
Cette fois, je vais vous proposer une analyse complète des emballages vue-cli et en ligne Quelles sont les précautions pour les emballages vue-cli et en ligne Voici un cas pratique, jetons un coup d'œil.
Prenons l'exemple officiel créé par vue comme exemple Lorsque nous développons l'environnement, nous exécuterons npm dev pour générer

et souhaitons l'emballer. dans une copie C'est très simple, vous avez seulement besoin de
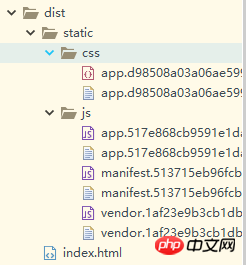
C'est très simple, vous avez seulement besoin de npm run build cette commande
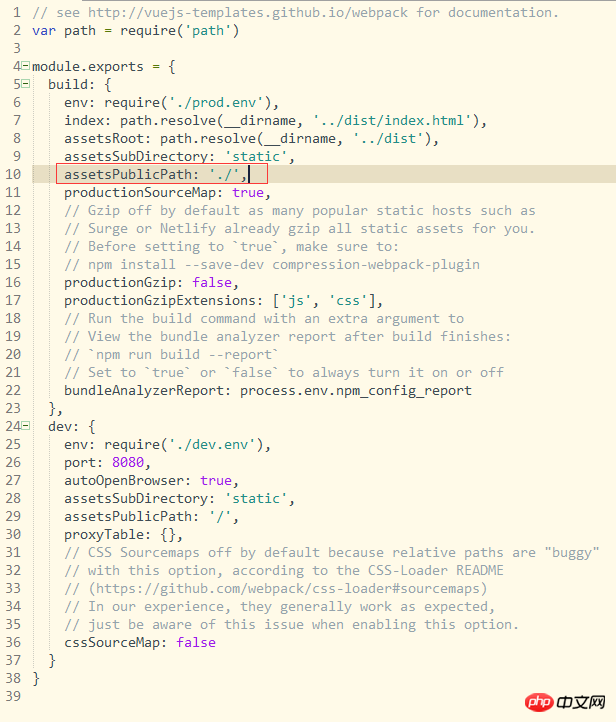
des fichiers de configuration de ces deux commandesdans l'index.js de config, l'un est build et le other est dev, et nous voulons afficher les résultats packagés localement, vous devez modifier son chemin dans assetsPublicPath. Pour la raison spécifique, vous pouvez voir le chemin du fichier introduit par index.html
 <.>
<.>

hash : true, le package seront générés les chemins js et css dans index.html avec ? + Chaîne aléatoire , qui est un contrôle de version
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur PHP. Site chinois ! Lecture recommandée :Comment implémenter l'adaptation markdown de l'applet mpvue
vue2.0 implémente la récupération en temps réel et mise à jour des zones de saisie Explication détaillée des étapes
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les quatre outils d'analyse du Big Data ?
Quels sont les quatre outils d'analyse du Big Data ?
 analyses statistiques
analyses statistiques
 Tendances des prix des Eth aujourd'hui
Tendances des prix des Eth aujourd'hui
 Méthodes de lecture et d'écriture de fichiers Java DBF
Méthodes de lecture et d'écriture de fichiers Java DBF
 Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
Comment calculer les frais de traitement du remboursement pour le chemin de fer 12306
 Quelles sont les fonctions de fenêtrage ?
Quelles sont les fonctions de fenêtrage ?
 La différence entre Java et Java
La différence entre Java et Java
 qq voix
qq voix