
jquery obtient l'effet de cliquer pour actualiser la page actuelle, ce qui est également très simple. Nous pouvons le faire directement via la méthode location.reload(), c'est-à-dire recharger le document actuel.

Ci-dessous, nous vous présenterons la méthode de clic de jquery pour actualiser la page actuelle à travers un exemple de code simple.
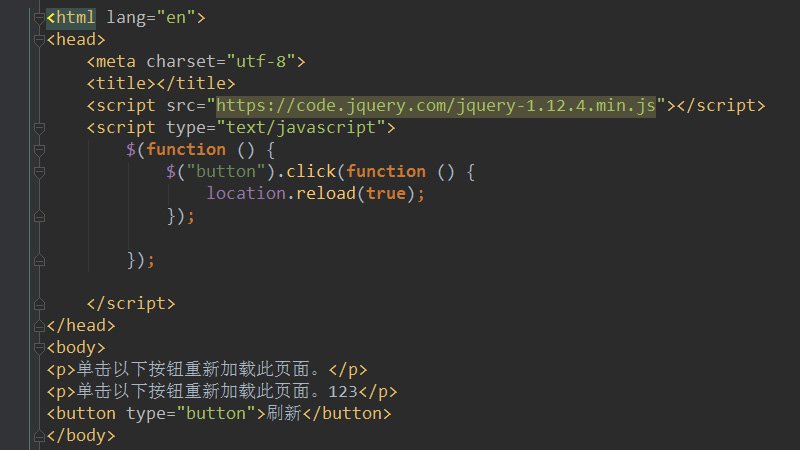
L'exemple de code est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jquery实现点击刷新当前页面示例</title>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function () {
$("button").click(function () {
location.reload(true);
});
});
</script>
</head>
<body>
<p>单击以下按钮重新加载此页面。</p>
<button type="button">刷新</button>
</body>
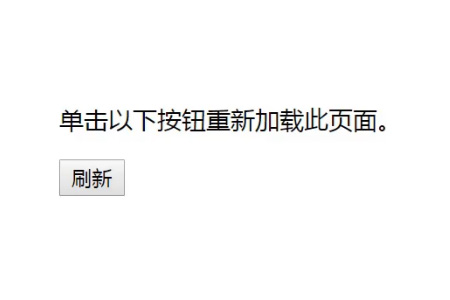
</html>L'effet frontal est le suivant :

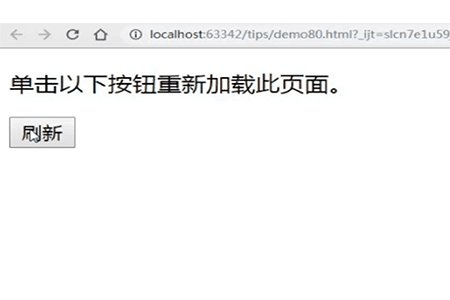
Ici on clique sur rafraîchir, il semble qu'il n'y ait aucune réaction.
Sur la base du code ci-dessus, ajoutons du nouveau contenu au corps :
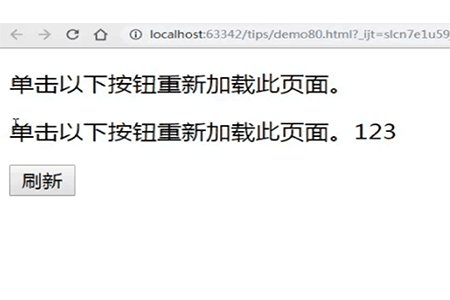
<p>单击以下按钮重新加载此页面。123</p>
Cliquez ensuite sur Actualiser à ce moment-là, et vous verrez l'effet comme suit :

Remarque : La
méthode reload() est utilisée pour actualiser le document actuel, de la même manière que la page d'actualisation sur le bouton de votre navigateur.
Si le paramètre de cette méthode est défini sur true, elle contournera le cache et retéléchargera le document depuis le serveur quelle que soit la date de dernière modification du document. Cela a exactement le même effet que si l'utilisateur maintenait la touche Maj enfoncée tout en cliquant sur le bouton d'actualisation du navigateur.
Cet article est une introduction à la méthode jquery consistant à cliquer pour actualiser la page actuelle. Elle est facile à comprendre et j'espère qu'elle sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!