
Parfois, nous pouvons avoir besoin de supprimer un wrapper ou un élément parent, comme la suppression des balises d'ancrage autour du texte. Donc, si nous voulons utiliser jquery pour supprimer les attributs HTML, nous pouvons utiliser la méthode jQuery unwrap(). Cette méthode peut facilement supprimer l'élément d'habillage et conserver le contenu HTML ou texte interne inchangé.

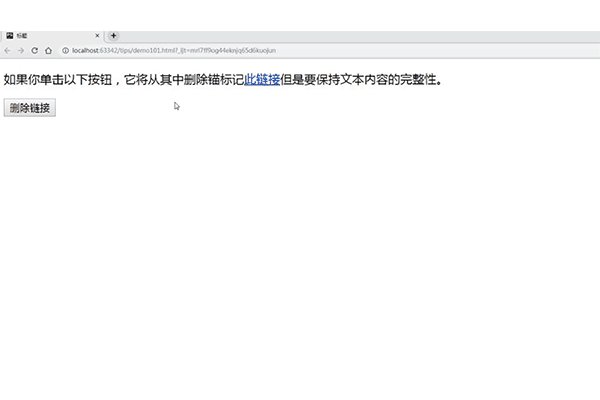
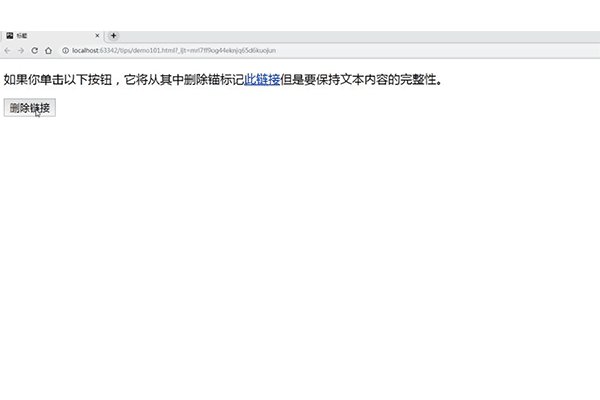
Ci-dessous, nous vous présenterons la méthode jquery de suppression des attributs html basée sur des exemples de code spécifiques. L'effet de
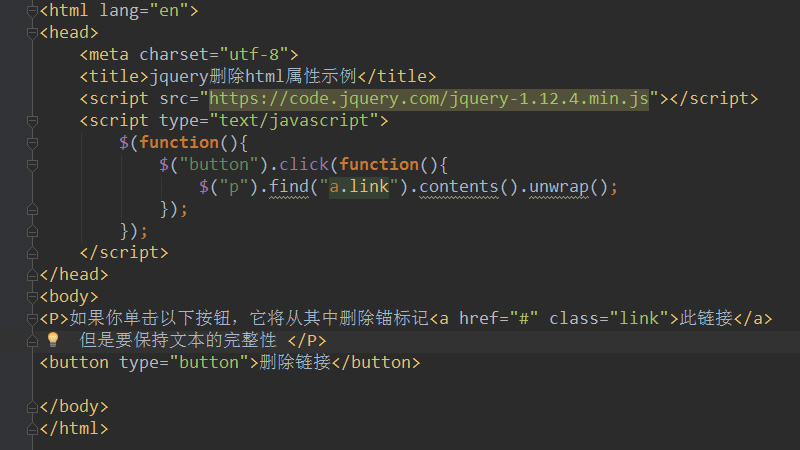
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery删除html属性示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
$("button").click(function(){
$("p").find("a.link").contents().unwrap();
});
});
</script>
</head>
<body>
<P>如果你单击以下按钮,它将从其中删除锚标记<a href="#" class="link">此链接</a>但是要保持文本的完整性 </P>
<button type="button">删除链接</button>
</body>
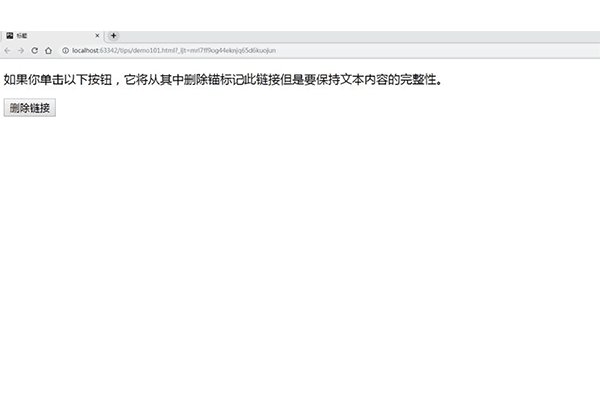
</html>est le suivant : la méthode

unwrap() signifie supprimer le parent de la correspondance élément défini à partir des éléments DOM et laisser les éléments correspondants en place. La méthode .unwrap() supprime l'élément parent de l'élément et renvoie le contenu non emballé. C'est en fait l'inverse de la méthode .wrap(). Les éléments correspondants remplacent leurs nœuds parents dans la structure DOM. La méthode
find() obtient les descendants de chaque élément de la collection d'éléments actuelle, filtrés par sélecteur, objet jQuery ou élément. La méthode
contents() obtient les nœuds enfants de chaque élément de la collection d'éléments correspondants, y compris les nœuds de texte et de commentaires.
Cet article concerne la méthode de suppression des attributs html dans jquery. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 qu'est-ce que l'index MySQL
qu'est-ce que l'index MySQL
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Requête blockchain du navigateur Ethereum
Requête blockchain du navigateur Ethereum
 Comment récupérer les flammes Douyin après leur disparition ?
Comment récupérer les flammes Douyin après leur disparition ?
 Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
Comment résoudre le problème des 400 requêtes incorrectes lorsque la page Web s'affiche
 Outils de recherche couramment utilisés
Outils de recherche couramment utilisés
 Logiciel gratuit pour créer des sites Web
Logiciel gratuit pour créer des sites Web
 Quel est le concept de base de l'intelligence artificielle
Quel est le concept de base de l'intelligence artificielle