
JQuery détermine si un élément existe. Nous pouvons utiliser la propriété jQuery .length pour y parvenir. Lorsqu'un événement est déclenché lorsqu'un élément spécifique existe dans le DOM, vous pouvez utiliser la propriété jQuery .length pour déterminer si l'élément existe.

Ci-dessous, nous utiliserons un exemple de code simple pour présenter la méthode spécifique de JQuery pour déterminer si un élément existe .
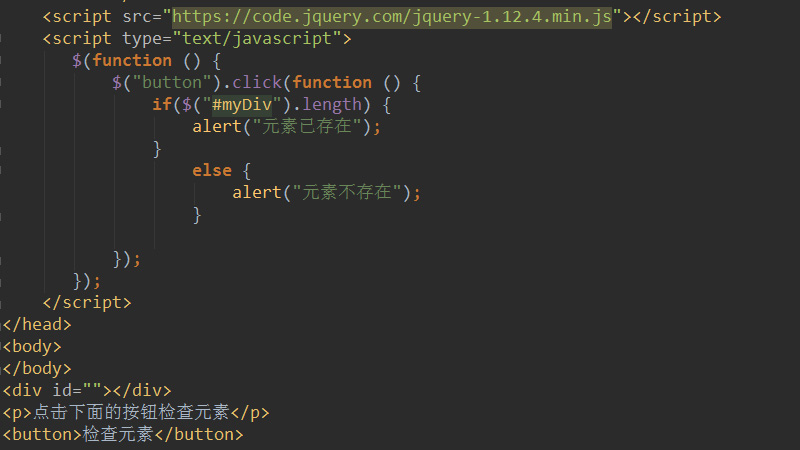
L'exemple de code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery判断元素是否存在的示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
if($("#myDiv").length) {
alert("元素已存在");
}
else {
alert("元素不存在");
}
});
});
</script>
</head>
<body>
</body>
<div id="myDiv"></div>
<p>点击下面的按钮检查元素</p>
<button>检查元素</button>
</html>Dans le code ci-dessus, nous avons ajouté un événement de clic au bouton Lorsque l'on clique sur le bouton, la méthode de jugement de l'élément le fera. être déclenché. Si le div spécifié existe, une invite « L'élément existe déjà » apparaîtra, sinon une invite « L'élément n'existe pas » apparaîtra.
Le résultat du jugement est le suivant :
Quand il y a un div, cliquez sur le bouton pour afficher l'image suivante :


Lorsque le div n'existe pas, cliquez sur le bouton pour afficher l'image suivante :

Remarque : L'attribut length contient le nombre d'éléments dans l'objet jQuery.
Cet article est une introduction à JQuery pour déterminer si un élément existe. C'est aussi très simple, j'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 Étapes de création du projet SpringBoot
Étapes de création du projet SpringBoot
 Recommandations sur les logiciels de bureau Android
Recommandations sur les logiciels de bureau Android
 Comment effacer le flotteur en CSS
Comment effacer le flotteur en CSS
 Qu'est-ce que le trading de devises numériques
Qu'est-ce que le trading de devises numériques
 Touches de raccourci pour changer de fenêtre
Touches de raccourci pour changer de fenêtre
 A quoi sert un routeur logiciel ?
A quoi sert un routeur logiciel ?
 Éléments de base des présentations
Éléments de base des présentations