
Comment définir la taille de l'image avec CSS : créez d'abord un nouveau fichier html ; puis utilisez la balise div pour créer un module, et utilisez la balise img pour créer une image dans la balise div ; définissez-le dans la balise img. Utilisez simplement les attributs de largeur et de hauteur de l'image.

Recommandé : "Tutoriel vidéo CSS"
Créez un nouveau fichier html, nommé test.html, pour Explain comment CSS modifie la taille des images.

Dans le fichier test.html, utilisez la balise div pour créer un module, et dans la balise div, utilisez la balise img pour créer une image.

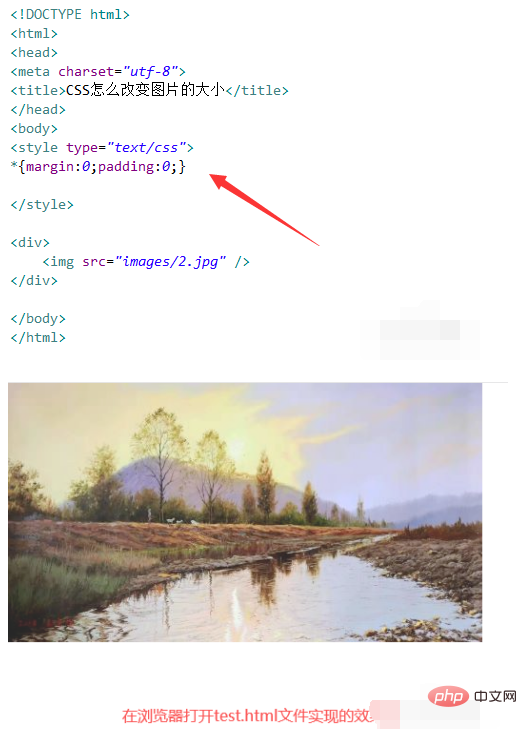
Dans le fichier test.html, au sein de la balise css, utilisez "*" pour initialiser tous les éléments de la page et définir les marges intérieure et extérieure à 0. Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Modifiez la taille de l'image par nom d'élément. Par exemple, dans la balise css, utilisez css pour définir la largeur de l'élément img dans l'élément div sur 200 px et la hauteur sur 100 px.

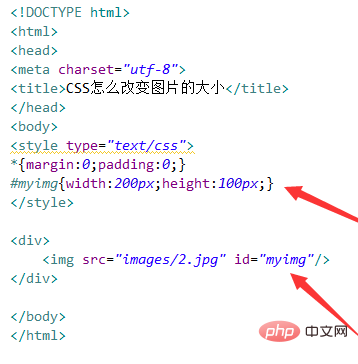
En définissant un attribut id sur la balise img, en utilisant l'attribut id en CSS, en utilisant width (largeur) et height (hauteur) pour définir le style, vous pouvez modifier la taille de l'image.

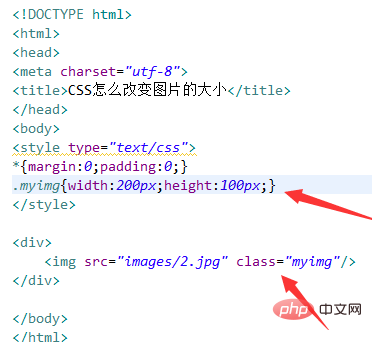
En définissant un attribut de classe pour la balise img, en utilisant l'attribut de classe en CSS, en utilisant la largeur (largeur) et la hauteur (hauteur) pour définir le style, vous pouvez modifier la taille de l'image.

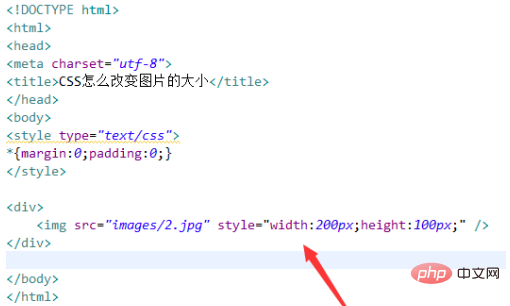
Définissez les attributs width (largeur) et height (hauteur) en utilisant le style dans la balise img.

Les effets obtenus par les méthodes ci-dessus sont les suivants :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!