
jQuery efface les données du formulaire, c'est-à-dire efface les données des éléments du formulaire de zone de texte. Nous pouvons le faire en utilisant la méthode de réinitialisation du formulaire dans jQuery.

Ci-dessous, nous vous présenterons la méthode d'implémentation permettant d'effacer les données d'un formulaire dans jQuery à travers des exemples de code spécifiques.
L'exemple de code est le suivant :
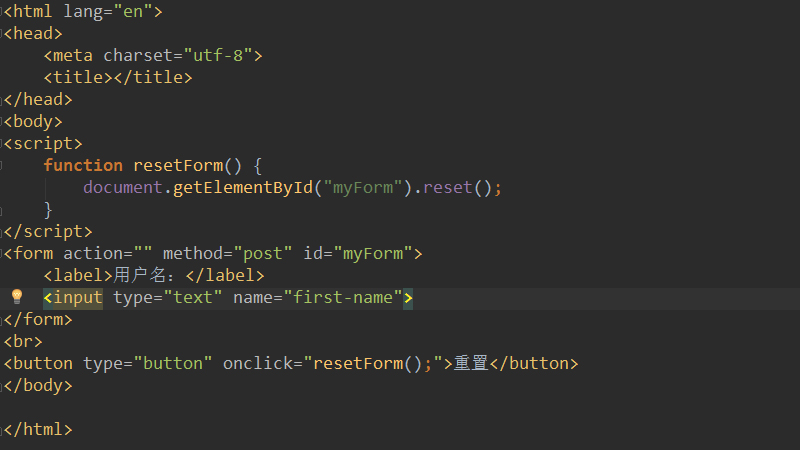
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery清空form表单数据示例</title>
</head>
<body>
<script>
function resetForm() {
document.getElementById("myForm").reset();
}
</script>
<form action="" method="post" id="myForm">
<label>用户名:</label>
<input type="text" name="first-name">
</form>
<br>
<button type="button" onclick="resetForm();">重置</button>
</body>
</html>Dans le code ci-dessus, lorsque nous cliquons sur le bouton de réinitialisation, la méthode resetForm sera déclenchée. Dans cette méthode, vous pouvez obtenir les données du formulaire via document.getElementById et les réinitialiser à l'aide de la méthode reset().
L'effet final est le suivant :

Comme indiqué sur l'image, saisissez du texte dans la zone de texte ci-dessus, puis cliquez sur le bouton de réinitialisation. La valeur de la zone de saisie peut être effacée.
Remarque : La méthode reset() peut réinitialiser les éléments du formulaire à leurs valeurs par défaut.
Cet article concerne la méthode d'effacement des données d'un formulaire dans jQuery. Il est également très simple. J'espère qu'il sera utile aux amis qui en ont besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 fil prix de la devise prix en temps réel
fil prix de la devise prix en temps réel
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Quel logiciel est cdr
Quel logiciel est cdr
 Comment utiliser la fonction de filtre
Comment utiliser la fonction de filtre
 Comment définir le numéro de page ppt
Comment définir le numéro de page ppt
 Utilisation de PathFileExists
Utilisation de PathFileExists
 cmccedu
cmccedu
 Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin
Comment supprimer le filigrane du compte Douyin des vidéos téléchargées depuis Douyin