Cet article répertorie 50 extensions Chrome et applications Web qui peuvent vous aider à améliorer l'efficacité du développement et à gagner du temps de développement. Elles seront probablement utiles à un moment donné. L’ancienne règle est de reposter, d’aimer, de cliquer puis de lire trois fois, et enfin de lire lentement. Ne le laissez pas prendre la poussière dans vos favoris.
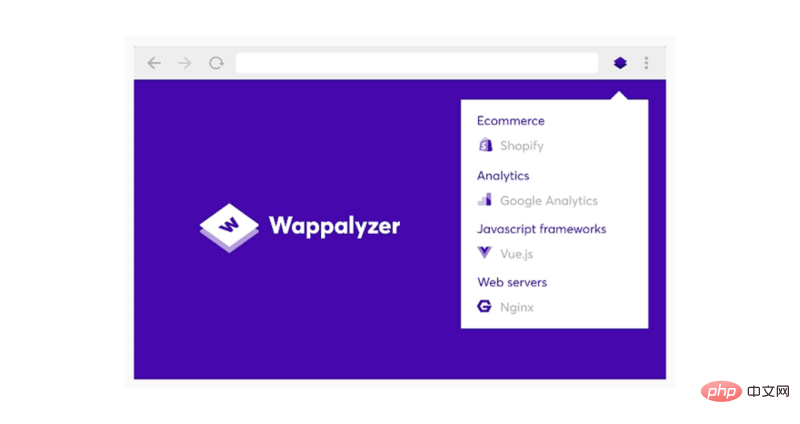
Une extension de navigateur gratuite qui vous aide à identifier les technologies utilisées sur les sites Web actuels en un seul clic.
Site officiel : https://www.whatruns.com/

Navigation réservée aux développeurs. appareil. Cela peut vous aider à gagner du temps et à accélérer le processus de développement
Site officiel : https://sizzy.co/

LogRocket vous permet de rejouer les actions que les utilisateurs effectuent sur votre site, vous aidant ainsi à reproduire les erreurs et à résoudre les problèmes plus rapidement.
Site officiel : https://logrocket.com/

La plateforme de surveillance des applications de 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) peut presque. Aider tous les développeurs, il diagnostique, corrige et optimise les performances de votre code.
Site officiel : https://sentry.io/

"Puis-je utiliser" fournit. La dernière matrice de prise en charge des navigateurs vous aide à vérifier quelles technologies Web frontales sont prises en charge sur les navigateurs Web de bureau et mobiles.
Site officiel : https://caniuse.com/

Un formateur de code qui prend en charge plusieurs langues, capable. à intégrer avec la plupart des éditeurs.
Site officiel : https://prettier.io/

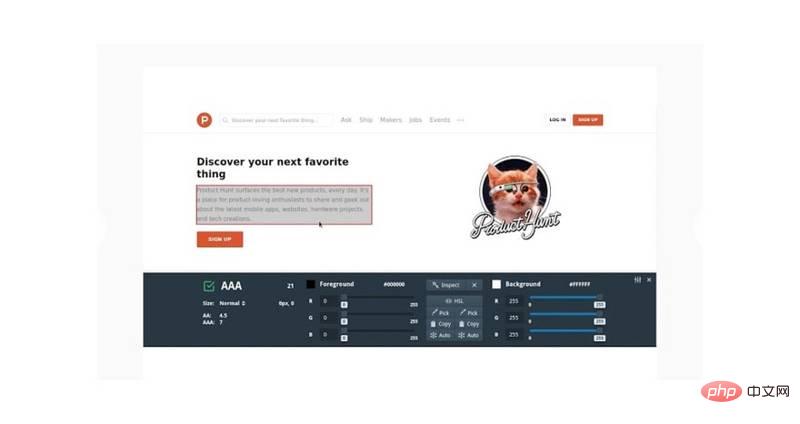
vous permet au revoir "Inspecter l'élément". Il vérifie instantanément le CSS de tout élément survolé et copie l’intégralité de ses règles en un seul clic.
Site officiel : https://getcssscan.com/

vous aide à vérifier et à ajouter du npm. forfaits Le coût d'entrée dans le forfait,
site officiel : https://bundlephobia.com/

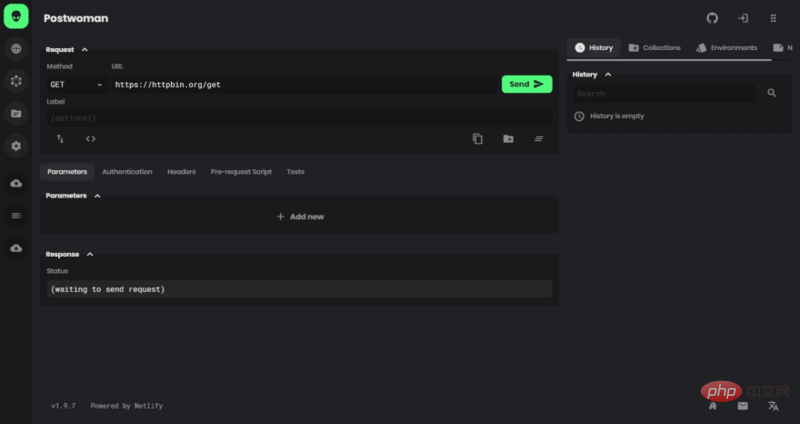
Testez rapidement, facilement et de manière fiable tout ce qui s'exécute dans votre navigateur.
Site officiel : https://www.cypress.io/

est utilisé pour la compression. et décompression Outil gratuit pour compresser, désobscurcir et améliorer la lisibilité du code JavaScript, CSS, HTML, XML et JSON.
Site officiel : https://unminify.com/

Expression régulière gratuite basée sur PCRE Un débogueur avec description en temps réel, détection et mise en évidence des erreurs.
Site officiel : https://regex101.com/

Cliquez simplement sur le bouton , pour vider votre cache et parcourir vos données.
Site officiel : https://chrome.google.com/web...

Site officiel : https://chrome.google.com/web...

Site officiel : https://chrome.google.com/web...

50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) Web Docs fournit des informations sur les technologies Web ouvertes, notamment HTML, CSS et API pour les sites Web, les applications Web progressives et d'autres technologies.
Site officiel : https://developer.mozilla.org...)

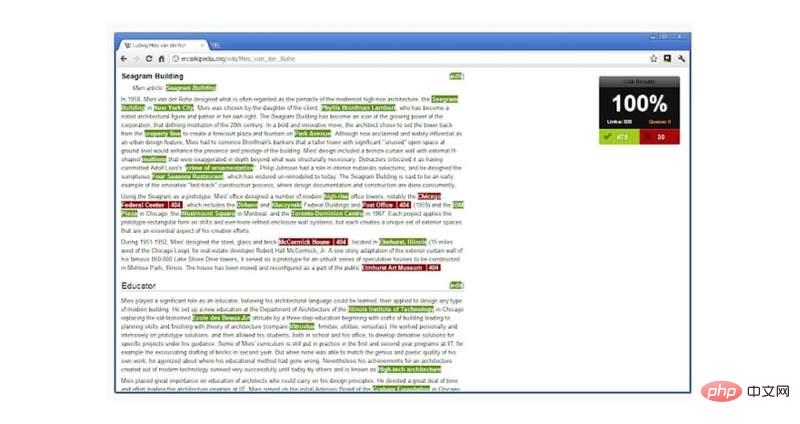
est normes accessibles en matière de tests sexuels. Choisi par Microsoft, Google et de nombreuses équipes de développement et de test, 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) est la première boîte à outils d'accessibilité au monde.
Site officiel : https://www.deque.com/axe/

Site officiel : https://marketplace.visualstu...

Site officiel : https://chrome.google.com/web...

Site officiel : https://chrome.google.com/web...

21. Responsively App
22. 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
23. Créez facilement un fichier .gitignore pour votre propre projet
24 .50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner)
206 utilitaires JavaScript pouvant être implémentés avec une seule ligne de code. 
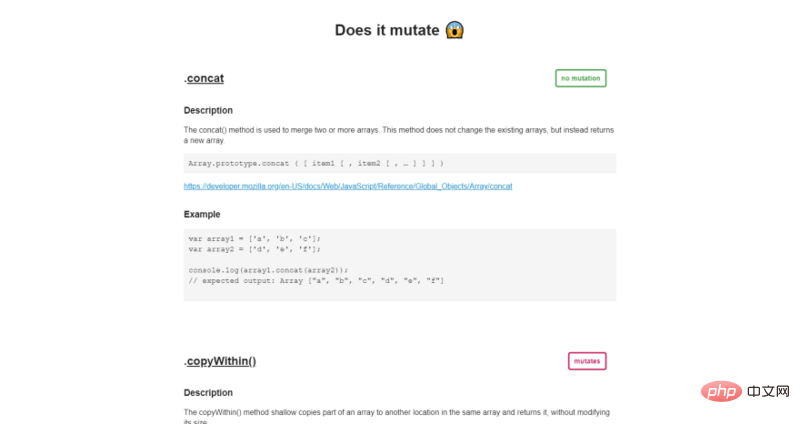
25. Est-ce que ça mute ?
Est-ce que ça mute ? ? 
Code clé
Obtenez l'événement JavaScript de. n'importe quel code clé 
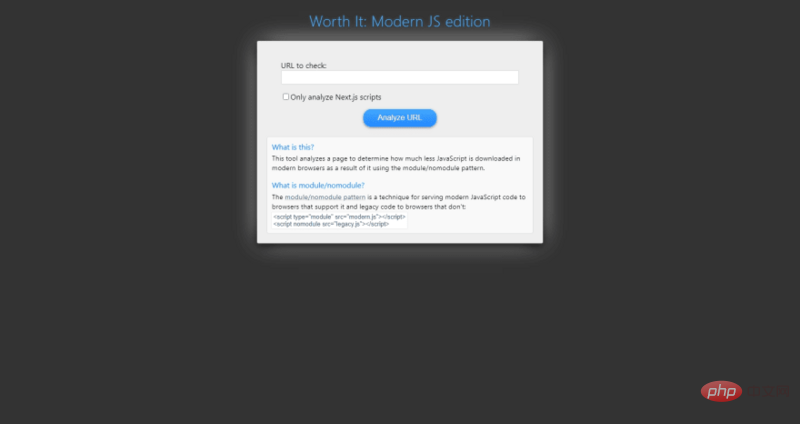
 Site officiel : https://module-nomodule-calcu...
Site officiel : https://module-nomodule-calcu...
28. Affichez le fichier du package npm pour l'application Web.
Site officiel : https://50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner).now.sh/
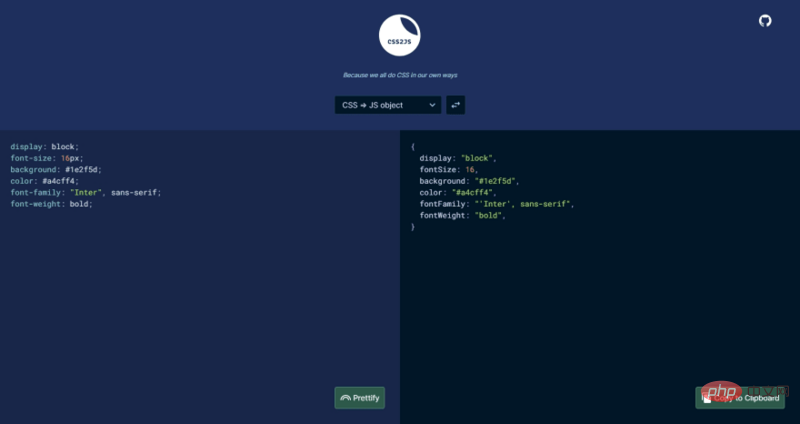
29 CSS vers JS
En CSS. , Convertissez entre les objets JS et les accessoires JSX.
Site officiel : https://css2js.dotenv.dev/
Tous les personnages
Une page simple , affichant tous les différents caractères et leurs codes HTML.
Site officiel : https://aymkdn.github.io/char...
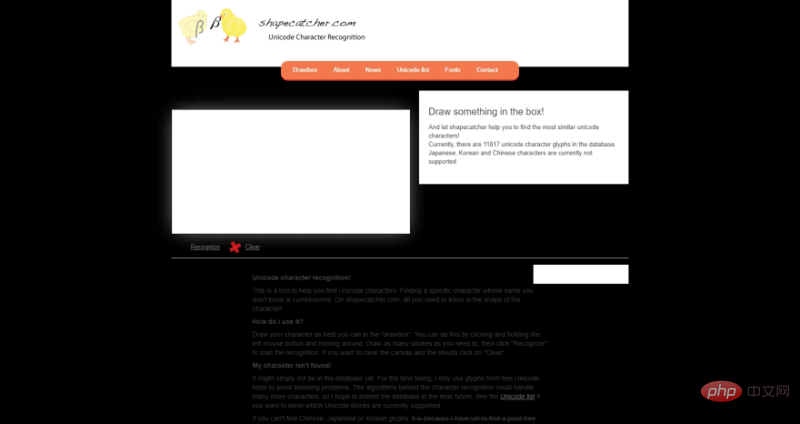
Un outil pour vous aider à trouver des caractères Unicode. C'est très gênant lorsque vous souhaitez trouver un personnage spécifique dont vous ne connaissez pas le nom. Chez shapecatcher.com, il vous suffit de connaître sa forme générale !
Site officiel : https://shapecatcher.com/

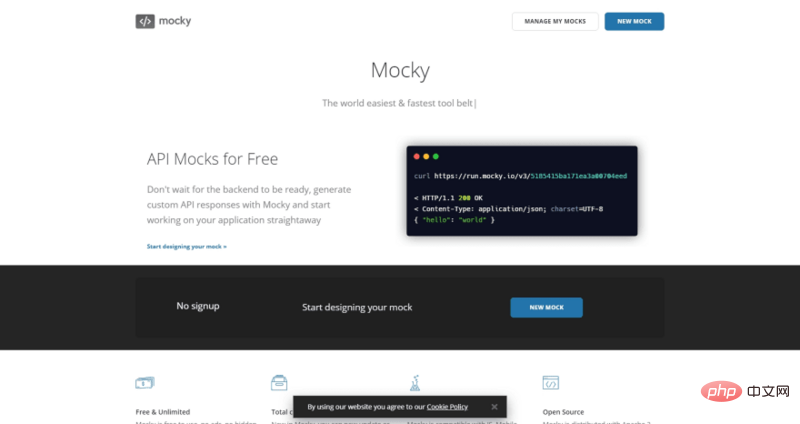
Pas nécessaire pendant. développement En attendant que le code backend soit préparé, vous pouvez utiliser 50 outils de développement qui peuvent vous aider à gagner du temps ! (à collectionner) pour générer une réponse API personnalisée.
Site officiel : https://designer.mocky.io/

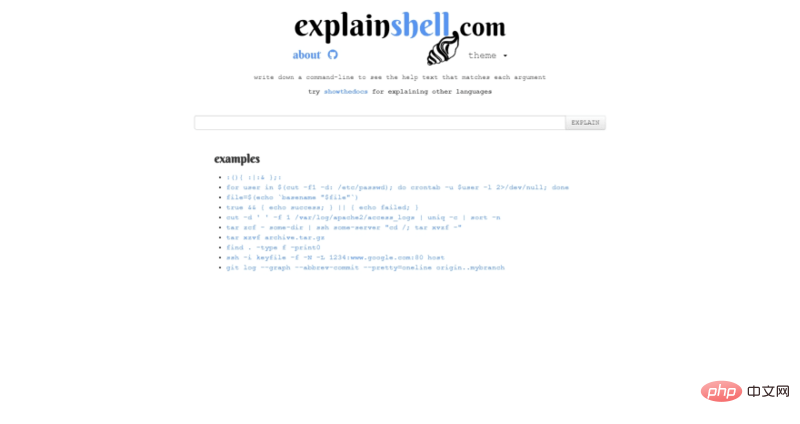
Écrivez la commande. line Et affichez le texte d'aide qui correspond à chaque paramètre
Site officiel : https://explainshell.com/








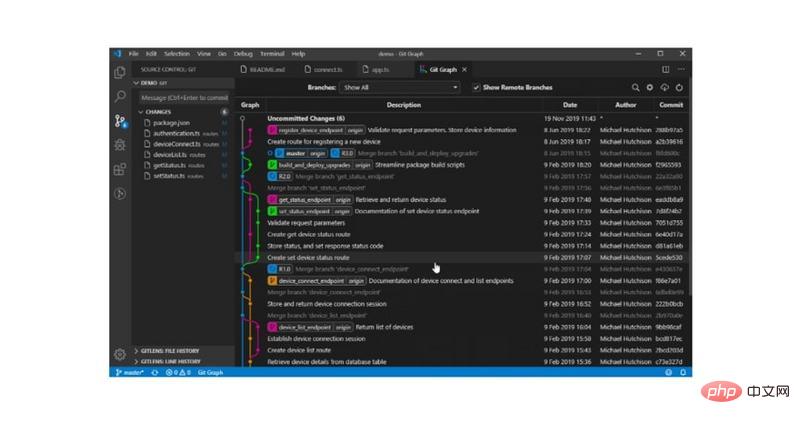
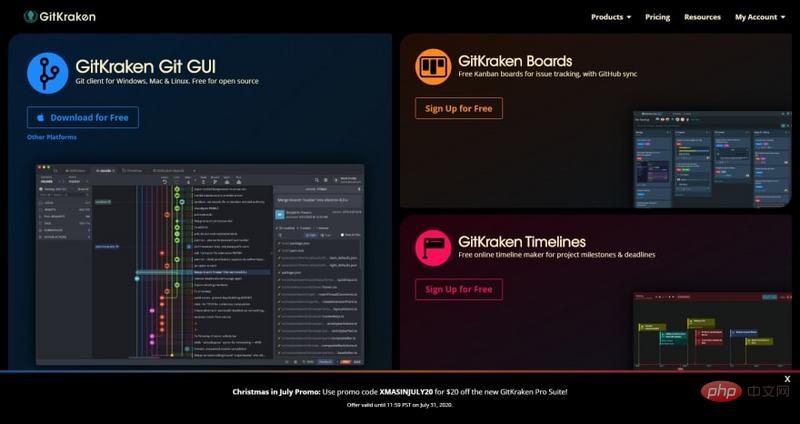
Site officiel : https://www.gitkraken.com/

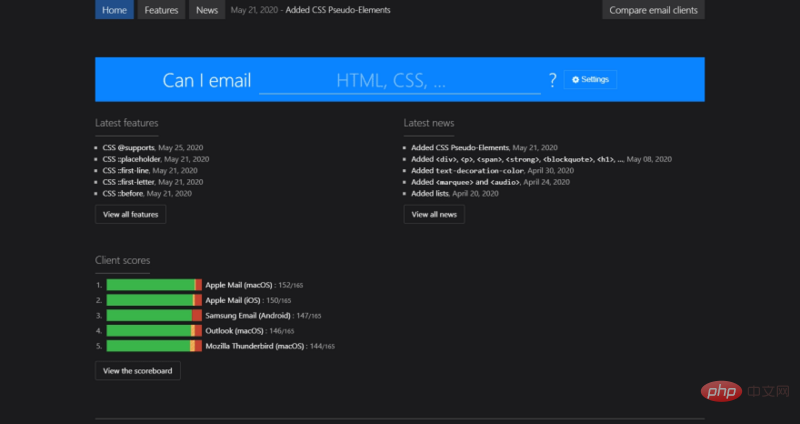
Puis-je envoyer un e-mail
44 CSS Grid Generator
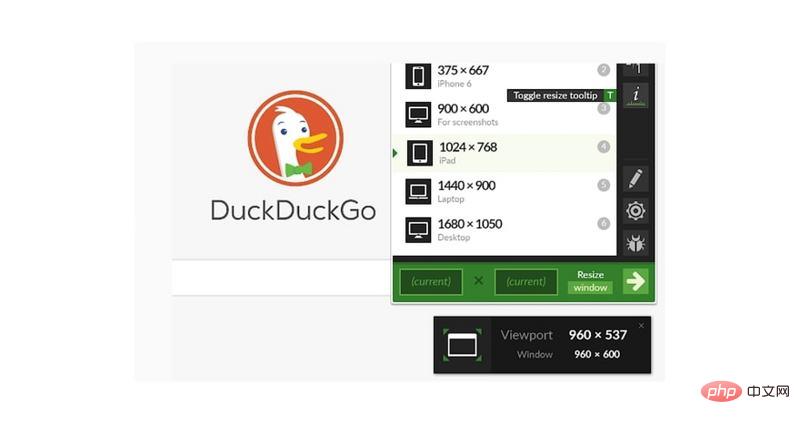
Carte des tailles d'écran
 46. ?
46. ?
Dites à cette incroyable machine CORS ce que vous voulez et elle vous dira exactement quoi faire.
Site officiel : https://httptoolkit.tech/will...)

de HTML Extract CSS
site officiel : http://extractcss.com/

est officiellement mis en production après le code Identifiez et corrigez automatiquement les problèmes de sécurité et les vulnérabilités de votre code avant.
Site officiel : https://shieldfy.io/

YAML Checker fournit un outil rapide. et un moyen simple de valider YAML. Validez YAML avec une belle coloration syntaxique et des messages d'erreur.
Site officiel : https://yamlchecker.com/

 Quels sont les outils de développement ?
Quels sont les outils de développement ?
 Que sont les cloud privés ?
Que sont les cloud privés ?
 Méthode de récupération de données informatiques Xiaomi
Méthode de récupération de données informatiques Xiaomi
 Introduction aux types de fichiers
Introduction aux types de fichiers
 Comment implémenter la fonction de pagination jsp
Comment implémenter la fonction de pagination jsp
 Comment convertir chm en txt
Comment convertir chm en txt
 Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
Comment résoudre le problème selon lequel la valeur de retour scanf est ignorée
 utilisation de la fonction de palette de couleurs Matlab
utilisation de la fonction de palette de couleurs Matlab