
Cet article vous présente principalement les règles du MIP.
MIP est un accélérateur Web mobile. Dans l'article [Que signifie Mip et quelles sont ses fonctions], nous avons présenté en détail sa définition de base et ses fonctions, et vous avons également appris comment. àInstaller MIP.
Je pense que tout le monde a une certaine compréhension de l'utilisation initiale de MIP (Création de la configuration initiale du MIP et du fichier modèle Continuons à vous expliquer les règles du MIP !
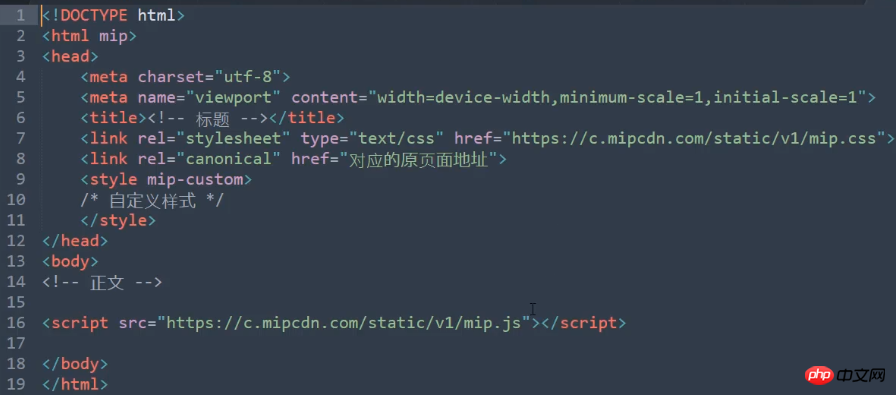
Dans l'article précédent, nous avons créé un fichier mip1.html initial avec le contenu suivant :

Puis combiné avec l'exemple de ce fichier initial, donnons Résumons quelques règles d'utilisation de MIP.
Reportez-vous au « Manuel du document MIP »
Règles d'utilisation des en-têtes de contenu de fichier :
1. à partir de la page Utilisez comme balise d'ouverture.
2. La balise doit être écrite et unique, et l'attribut mip doit exister, à savoir : .
3. La balise
est obligatoire et unique, et son élément parent doit être la balise4. La balise
est obligatoire et unique, et son élément parent doit être la balise5. La balise
doit contenir une déclaration de jeu de caractères, qui n'est pas sensible à la casse, et le jeu de caractères de la page doit utiliser UTF-8.<meta charset="utf-8">
6. La balise
doit contenir viewport :<meta name="viewport" content="width=device-width,initial-scale=1">
où initial-scale=1 et minimum-scale=1 sont recommandés.
7. La balise
doit contenir :<link rel="stylesheet" type="text/css" href="https://c.mipcdn.com/static/v1/mip.css">
8. 🎜>
9. La balise
<link rel="canonical" href="http(s)://example.com">
S'il est inclus dans la balise
<script src="https://c.mipcdn.com/static/v1/mip.js"></script>
Spécifications d'utilisation des éléments de page :
Du point de vue des performances et de la sécurité de la page, mip-html a explicitement interdit certaines balises qui ont un plus grand impact, et a également stipulé certains Comment utiliser les étiquettes.
Par exemple, les restrictions de balise <script>, <style> et <link> : <p><p>1. ;script> Lorsque <p><strong>le type doit être text/javascript, application/javascript ou le type n'existe pas (c'est-à-dire qu'il n'y a pas d'attribut de type). Les paramètres dans src doivent commencer par https ou //. Et il doit s'agir d'un nom de domaine MIP, sinon son utilisation est interdite. <br/><p>2. Lorsque l'attribut src dans la balise <script> n'existe pas, <p><strong>type doit être application/json ou application/ld+json. La casse n'est pas appliquée, les guillemets simples et doubles ne sont pas distingués et le nœud parent ne peut pas être un modèle. <p>3. La balise <style> doit être remplacée par <style mip-custom> et ne peut être utilisée qu'une seule fois dans la balise <head> 4. <link> doit être dans <head> <p><strong><link> prend en charge l'introduction du CSS de lien externe<p><strong>Cet article concerne certains utilisations de l'introduction des règles MIP, nous résumons ici uniquement quelques règles MIP clés courantes. Si vous avez besoin de connaître des règles MIP plus complètes, vous pouvez vous référer au <Manuel de documentation MIP<br/>> PHP. J'espère que cela sera utile à tout le monde ! </script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois
 Quelle est la différence entre JD International auto-exploité et JD auto-opéré
Quelle est la différence entre JD International auto-exploité et JD auto-opéré
 Qu'est-ce qu'un plug-in de navigateur
Qu'est-ce qu'un plug-in de navigateur
 Comment rembourser Douyin rechargé Doucoin
Comment rembourser Douyin rechargé Doucoin
 Comment ouvrir le fichier gff
Comment ouvrir le fichier gff
 Comment implémenter des polices de couleur en CSS
Comment implémenter des polices de couleur en CSS
 qu'est-ce que nodejs
qu'est-ce que nodejs
 utilisation de l'insertion Oracle
utilisation de l'insertion Oracle



