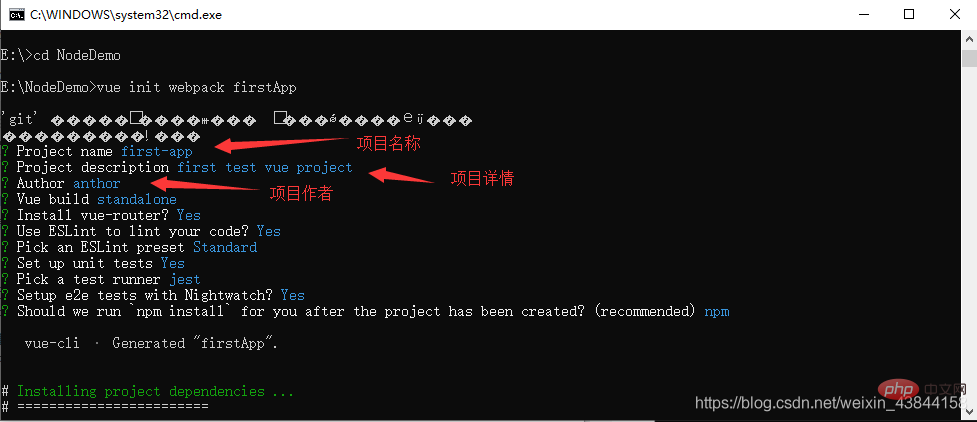
Dans le répertoire NodeDemo, exécutez la commande vue init webpack firstApp dans la ligne de commande. Expliquez cette commande. Cette commande signifie initialiser un projet, où webpack est l'outil de construction, c'est-à-dire que l'ensemble du projet est basé sur webpack. où firstApp est le nom de l'ensemble du dossier du projet. Ce dossier sera automatiquement généré dans le répertoire que vous spécifiez (dans mon exemple, le dossier sera généré dans le répertoire NodeDemo
Lors de l'exécution de la commande d'initialisation, l'utilisateur le fera). être invité à entrer Il existe plusieurs options de configuration de base, telles que le nom du projet, la description du projet et les informations sur l'auteur. Pour certaines informations que vous ne comprenez pas ou que vous ne souhaitez pas remplir, vous pouvez simplement appuyer sur Entrée pour les remplir. , comme indiqué ci-dessous :

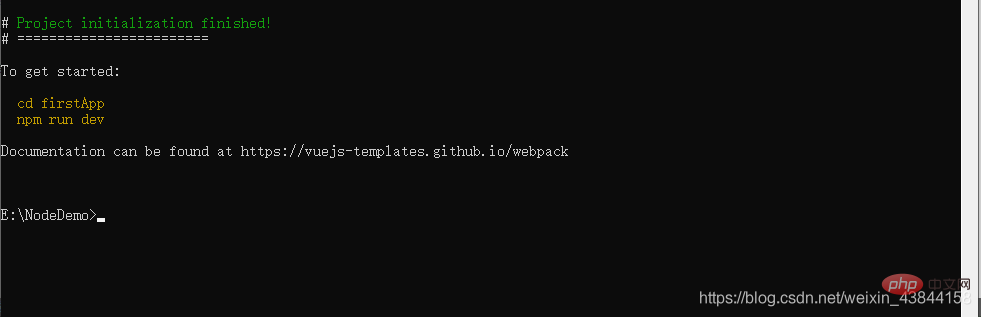
Après avoir attendu un moment, il montrera que le projet créé a été créé avec succès, comme indiqué ci-dessous
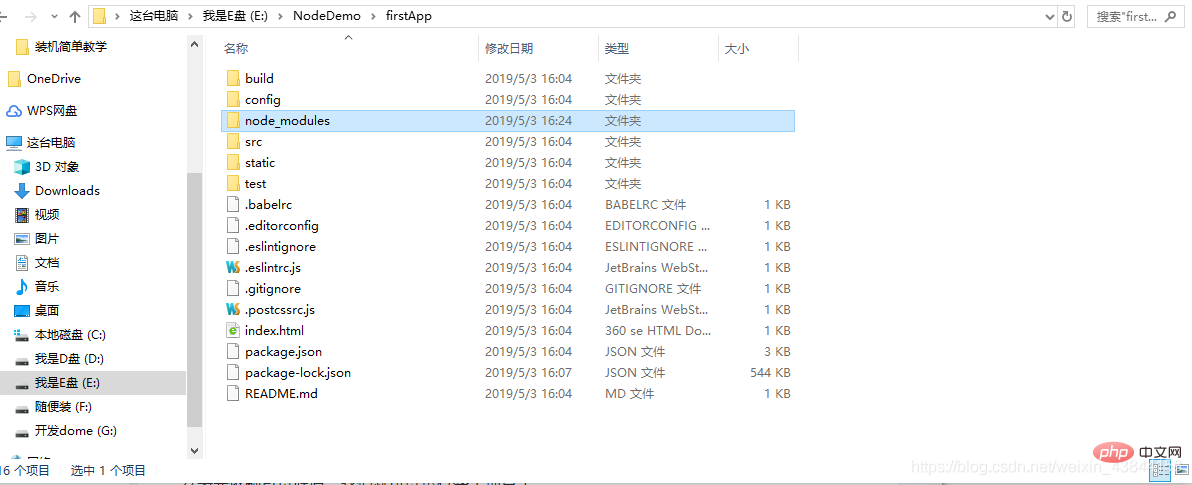
Ensuite, allons dans le répertoire NodeDemo pour voir si le Le fichier a été créé :

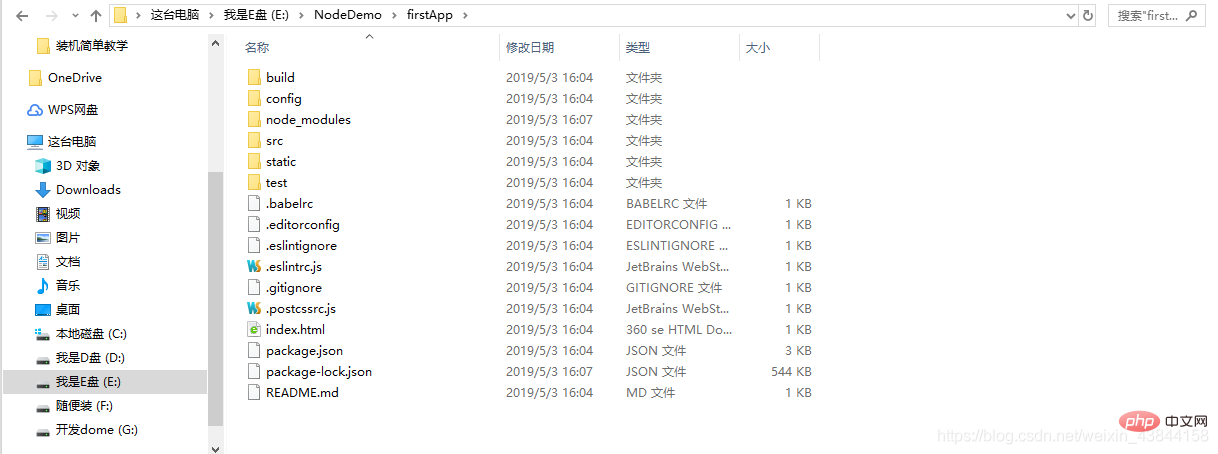
Ouvrez le projet firstApp. Les répertoires du projet sont les suivants : 
Présentez les répertoires et leurs fonctions :
build: final L'emplacement où le code publié est stocké.
config : configurez le chemin, le numéro de port et d'autres informations Lorsque nous avons commencé à apprendre, nous avons choisi la configuration par défaut.
node_modules : modules dépendants du projet chargés par npm, (ressources de dépendance requises par l'ensemble du projet)
src : Il s'agit du répertoire principal de notre développement, en gros tout ce qu'il y a à faire se trouve dans ce répertoire, qui contient plusieurs répertoires et fichiers :
actifs : placez quelques images, comme des logos, etc.
composants : Un fichier de composant est placé dans le répertoire, qui n'a pas besoin d'être utilisé.
App.vue : Fichier d'entrée du projet, on peut également écrire des composants ici au lieu d'utiliser le répertoire des composants.
main.js : Le fichier principal du projet
static : Répertoire de ressources statiques, telles que des images, des polices, etc.
test : répertoire de test initial, peut être supprimé
Fichier .XXXX : fichier de configuration.
index.html : fichier d'entrée de la page d'accueil, vous pouvez ajouter des méta-informations ou du code statistique ou quelque chose du genre.
package.json : fichier de configuration du projet.
README.md : Fichier de description du projet.
Il s'agit de la structure des répertoires de l'ensemble du projet. Parmi eux, nous apportons principalement des modifications dans le répertoire src.
(Lorsque vous créez un projet vue pour la première fois, il semble que la ressource du package de dépendances node_modules ne sera pas disponible. Quoi qu'il en soit, sinon, cnpm install installez simplement la dépendance.) Mon projet a maintenant le package de dépendances node_modules dossier de ressources après sa création. Il n'est pas nécessaire d'cnpm install installer les ressources du package dépendant.
Pour installer les dépendances nécessaires au projet, commencez par cd et entrez dans le dossier firstApp 
Ensuite : exécutez cnpm install (cnpm peut être utilisé à la place de npm ici)

Une fois l'installation terminée, nous allons dans notre projet pour voir (sinon) qu'il y aura un dossier node_modules supplémentaire, qui contient les ressources du package de dépendances dont nous avons besoin. 
Après avoir installé les ressources du package de dépendances, nous pouvons exécuter l'intégralité du projet. Avant d'exécuter le projet, assurez-vous que les ressources du package dépendant existent
Exécutez le projet
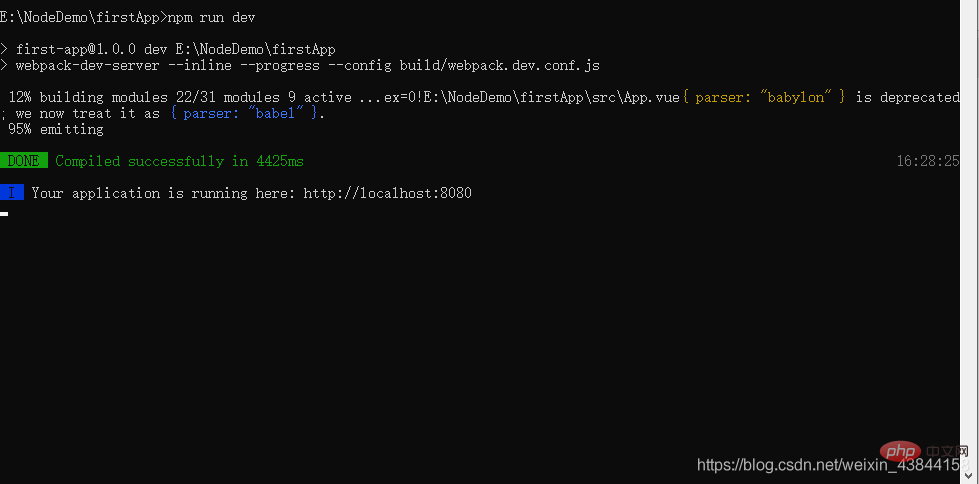
Dans le répertoire du projet, exécutez la commande npm run dev, qui exécutera notre application en utilisant le chargement à chaud . Le chargement à chaud permet Après avoir modifié le code, nous pouvons voir l'effet modifié en temps réel sans actualiser manuellement le navigateur.
Une fois le projet démarré, entrez l'adresse après le démarrage du projet dans le navigateur : localhost:8080
Le logo vue apparaîtra dans le navigateur : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue