

Pour réaliser le retournement du miroir, il existe deux méthodes d'implémentation :
Méthode 1 : utilisez l'attribut d'animation CSS rotate pour obtenir
Code spécifique :
.mirrorRotateLevel {
transform: rotateY(180deg); /* 水平镜像翻转 */
}
.mirrorRotateVertical {
transform: rotateX(180deg); /* 垂直镜像翻转 */
}Ici, rotateY(180deg) Le Y signifie ici que l'élément est retourné en reflétant l'axe Y, c'est-à-dire retourné horizontalement de la même manière, rotateX(180deg) signifie retourner en reflétant le ; Axe X, c'est-à-dire retourner verticalement.
(Tutoriel vidéo recommandé : Tutoriel vidéo CSS)
Méthode 2 : Chaque navigateur utilise des méthodes d'écriture compatibles pour le retournement du miroir afin d'obtenir
.mirrorRotateLevel { /* 水平镜像翻转 */
-moz-transform:scaleX(-1);
-webkit-transform:scaleX(-1);
-o-transform:scaleX(-1);
transform:scaleX(-1);
/*兼容IE*/
filter:FlipH;
}
.mirrorRotateVertical { /* 垂直镜像翻转 */
-moz-transform:scaleY(-1);
-webkit-transform:scaleY(-1);
-o-transform:scaleY(-1);
transform:scaleY(-1);
/*兼容IE*/
filter:FlipV;
}Remarque : le retournement miroir est différent de la rotation ordinaire. Le retournement miroir utilise l'axe comme image miroir, et la rotation ordinaire utilise le point comme image miroir.
Code de pièce HTML :
<div id="test">
<p>测试CSS3下镜像翻转</p>
<p class="mirrorRotateLevel">测试CSS3下水平镜像翻转</p>
<p class="mirrorRotateVertical">测试CSS3下垂直镜像翻转</p>
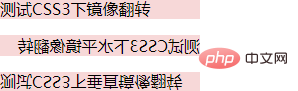
</div>Jetons un coup d'œil à l'effet simple :
(Les étudiants intéressés peuvent remplacer le texte par des images)

Tutoriel recommandé : Démarrage rapide CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!