
Cet article partagera avec vous l'API Ajax de prévisions météorologiques nationales pour obtenir des données via le nom de la ville et obtenir l'effet de prévision météo via deux parties de code html et js. Entrez la ville et les conditions météorologiques apparaîtront. est très bien. Les amis intéressés peuvent s'y référer
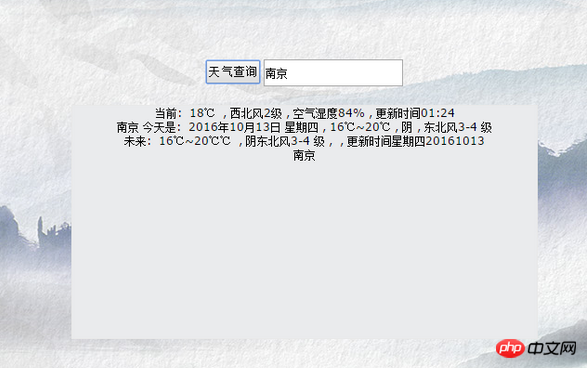
Aperçu (relativement simple et approximatif)

Interface de prévisions météorologiques nationales de données agrégées : https://www. .juhe.cn/docs/api/id/ 39
Adresse de l'interface : http://v.juhe.cn/weather/index
Format pris en charge : json/xml
Demande méthode : obtenez
Exemple de demande : http://v.juhe.cn/weather/index?format=2&cityname=%E8%8B%8F%E5%B7%9E&key=KEY pour lequel vous avez postulé
Échantillon d'appel et outil de débogage : outil de test d'API
requête Description du paramètre :
Type de nom requis description
chaîne de nom de ville Y Nom de la ville ou identifiant de ville, tel que "Suzhou", le code urlen utf8 est requis
chaîne de type N Renvoyer les données format : json ou xml, json par défaut
format int N Deux formats de retour pour les prévisions des 6 prochains jours (futurs), 1 ou 2, par défaut 1
chaîne de clé Y La clé pour laquelle vous avez demandé
Code de la pièce HTML :
<!DOCTYPE html> <html lang="en"> <meta charset="UTF-8" > <title>天气预报</title> <script src="jquery-2.1.1.min.js"></script> <link rel="stylesheet" href="w.css"> <p id="mf_weather"> <script src="w.js"></script> <button id="search">天气查询</button> <input id="city" type="text" value="tbody"> <p class="ctn"> <p id="mufeng"> </p> <p id="future"></p> </p> </html>
Partie JavaScript :
/*
* 1. Entrez le nom de la ville
* 2. Envoyer une requête lorsque vous cliquez dessus
* 3. La réponse est rendue avec succès Page
* */
$('#search').on('click',function(){
var city = $ ('#city').val()||'Pékin' ;
$citycode=urlencode(city);
url='http://v.juhe.cn/weather/index?format=2&cityname ='+$citycode+'&key=c82727e986a4f6cfc6ba1984f1f9183a';
$ .ajax({url: url,
dataType: "jsonp",
type:"get",
data:{location:city },
succès:fonction(données){
var sk = data.result.sk;
var aujourd'hui = data.result.today;
var futur = data.result.future;
var fut = "Date température météo direction du vent";
$ ('#mufeng').html("
" + 'Actuel : ' + sk.temp + '℃ , ' + sk.wind_direction + sk.wind_strength + ' , ' + 'Humidité de l'air' + sk.humidity + ' , heure de mise à jour' + sk.time + "
+ aujourd'hui.ville + ' Aujourd'hui est : ' + aujourd'hui.date_y + ' ' + aujourd'hui.semaine + ' , ' + aujourd'hui.température + ' , ' + aujourd'hui.météo + ' , ' + aujourd'hui.vent + "
");
" + 'Futur : ' + futur[0].temperature+ '℃ , ' + futur[0].weather + futur[0].wind + ' , ' + ' , heure de mise à jour ' + futur[0].week+futur[0].date + "
" + aujourd'hui.ville + "
< /p>");
} });
});
fonction urlencode (str) {
str = ( str + '').toString();
return encodeURIComponent( str).replace(/!/g, '%21').replace(/'/g, '%27').replace(/(/ g, '%28').
replace(/)/ g, '%29').replace(/*/g, '%2A').replace(/%20/g, '+');
}
})
ci-dessus, je l'ai compilé pour tout le monde. J'espère qu'il sera utile à tout le monde à l'avenir.
Articles connexes :
Comment implémenter Ajax en ajoutant dynamiquement des données à la liste déroulante
Résoudre parfaitement l'erreur d'erreur d'analyse sous ajax demande inter-domaines
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment lier des données dans une liste déroulante
Comment lier des données dans une liste déroulante
 Le moteur de stockage de MySQL pour modifier les tables de données
Le moteur de stockage de MySQL pour modifier les tables de données
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 La différence entre le lecteur C et le lecteur D
La différence entre le lecteur C et le lecteur D
 quels sont les fichiers
quels sont les fichiers