
En CSS, vous pouvez contrôler la taille de la police via l'attribut font-size. La valeur de l'attribut peut être n'importe quelle taille numérique plus l'unité px. La syntaxe d'utilisation de cet attribut est telle que "h1 {font-size : 250% ;}" .

Recommandé : "Tutoriel vidéo CSS"
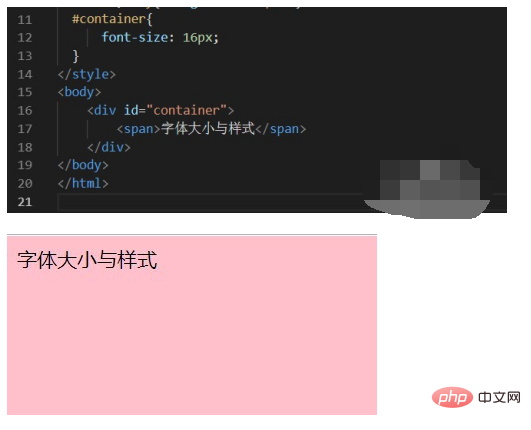
La première chose concerne le réglage de la taille de la police et du CSS propriétés utilisées Il s'agit de la taille de la police. La valeur de l'attribut peut être n'importe quelle taille numérique plus l'unité px. Faites attention aux tailles de police couramment utilisées sur les pages Web. 16 px est utilisé comme exemple ci-dessous.

Introduction connexe :
L'attribut font-size peut définir la taille de la police.
Description
Cet attribut définit la taille de la police de l'élément. Notez que cela définit en fait la hauteur des cases de caractères dans la police ; le glyphe de caractère réel peut être plus grand ou plus court que ces cases (généralement plus court).
La police correspondant à chaque mot-clé doit être plus haute que la police correspondant au plus petit mot-clé, et plus petite que la police correspondant au mot-clé suivant en plus grand.
Par défaut : moyen
Héritage : oui
Version : CSS1
Syntaxe JavaScript : object.style.fontSize="larger"
Exemple
Définir la taille des différents éléments HTML :
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!