
Cet article présente principalement comment utiliser les composants de formulaire dans MIP.
Mip est un accélérateur Web mobile. Dans l'article précédent, je vous ai présenté plusieurs composants couramment utilisés dans MIP, tels que le Composant Carrousel, le Composant Inline frame. , composant de menu réduit, composant de téléchargement de promotion d'application, etc.
Manuel de référence recommandé : "Manuel de documentation MIP"
Cette section continue de présenter l'utilisation des composants de formulaire.
L'exemple de code de base du composant de formulaire (formulaire mip-form, Soumission de formulaire) est le suivant :
<mip-form method="get" url="//m.sbmmt.com?we=123">
<input type="text" name="username" validatetarget="username" validatetype="must" placeholder="姓名">
<div target="username">姓名不能为空</div>
<input type="number" name="age" validatetarget="age" validatetype="must" placeholder="年龄">
<div target="age">年龄不能为空</div>
<input type="submit" value="提交">
</mip-form>Remarque, le script suivant doit être introduit dans le corps du fichier mip.
<script src="https://c.mipcdn.com/static/v1/mip-form/mip-form.js"> </script>
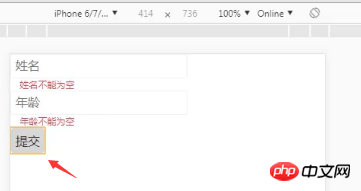
Accès via le navigateur, l'effet est le suivant :

Lorsque nous cliquons sur Soumettre lorsqu'il est vide, l'invite dans l'image ci-dessus apparaît.
Parmi eux, quelques attributs importants sont introduits :
méthode : Indique la méthode de soumission du formulaire. Si la méthode de soumission du formulaire est la publication, une adresse HTTPS doit être utilisée.
url : doit être une adresse commençant par HTTP(S) ou //
validatetarget : indique l'invite de vérification correspondant à la balise, utilisez Rechercher l'élément d'affichage de l'invite lorsqu'il correspond à une erreur
validatetype : Indique le type de validation, utilisé pour prendre en charge la validation simple. Actuellement, l'e-mail, le téléphone, l'identifiant et la personnalisation sont fournis. Lorsqu'elle est personnalisée, vous devez renseigner validatereg
Options obligatoires : Non
validatereg : indique une vérification personnalisée et complète les règles de vérification personnalisées du webmaster. Si le type de validation est personnalisé, vous devez remplir les règles de validation correspondantes
clear : indique le commutateur du bouton clear dans le formulaire
fetch-url : avec cet attribut, vous pouvez activer la logique de données de demande asynchrone. Le composant actualisera les informations locales selon le modèle dans les blocs de soumission-succès et d'erreur de soumission en fonction de l'état de retour des données.
Cet article est une introduction à l'utilisation de base des composants de formulaire dans MIP. Il est simple et facile à apprendre. J'espère qu'il sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel fichier est Windows.old ?
Quel fichier est Windows.old ?
 Quelle est la raison de l'échec de la connexion au serveur ?
Quelle est la raison de l'échec de la connexion au serveur ?
 utilisation de la fonction de rééchantillonnage
utilisation de la fonction de rééchantillonnage
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Quelle devise est l'USDT ?
Quelle devise est l'USDT ?
 lien du serveur émule
lien du serveur émule
 Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
Comment résoudre le problème de l'impossibilité de créer un nouveau dossier dans Win7
 La différence entre fprintf et printf
La différence entre fprintf et printf