
1. Maîtriser plusieurs méthodes de réglage de la taille de l'image d'arrière-plan
1 Pour obtenir les effets suivants, utilisez pur DIV+ CSS, vous devez utiliser background-size

Remarques supplémentaires :
1 La taille de l'image d'arrière-plan elle-même est de 500*300
2. La largeur du conteneur div est de 600*300
3. L'ensemble de l'affichage doit être centré
1. Préparer le matériel : Créez un dossier d'images dans le répertoire racine et placez les matériaux pertinents. Les images sont stockées ici et les matériaux sont

2. Créez un index.html, écrivez le architecture, comment analyser l'architecture
Analyse de l'idée :
1. La cible se compose de 5 divs L'image d'arrière-plan de chaque div est la même, mais l'image d'arrière-plan est présentée différemment
2. Chaque div a un titreSur la base de l'analyse, nous avons trouvé le code suivant<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
</head>
<body>
<div class="container">
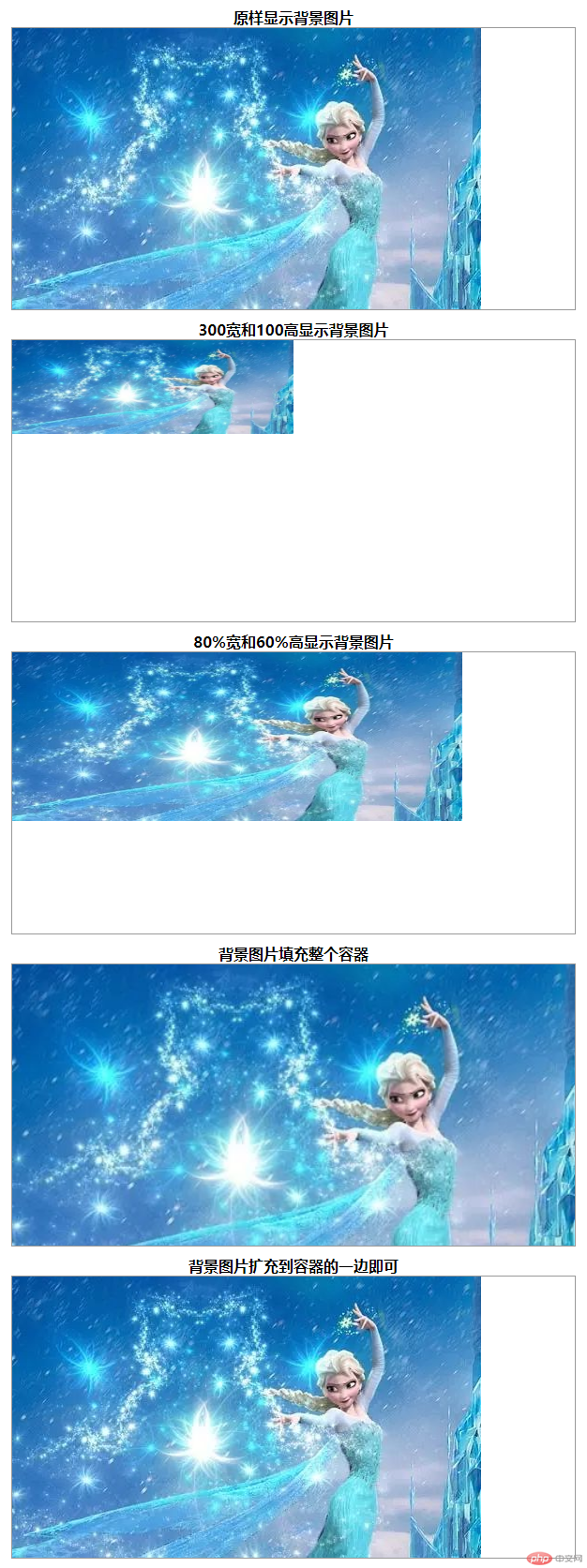
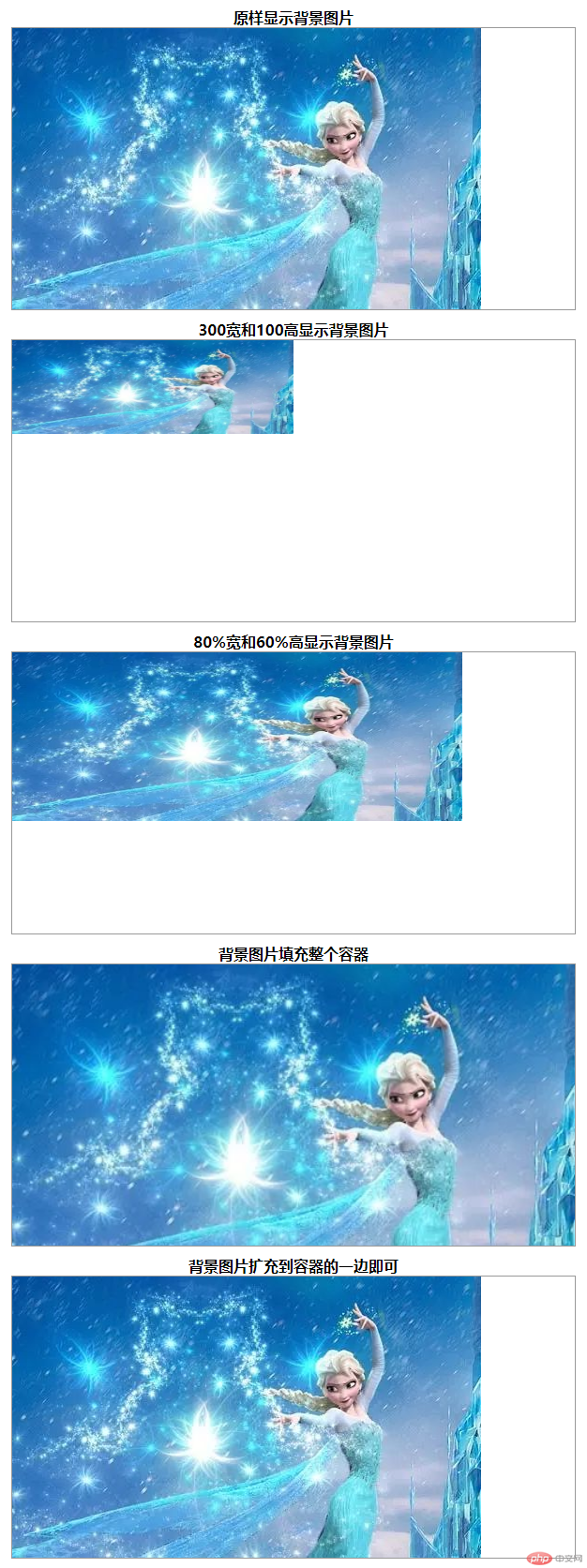
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html><. 🎜>1. Afin de définir les styles communs de tous les éléments du conteneur, nous pouvons écrire ces codes communs. Entrez le style .container *
, ajoutez donc le code suivant à index.css :
.container *{
padding:0;
margin:0;
}2, .demo
Analyse de l'idée :
1. Selon les exigences, nous avons appris que la largeur est de 600 et la hauteur est de 300, donc le code est converti en largeur : 600px ; hauteur : 300px ; l'image d'arrière-plan est Aisha et ne se répète pas, donc background : url(../images/Background-size en CSS3 implémente plusieurs effets avec des tailles dimage darrière-plan personnalisables (exemples de code)) no- repeat ; border: 1px solid #999; A centrer donc margin: 0 auto 10px auto;
Ajoutez donc le code suivant à index.css :
.demo {
background: url(../images/Background-size en CSS3 implémente plusieurs effets avec des tailles dimage darrière-plan personnalisables (exemples de code)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}Titre h4<🎜. >
Analyse des idées :
1. Le texte doit être centré, donc le code est text-align: center;,
Ajoutez donc le code suivant à index.css :
h4{
text-align: center;
}4. 5 méthodes d'affichage différentes
Analyse des idées :1. l'image est affichée aussi grande qu'elle est
3. La troisième façon consiste à l'afficher dans un pourcentage personnalisé, ce qui nécessite 80 % de largeur et 60 % de hauteur du div du conteneur d'image d'arrière-plan (c'est-à-dire l'image d'arrière-plan finale Largeur=600*80%=480, Hauteur=300*60%=180)
4. La quatrième façon est de laisser l'image d'arrière-plan remplir tout le div. voici que, si la largeur de l'image d'arrière-plan
Une chose à noter ici est qu'à l'exception des deuxième et troisième types, qui ne sont pas des images agrandies proportionnellement, les autres sont des images d'arrière-plan agrandies proportionnellement jusqu'à ce qu'elles remplissent les conditions. puis arrêtez de développer
Ajoutez donc le code suivant à index.css : .bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}
.container *{
padding:0;
margin: 0;
}
.demo {
background: url(../images/Background-size en CSS3 implémente plusieurs effets avec des tailles dimage darrière-plan personnalisables (exemples de code)) no-repeat;
width: 600px;
height: 300px;
border: 1px solid #999;
margin: 0 auto 10px auto;
}
h4{
text-align: center;
}
.bg1 {
background-size: auto;
}
.bg2 {
background-size: 300px 100px;
}
.bg3 {
background-size: 80% 60%;
}
.bg4 {
background-size: cover;
}
.bg5 {
background-size: contain;
}Puis introduisez index.css dans index L'effet de l'opération de <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景图片大小background-size演示</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<div class="container">
<h4>原样显示背景图片</h4>
<div class="demo bg1"></div>
<h4>300宽和100高显示背景图片</h4>
<div class="demo bg2"></div>
<h4>80%宽和60%高显示背景图片</h4>
<div class="demo bg3"></div>
<h4>背景图片填充整个容器</h4>
<div class="demo bg4"></div>
<h4>背景图片扩充到容器的一边即可</h4>
<div class="demo bg5"></div>
</div>
</body>
</html>
 1. Background-size est principalement utilisé pour définir la taille de l'image d'arrière-plan. Le format de syntaxe est le suivant :
1. Background-size est principalement utilisé pour définir la taille de l'image d'arrière-plan. Le format de syntaxe est le suivant :
background-size:auto|largeur et hauteur fixes|pourcentage de largeur et de hauteur|couverture|contenir
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!