
Comment implémenter une calculatrice en PHP : créez d'abord un exemple de fichier PHP ; puis utilisez l'instruction if pour déterminer si la publication a passé le sous-paramètre, puis utilisez l'instruction switch pour déterminer si les deux opérandes sont des nombres ; ; enfin créer un calcul simple Le code HTML du serveur est suffisant.

Recommandé : "Tutoriel vidéo PHP"

<?php
// 判断post是否传过来sub参数,从而判断是提交计算,还是刷新页面
if (isset($_POST['sub'])){
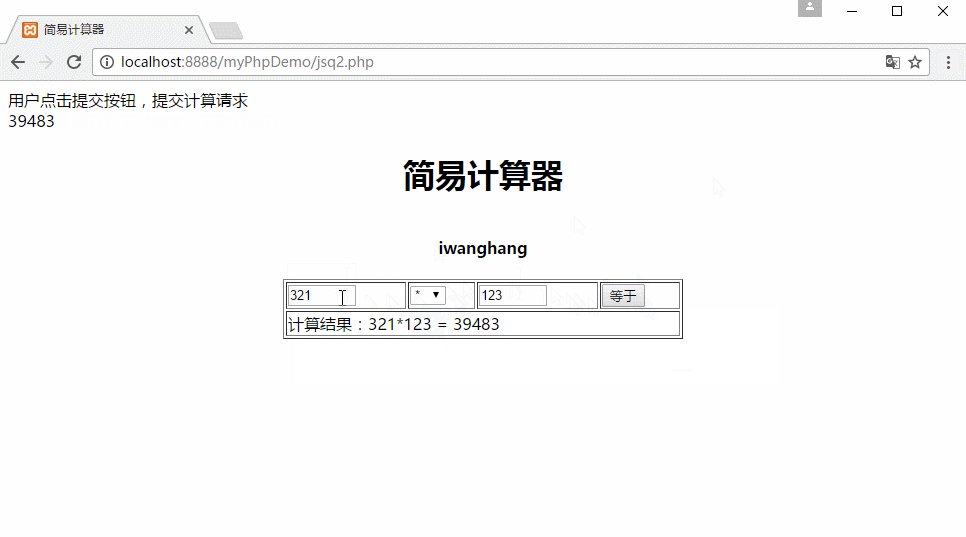
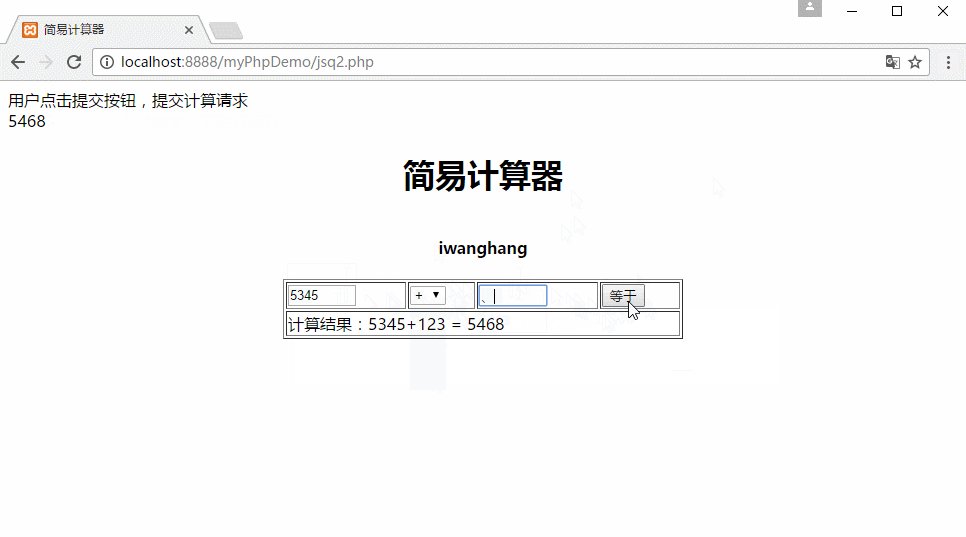
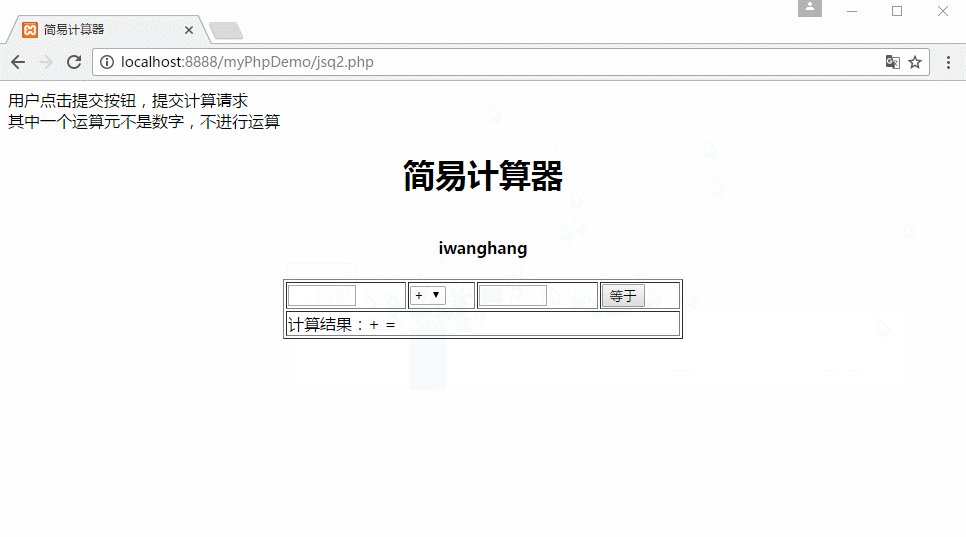
echo "用户点击提交按钮,提交计算请求<br>";
// 下面注释掉的代码并不是错误的,只是区别switch的另外一种方式
// if ($_POST['ysf'] == "+"){
// echo $_POST['num1'] + $_POST['num2'] . "<br>";
// }elseif ($_POST['ysf'] == "-"){
// echo $_POST['num1'] - $_POST['num2'] . "<br>";
// }elseif ($_POST['ysf'] == "*"){
// echo $_POST['num1'] * $_POST['num2'] . "<br>";
// }elseif ($_POST['ysf'] == "/"){
// echo $_POST['num1'] / $_POST['num2'] . "<br>";
// }elseif ($_POST['ysf'] == "%"){
// echo $_POST['num1'] % $_POST['num2'] . "<br>";
// }
// 判断两个运算元是否为数字 如果不是数字 则不进行运算
if (!is_numeric($_POST['num1']) || !is_numeric($_POST['num2'])){
$isDo = false;
echo "其中一个运算元不是数字,不进行运算<br>";
}else{
$isDo = true;
}
// 声明变量 计算结果
$sum = "";
if ($isDo){ // 判断两个运算元是否为数字 如果不是数字 则不进行运算
switch ($_POST['ysf']){
case '+':
$sum = $_POST['num1'] + $_POST['num2'];
break;
case '-':
$sum = $_POST['num1'] - $_POST['num2'];
break;
case '*':
$sum = $_POST['num1'] * $_POST['num2'];
break;
case '/':
$sum = $_POST['num1'] / $_POST['num2'];
break;
case '%':
$sum = $_POST['num1'] % $_POST['num2'];
break;
}
echo $sum."<br>";
}
}else{
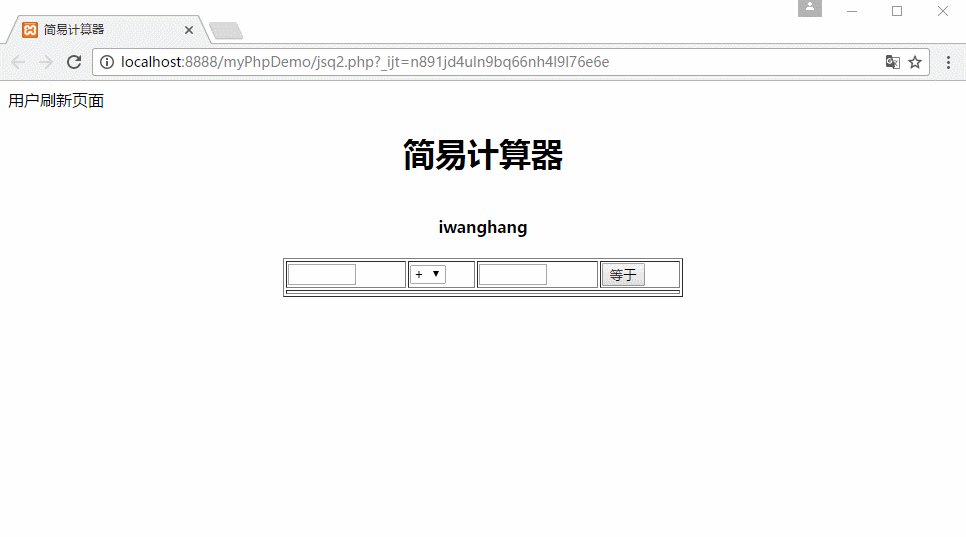
echo "用户刷新页面<br>";
//die("不做计算处理<br>");
}
?>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>简易计算器</title>
</head>
<body>
<!--table 表格-->
<!--border=1,表格周围的边框设置为1像素宽-->
<!--width=400,表格宽度为400像素宽-->
<!--align=center,表格水平对齐方式为居中对齐内容-->
<!--caption 定义表格标题-->
<!--<h1> 定义最大的标题。<h6> 定义最小的标题。-->
<!--<tr> 标签定义 HTML 表格中的行。包含一个或多个th或td元素。-->
<!--ysf 运算符的首字母。-->
<!--colspan 规定单元格可横跨的列数。-->
<table border="1" width="400" align="center">
<form action="jsq2.php" method="post">
<caption><h1>简易计算器</h1></caption>
<caption><h4>iwanghang</h4></caption>
<tr>
<!--第一个运算元-->
<!-- <td><input type="text" size="5" name="num1" value=""></td>-->
<td><input type="text" size="5" name="num1" value="<?php
if (isset($_POST['sub'])){echo $_POST['num1'];} ?>"></td>
<!--运算符-->
<td>
<select name="ysf">
<!-- <option value="+"> + </option>-->
<!-- <option value="-"> - </option>-->
<!-- <option value="*"> * </option>-->
<!-- <option value="/"> / </option>-->
<!-- <option value="%"> % </option>-->
<option <?php if (isset($_POST['sub'])){
if ($_POST['ysf']=="+") echo "selected";} ?> value="+"> + </option>
<option <?php if (isset($_POST['sub'])){
if ($_POST['ysf']=="-") echo "selected";} ?> value="-"> - </option>
<option <?php if (isset($_POST['sub'])){
if ($_POST['ysf']=="*") echo "selected";} ?> value="*"> * </option>
<option <?php if (isset($_POST['sub'])){
if ($_POST['ysf']=="/") echo "selected";} ?> value="/"> / </option>
<option <?php if (isset($_POST['sub'])){
if ($_POST['ysf']=="%") echo "selected";} ?> value="%"> % </option>
</select>
</td>
<!--第二个运算元-->
<!-- <td><input type="text" size="5" name="num2" value=""></td>-->
<td><input type="text" size="5" name="num2" value="<?php
if (isset($_POST['sub'])){echo $_POST['num2'];} ?>"></td>
<!--提交-->
<td><input type="submit" name="sub" value="等于"></td>
</tr>
<tr>
<td colspan="4">
<?php
if (isset($_POST['sub'])){
echo "计算结果:{$_POST['num1']}{$_POST['ysf']}{$_POST['num2']} = {$sum}";
}
?>
</td>
</tr>
</form>
</table>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment installer le certificat SSL
Comment installer le certificat SSL
 Comment revenir à la page d'accueil en HTML
Comment revenir à la page d'accueil en HTML
 moyens visibles
moyens visibles
 méthode de mise à niveau Win10
méthode de mise à niveau Win10
 Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
Il y a une page vierge supplémentaire dans Word et je ne parviens pas à la supprimer.
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1
 Python concernant l'utilisation du module
Python concernant l'utilisation du module
 La différence entre MS Office et WPS Office
La différence entre MS Office et WPS Office